14年,Facebook出品一款新闻聚合应用app:Paper,它的面世让一个叫做Origami的软件进入了大家的视线。在九个月的时间内,Facebook的产品设计师们用它给Paper原型设计出了许多复杂的动画:在一个屏幕内翻页和切换主题,滑动移动版块提取新闻,灵活的互动让用户仿佛感觉不到屏幕上玻璃的存在,富有诗情画意的3D效果更是给App增加了无限立体感。
实际上,Origami是一款Quartz Composer的插件,在安装QC之后安装Origami,会发现QC的界面变得更加友好,更加适合进行移动App的界面设计。
从2013年5月开始,Facebook的产品设计师们就开始开发这款QC插件。Origami的开发过程与Paper一同进行,随着Paper的功能越来越复杂,Origami也变得越来越强大,Paper上的每个动画效果都是由设计师首先在Origami上制作成型后,再由iOS工程师编写的。目前Origami的最新版本是2.0.2,在GitHub有它的源代码(https://github.com/facebook/origami)。
只有当你使用了POPAnimation组件时,才可以将代码导出,否则导出的是一空白文件.

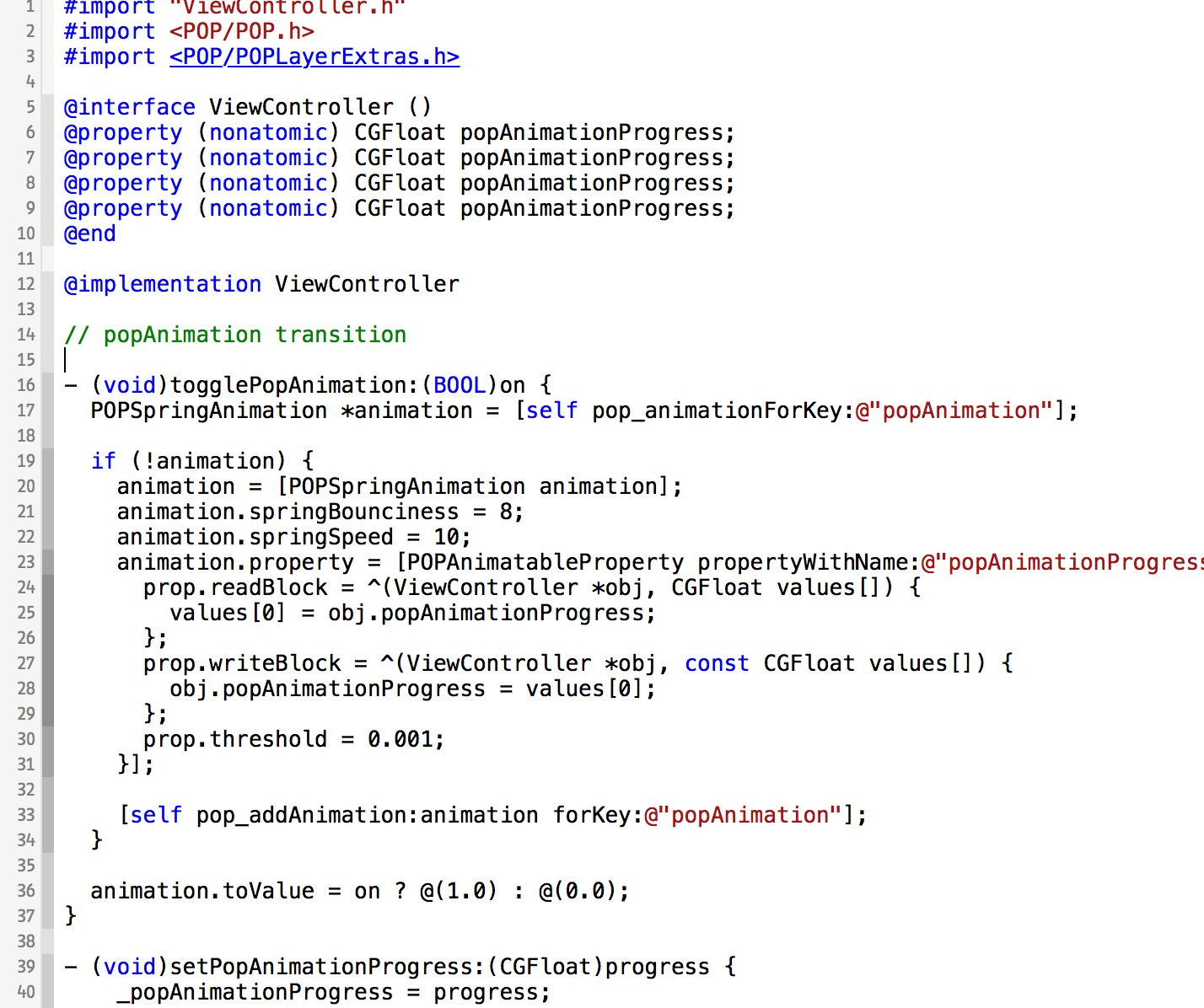
导出的代码是这样的

可是,当我们把这串代码粘贴到工程中时,报错了,

没事,我们只需将self.layer改成你想做动画的那个view,就OK了,嗯 ,记得也要那 起改掉。

最后,放个按钮上去,将事件连起来。Running就可以看到效果了。