设备像素比 dpr 与 1px 物理像素
物理像素(physical pixel)
手机屏幕上显示的最小单元,该最小单元具有颜色及亮度的属性可供设置,iphone6、7、8 为:750 * 1334,iphone6+、7+、8+ 为 1242 * 2208
设备独立像素(density-indenpendent pixel)
此为逻辑像素,计算机设备中的一个点,css 中设置的像素指的就是该像素。老早在没有 retina 屏之前,设备独立像素与物理像素是相等的。
设备像素比(device pixel ratio)
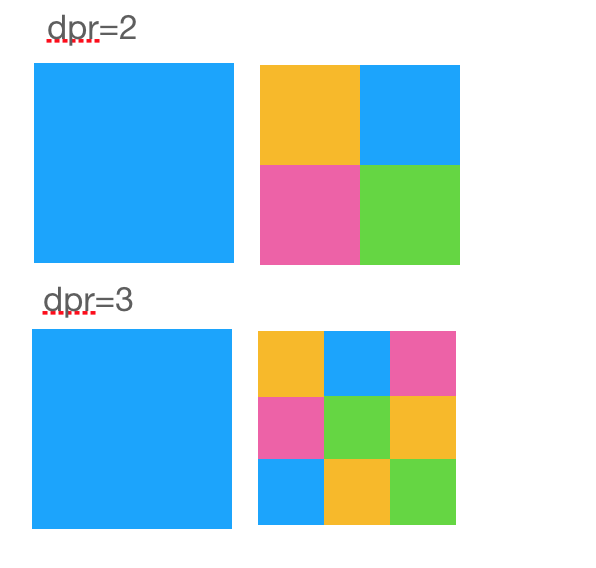
设备像素比(dpr) = 物理像素/设备独立像素。如 iphone 6、7、8 的 dpr 为 2,那么一个设备独立像素便为 4 个物理像素!!!
【为什么是4,按理来说应该是2啊!这是一直困惑我的,我理解就是要考虑到宽和高,因为设备独立像素是计算机设备中的一个点,是点!!!,是宽1px,高1px,因为在 css 上设置的 1px 在其屏幕上占据的是 2个物理像素,也就是1 x 1的设备独立像素盒子在手机上其实就是2 x 2的设备物理像素盒子】
【设备像素比(dpr) = 物理像素/设备独立像素 == dpr = 2 x 2 / 1 x 1】
因此在 css 上设置的 1px 在其屏幕上占据的是 2个物理像素,0.5px 对应的才是其所能展示的最小单位。这就是 1px 在 retina 屏上变粗的原因,目前有很多办法来解决这一问题。

1px的物理像素的解决方案
viewport 的 initial-scale 具有缩放页面的效果。对于 dpr=2 的屏幕,1px压缩一半便可与1px的设备像素比匹配,这就可以通过将缩放比 initial-scale 设置为 0.5=1/2 而实现。以此类推 dpr=3的屏幕可以将 initial-scale设置为 0.33=1/3 来实现。