可是又不知道写什么了,就把我这段时间遇到的问题记录下来吧!!!
项目是采用ssh,主要是采用注解的方式,注解常用的就那么几个,没啥难得
1》对于我来说有点难得是,list的复杂对象怎样前台展示。
:strus2已经提供了对象的传输获取,为什么还要用request,json,xml这些,不太明白,反正我整个项目中没用一个request,
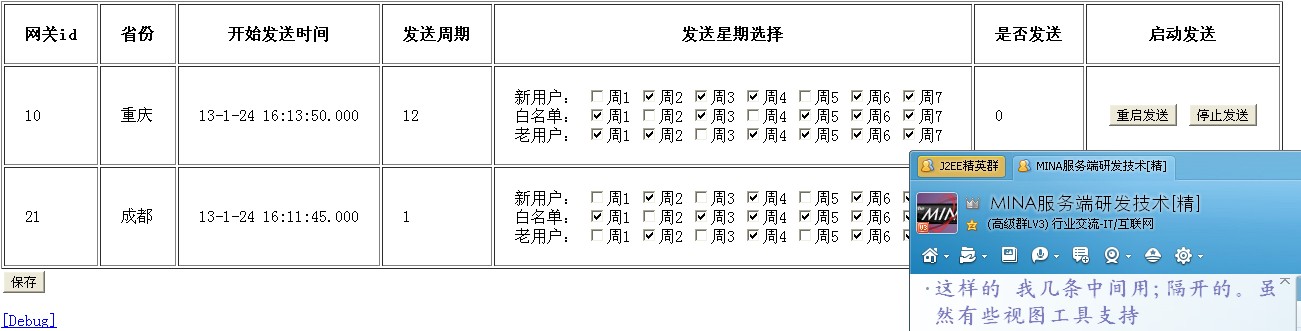
还是回到问题中来,问题不在后台数据的封装而在前台的展示,主要是list中的对象属性还设计到特定字符分割,再展示,先给个展示效果出来:

如果你认为这个展示很容易,我没话说,谁让我是菜鸟呢。
不过我觉得我的实现方式应该是最简单的,现在把主要的代码给出来:
首先说用的标签有,struts标签、要直接进行字符分割就要用到jstl标签:forTokens,因为list的复杂对象即使交由js处理,也是相当费事的。
先说说js的处理思路:获取list对象,循环遍历,创建对象,创建子对象,对象赋值,字符分割后判断在创建子对象,赋值,一想就头大。
而且一直以来习惯用标签,虽然还很不熟:但至少清楚明了,不像js方法那么复杂还特不直观。标签的代码如下:有兴趣的朋友可以看看
<body>
<form action="/MessageSend/mms/saveMMSConf.action" method="post">
<table border="1" cellpadding="20" id="tb1" onclick="tddbclick()">
<tr>
<th>网关id</th>
<th>省份</th>
<th>开始发送时间</th>
<th>发送周期</th>
<th>发送星期选择</th>
<th>是否发送</th>
<th>启动发送</th>
</tr>
<s:iterator value="mmsconfs" var="mmsconf">
<tr>
<td><s:property value="#mmsconf.getMmsid()" /></td>
<td><s:property value="#mmsconf.getProvincename()" /></td>
<td><s:property value="#mmsconf.getStartsendtime()" /></td>
<td><s:property value="#mmsconf.getSendcycle()" /></td>
<td id="td1">新用户: <c:forTokens items="${mmsconf.newuser}"
delims="," var="week" varStatus="status">
<c:choose>
<c:when test="${week==1 }">
<input type="checkbox" name="newuser" checked="checked"
onchange="changevalue(this)" value="1">周<c:out
value="${status.count}" />
</c:when>
<c:otherwise>
<input type="checkbox" name="newuser"
onchange="changevalue(this)" value="0">周<c:out
value="${status.count}" />
</c:otherwise>
</c:choose>
</c:forTokens> <br> 白名单: <c:forTokens items="${mmsconf.whiteuser}"
delims="," var="week" varStatus="status">
<c:choose>
<c:when test="${week==1 }">
<input type="checkbox" name="whiteuser" checked="checked"
onchange="changevalue(this)" value="1">周<c:out
value="${status.count}" />
</c:when>
<c:otherwise>
<input type="checkbox" name="whiteuser"
onchange="changevalue(this)" value="0">周<c:out
value="${status.count}" />
</c:otherwise>
</c:choose>
</c:forTokens> <br> 老用户: <c:forTokens items="${mmsconf.olduser}" delims=","
var="week" varStatus="status">
<c:choose>
<c:when test="${week==1 }">
<input type="checkbox" name="olduser" checked="checked"
onchange="changevalue(this)" value="1">周<c:out
value="${status.count}" />
</c:when>
<c:otherwise>
<input type="checkbox" name="olduser"
onchange="changevalue(this)" value="0">周<c:out
value="${status.count}" />
</c:otherwise>
</c:choose>
</c:forTokens> <br>
</td>
<td><s:property value="#mmsconf.getIssend()" /></td>
<td><input type="button" value="重启发送" name="mmsid"
onclick="startMMSSend(this)">
<input type="button" value="停止发送"
onclick="window.location.href = '/MessageSend/mms/stopSendMMS.action?mmsconf.mmsid='+${mmsconf.mmsid}"/>
</td>
</tr>
</s:iterator>
</table>
<!-- <button type="button" name="启动彩信发送"
onclick="window.location.href='/MessageSend/mms/startSendMMS.action'"
style=" 100;">启动彩信发送</button> -->
<input type="hidden" value="no" id="tbjson" name="tbjson" align="right"> <input
type="submit" value="保存" onclick="TableToJson()" />
</form>
<s:debug></s:debug>
</body>
页面的展示over 就该设计到数据的向后台传输了,由于主体是用table展示,还有一系列的checkbox 提交根本不可能,就只有通过js方法封装成json 放入隐藏标签中,然后在提交;这样做绝对是最简单,最直接,也最方便的。封装json的方法如:
function TableToJson() {
var hid = document.getElementById("tbjson");//隐藏标签
var txt = "[";
var table = document.getElementById("tb1");
var row = table.getElementsByTagName("tr");
//var col = row[0].getElementsByTagName("th");
var col = new Array("mmsid", "provincename", "startsendtime",
"sendcycle", "newuser", "whiteuser", "olduser", "issend");
for ( var j = 1; j < row.length; j++) {
var r = "{";
for ( var i = 0; i < col.length; i++) {
var newuser = "";
var whiteuser = "";
var olduser = "";
if (i == 4) {
var users = row[j].getElementsByTagName("td")[i]
.getElementsByTagName("input");
for ( var m = 0; m < 7; m++) {
newuser += users[m].value + ",";
}
for ( var m = 7; m < 14; m++) {
whiteuser += users[m].value + ",";
}
for ( var m = 14; m < 21; m++) {
olduser += users[m].value + ",";
}
r += "\"" + col[i] + "\"\:\"" + newuser + "\",";
r += "\"" + col[++i] + "\"\:\"" + whiteuser + "\",";
r += "\"" + col[i = i + 1] + "\"\:\"" + olduser + "\",";
r += "\"" + col[++i] + "\"\:\"" + tds[i = i - 2].innerHTML
+ "\",";
i = col.length;
} else {
var tds = row[j].getElementsByTagName("td");
r += "\"" + col[i] + "\"\:\"" + tds[i].innerHTML + "\",";
}
}
r = r.substring(0, r.length - 1);
r += "},";
txt += r;
}
txt = txt.substring(0, txt.length - 1);
txt += "]";
hid.value = txt;
}
后台的获取:由于是数组json,下面给一个数组解析json的方法,需要json。jar
/**
*
* @param clazz json对应的bean类
* @param jsons
* @return
* TODO:将json转换成相应的bean
*/
private static <T> List<T> getJavaCollection(T clazz, String jsons) {
List<T> objs = null;
JSONArray jsonArray = (JSONArray) JSONSerializer.toJSON(jsons);
if (jsonArray != null) {
objs = new ArrayList<T>();
List list = (List) JSONSerializer.toJava(jsonArray);
for (Object o : list) {
JSONObject jsonObject = JSONObject.fromObject(o);
T obj = (T) JSONObject.toBean(jsonObject, clazz.getClass());
objs.add(obj);
}
}
return objs;
}
基本上就差不多了;由于json传过来的全部是字符串,所有我创建了一个与json对于的dto 属性全部是字符串的,然后在封装成所需的实体。
在给一个button通过js传输该还的数据到后台:后台可以直接通过bean对象直接获取,但别忘了给该对象get、set方法。struts2会自动帮你封装成实体,根本不需要request一个一个取;js代码如下:
/* 启动发送时,获得该行数据 封装成url 完成调用 */
function startMMSSend(but) {
var startSendButton = but;
var rowdata = startSendButton.parentElement.parentElement;
var mmsid = rowdata.children[0].innerHTML;
var startTime = rowdata.children[2].innerHTML;
var sendCycle = rowdata.children[3].innerHTML;
var isSend = rowdata.children[5].innerHTML;
var provincename = rowdata.children[1].innerHTML;
var users = rowdata.children[4].getElementsByTagName("input");
var newuser = "";
var whiteuser = "";
var olduser = "";
for ( var m = 0; m < 7; m++) {
newuser += users[m].value + ",";
}
for ( var m = 7; m < 14; m++) {
whiteuser += users[m].value + ",";
}
for ( var m = 14; m < 21; m++) {
olduser += users[m].value + ",";
}
/* alert("mmsid:" + mmsid + ",startSend:" + startTime + ",sendCycle:"
+ sendCycle + ",newuser:" + newuser); */
// window.location.href='/MessageSend/mms/startSendMMS.action';
window.location.href = '/MessageSend/mms/startSendMMS.action?mmsconf.mmsid='
+ mmsid + '&mmsconf.startsendtime=' + startTime + '&mmsconf.sendcycle='
+ sendCycle + '&mmsconf.issend=' + isSend + '&mmsconf.newuser=' + newuser
+ '&mmsconf.whiteuser=' + whiteuser + '&mmsconf.olduser=' + olduser
+ "&mmsconf.provincename=" + provincename;
}
把后台action获取代码一起给出来:
private Mssendconf mmsconf;
public Mssendconf getMmsconf() {
return mmsconf;
}
@Autowired
public void setMmsconf(Mssendconf mmsconf) {
this.mmsconf = mmsconf;
}
@Action("startSendMMS")
public String startSendMMS()
{
logger.info("请求启动"+mmsconf.getProvincename()+"彩信网关:");
startSendMMSService.startSendMMSService(mmsconf);
return "sucess";
}
有了这几行代码struts就能自己帮你封装对象,是不是省去了request获取的很多繁琐的操作。
下班半个小时了,我也得走了,以后在慢慢继续我漫长的技术道路。
成长中的小菜鸟 kunsy