前言
问题一:在开发内嵌H5页面时,涉及前端与客户端交互,那么涉及客户端的代码在本地是无法执行的,只有在真机上能执行,如果执行时发现问题,如何调试呢?
方案
方案一:使用vconsole,可以查看DOM结构、接口调用,但无法查看CSS样式,也可以在关键位置打日志,但是无法打断点debug调试,所以调试起来并没有特别方便
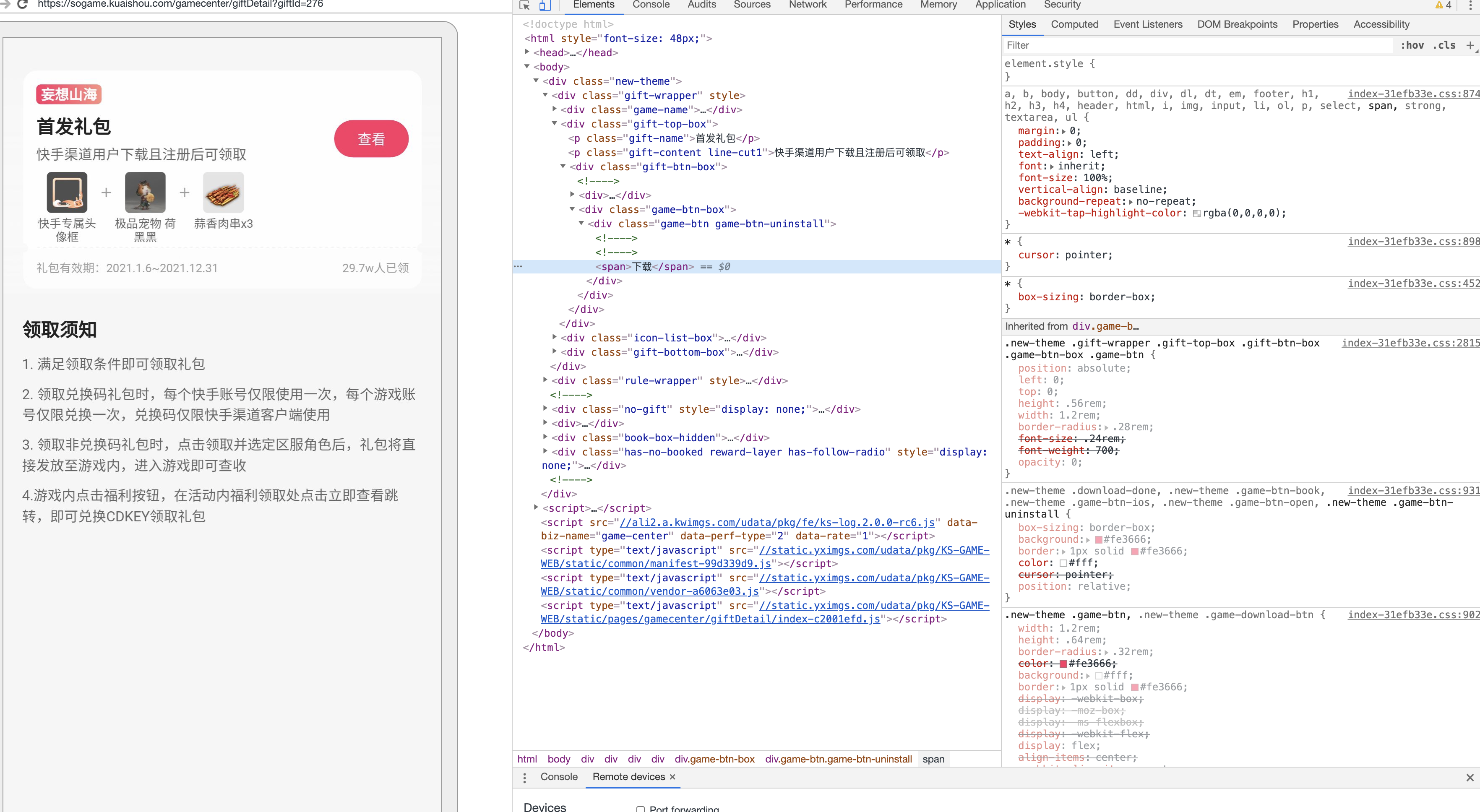
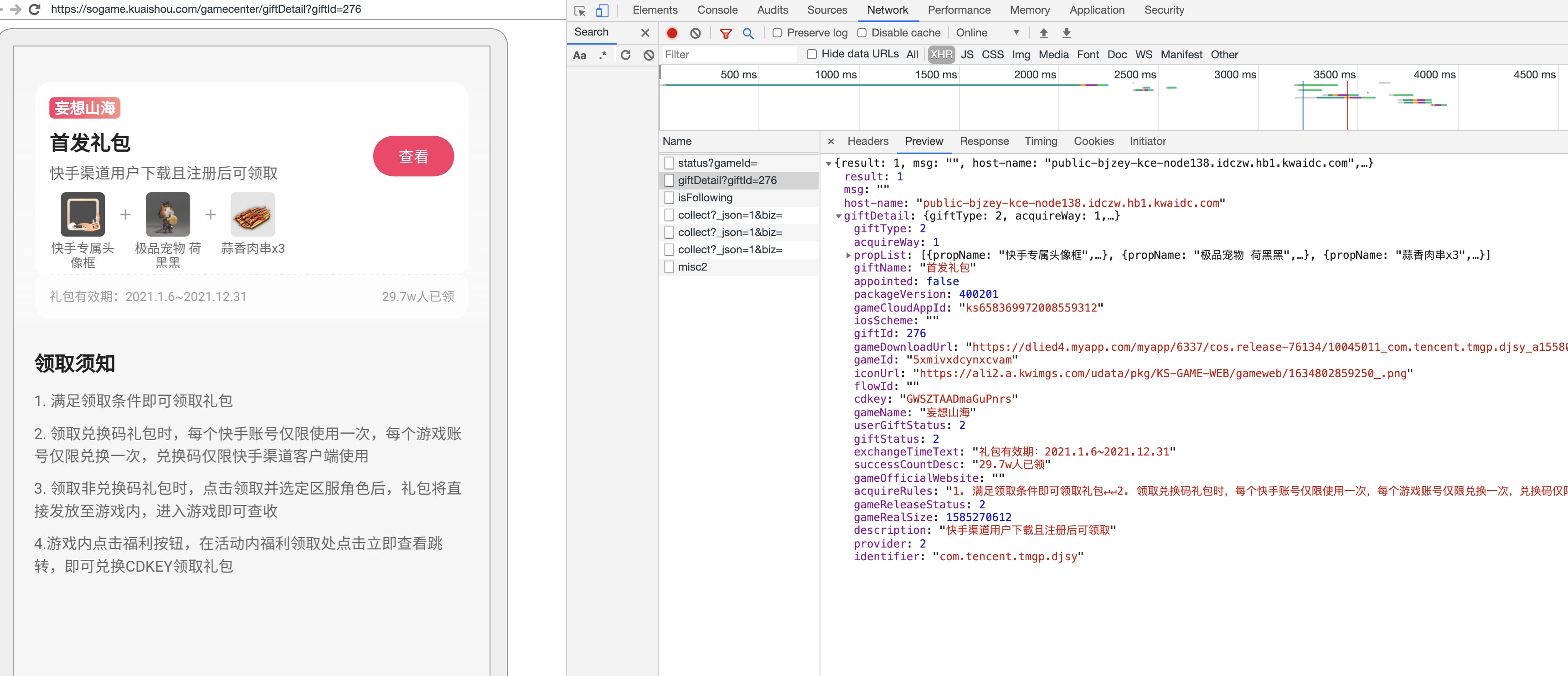
方案二:使用Chrome inspect,可以查看DOM结构、接口调用、CSS样式也可以打断点进行debug调试
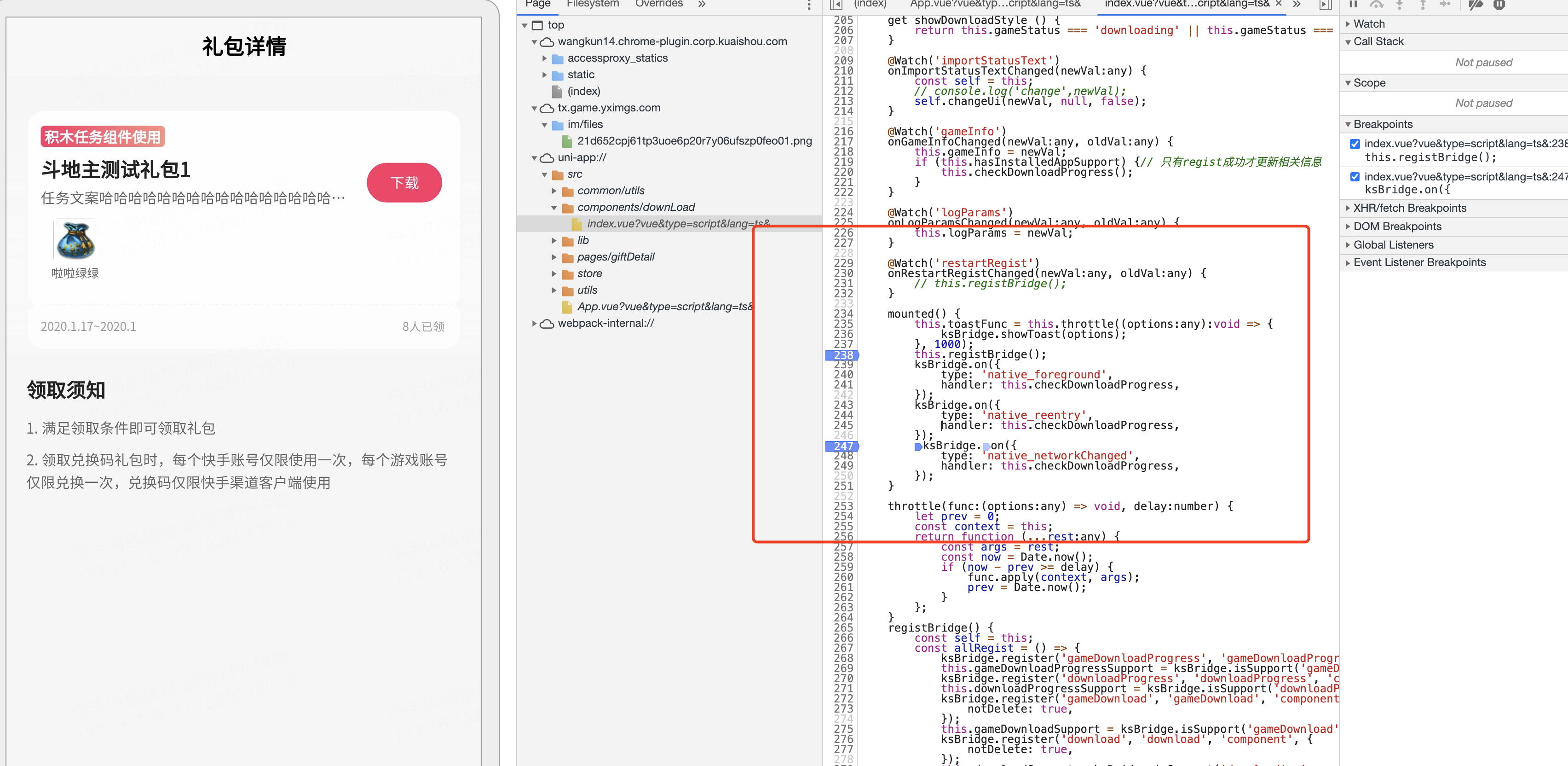
tip:关于debug调试一般是页面没打包我们调试,打包了就是压缩代码了不好调试,所以一般都是本地环境在页面在手机中加载时去debug调试!!!
效果



结果
这样我们就可以像在chrome控制台中一样去debug了~~~