HTML
Hyper Text Markup Language(超文本标记语言)
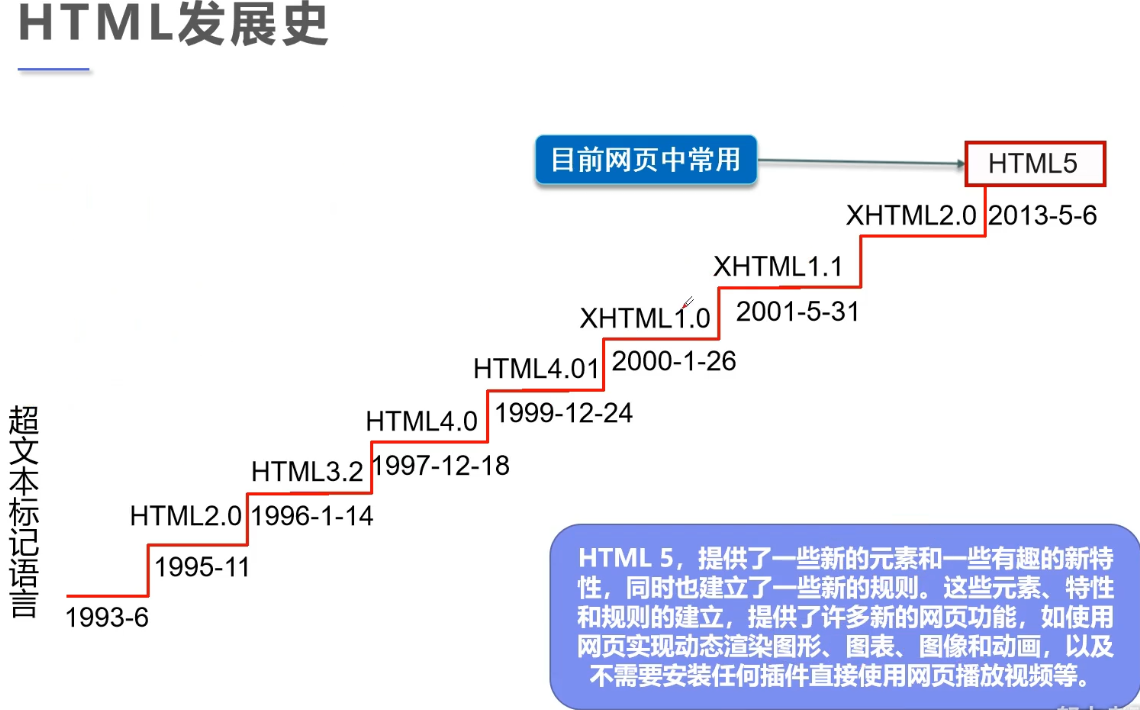
发展史

W3C
World Wide Web Consortium(万维网联盟)
成立于1994年,Web 技术领域最权威和影响力的国际中立性技术标准机构
W3C标准包括
-
结构化标准语言(HTML、XML)
-
表现标准语言(CSS)
-
行为标准(DOM、ECMAScript)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="kutsu" content="来这个地方学习java">
<title>Title</title>
</head>
<body>
</body>
</html>
DOCTYPE:告诉浏览器,使用什么规范
head:网页头部
meta:描述性标签,用来描述我们网站的信息,
一般用来做SEO(Search Engine Optimization)搜引擎优化
title:网页的标题
网页基本标签
1、标题标签 h1
<h1></h1>
2、段落标签 p
<p></p>
3、换行标签 br
<br/>
4、水平线标签 hr
<hr/>
5、字体样式标签 strong、em
粗体:<strong>i love you</strong>
粗体:<em>i love you</em>
6、特殊标签
空格
大于
>
小于
<
版权
©
常见的图像格式
<img src="./src/main/resources/1.gif" alt="text"
title="shubiao" />
连接标签
<a href="http://www.baidu.com" target="_blank">点击跳百度</a>
文本超链接
图像超链接
锚链接
邮件
<a href="mailto:12323" >点我发送邮件</a>
行内元素、块元素
行内元素:不会换行
块元素:会换行
列表
无序列表
<ul>
<li></li>
<li></li>
<li></li>
</ul>
有序列表
<ol>
<li></li>
<li></li>
<li></li>
</ol>
自定义列表
<dl>
<dt>标题</dt>
<dd>子选选选</dd>
<dd>子选选选</dd>
<dd>子选选选</dd>
</dl>
表格
为什么使用表格
- 简单通用
- 结构稳定
基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
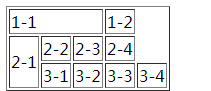
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="3">1-1</td>
<td>1-2</td>
</tr>
<tr>
<td rowspan="3">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>

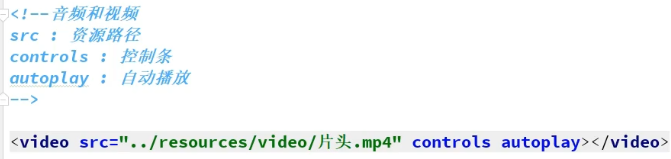
视频 和 音频
video 视频元素
video

audio 音频元素
audio

页面结构分析

iframe 内联框架
<iframe src="http://www.baidu.com"
scrolling="no"
border="0"
frameborder="no"
framespacing="0"
allowfullscreen="true"
width="1000px"
height="800px"
name="hello">
</iframe>
//a标签也可以使用 target 属性往iframe 中跳
<a src="" target="hello"/>
form 表单
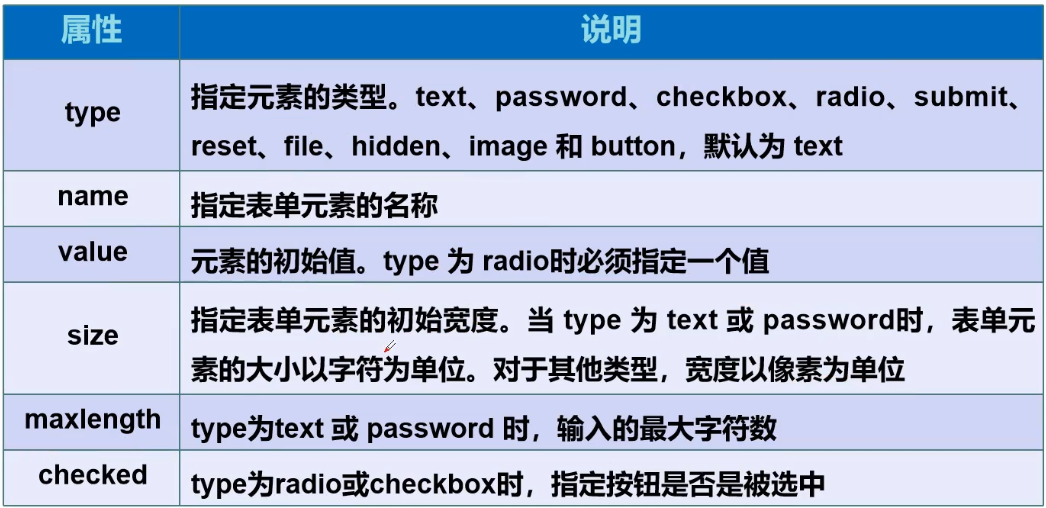
input 单选、多选框、按钮
<!--表单form
action:表单提交的位置,可以是网站,也可以是请求
method:post、get 提交方式
get :我们可以看到信息,不安全
post:安全,url看不见提交信息
-->
<form method="post" action="我的第一个网页.html">
<p>名字:<input type="text" name="username"> </p>
<p>密码:<input type="password" name="pwd"></p>
<p>密码:<input type="password" name="pwd"></p>
<!--单选-->
<p>
<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框-->
<p>
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!--按钮-->
<p>
<input type="button"name="button1" value="点击变长">
<input type="image"src="dddddddddd.jpg">
</p>
<p>
<input type="submit">
<input type="reset">
<input type=“”>
</p>
</form>
表单元素格式

select 下拉框
<p>
下拉框
<select name="列表名称" id="">
<option value="china">中国</option>
<option value="xila" selected>希腊</option>
<option value="amri">美国</option>
</select>
</p>
textarea 文本域
<p>
<textarea name="texta" id="das" cols="44" rows="14"></textarea>
</p>
file 文件域
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>

email 邮件验证
<p>EMAIL:
<input type="email" name="email">
</p>
url 验证
<p>URL:
<input type="url" name="url">
</p>
number 数字验证
<p>数字:
<input type="number" name="num" max="100" min="0" step="5">
</p>
range 滑块
<p>音量
<input type="range" name="voice" min="0" max="100"step="2">
</p>
search 搜索
<p>搜索
<input type="search" name="search">
</p>
表单的应用
只读:readonly
禁用:disabled
隐藏域:hidden
label 增强鼠标可用性
<p>
<label for="mark">你点我试试</label>
<input type="text" id="mark"></input>
</p>
表单初级验证
思考?为什么要进行表单验证
常用验证方式
-
placeholder
提示信息。用在所有的输入框中。 -
required
非空判断 -
pattern
正则表达式
HTML总结
CSS
1、如何学习
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(难点+重点)
- 美化页面(文字、阴影、超链接、列表、渐变......)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效动画)
1.1、什么是CSS
Cascading Style Sheet 层叠级联样式表
CSS:表现(美化网页)
字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动......
1.2、发展史
CSS 1.0
CSS 2.0 DIV(块) + CSS,HTML 与CSS 结构分离的思想,网页变得简单,SEO
CSS 2.1 浮动、定位
CSS 3.0 圆角、阴影、动画.... 浏览器兼容性~
1.3、快速入门
style