例如使用了 a 标签制作了按钮,如果不进行额外的优化,读屏软件在朗读时会读作"文字内容 链接",但实际上该 a 标签是用作按钮使用,因此可以在标签上添加 role="button" 属性。此时,读屏软件会读作"文字内容 按钮"。
可以看到,读屏软件在朗读时会在结尾朗读出元素的属性,这也是无障碍优化中重要的一环。无障碍优化就是要解决如何使得元素的属性被正确识别,如何使得元素的内容被清晰准确地朗读,如何排除干扰元素等问题。在了解 WeRead
H5 的无障碍优化处理之前,首先需要了解 Web 无障碍开发的基础知识,及读屏软件的工作方式(以 Apple VoiceOver 为例),可以参考以下资料:
-
页面无障碍基础知识:Accessible Rich Internet Applications (WAI-ARIA) 1.1
-
无障碍教程:可访问性 - 学习 Web 开发 | MDN
-
读屏软件的使用:VoiceOver - iPhone 使用手册
Android和iOS表现
安卓和ios的读法可能会有不同,属性在不同的浏览器上支持不同
DOM 的顺序很重要
读屏软件在读屏时默认按照 DOM 的顺序朗读,因此如果 DOM 的顺序与内容的语义顺序不一致,例如使用了 flex-direction: row-reverse; 使得内容的顺序倒序显示,会使得内容难以理解。因此尽量避免使用会影响到 DOM 视
觉顺序的样式,如果无法避免,需要手动设置 tabIndex 属性,告知读屏软件正确的内容顺序。
为非文本元素提供文本说明
关于Image
图片或者动画均需提供 alt 信息,对于某些用于装饰性的图片,则需设置 alt 为空,使得读屏软件可以忽略此元素。如图用于装饰页头的图片,实际并没有传递有价值的信息。
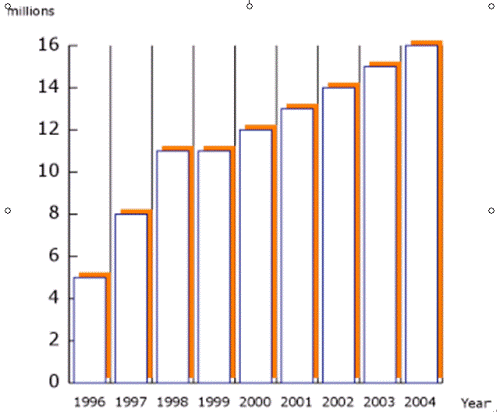
对于图表文件,alt 属性的设置则需要简明扼要的表达出图表的信息,并不用把里面的细节都详细得描述出来。例如下面的图alt 信息设置为销售额从 1996 年到 2004 年间持续稳定增长,从 400 万增长到了 1600 万。并不需要把每一年的
增长额都详细得描述出来。

<img> 标签需要加上 alt 属性,读屏软件会自动读出 alt 的内容,例如 alt 内容为"一只目光汹汹凝视远方的猫",那么会被读作"一只目光汹汹凝视远方的猫 图像"。如果没有添加 alt 属性,那么仅会读作"图像",视障用户会完全无法
理解其实际含义。但是,当 <img> 标签出现在 <a> 标签内部,作为一个图像链接时,对于放在链接里面的图片,如果已经有文字的说明,alt 也设置为空,这样避免读屏软件重复同样的内容。如下面的 HTML:
| <a href=”http://apple.com/iphone/”> <img src=”iphone.jpg” alt=””>Apple iPhone </a> |
a的内容已经指明了这是个苹果手机,img 的 alt属性就没必要再设置一次了。否则读屏软件会连续读两次重复的内容,引起混乱。
视频使用 title 属性
与上面的 <img> 标签相似,<video> 标签需要加上 title 属性,例如 title 内容为"一只正在奔跑的猫",那么会被读作一只正在奔跑的猫 视频"。
使用语义化的元素
尽量使用语义化标签
语义化的 HTML 标签,例如 <header> <footer> <nav> <section> <main> <aside> <button>,使用语义化的标签,主要影响两个方面:
-
选中元素时是否会整块选中
-
朗读时结尾会加上怎样的修饰词
其中默认设置下,目前仅 <button> 标签可以使得选中元素时会整块选中,而不单独选中子元素。至于修饰词这里列举具体的情况:
-
<header>读作"xxx 横幅 标志性内容"。 -
<footer>读作"xxx 页脚 标志性内容"。 -
<nav>读作"xxx 导航 标志性内容"。 -
<section>仅读作"xxx",没有结尾修饰词。 -
<main>读作"xxx 主要 标志性内容"。 -
<aside>读作"xxx 补充 标志性内容"。 -
<button>读作"xxx 按钮"。 -
<a>读作"xxx 链接"。
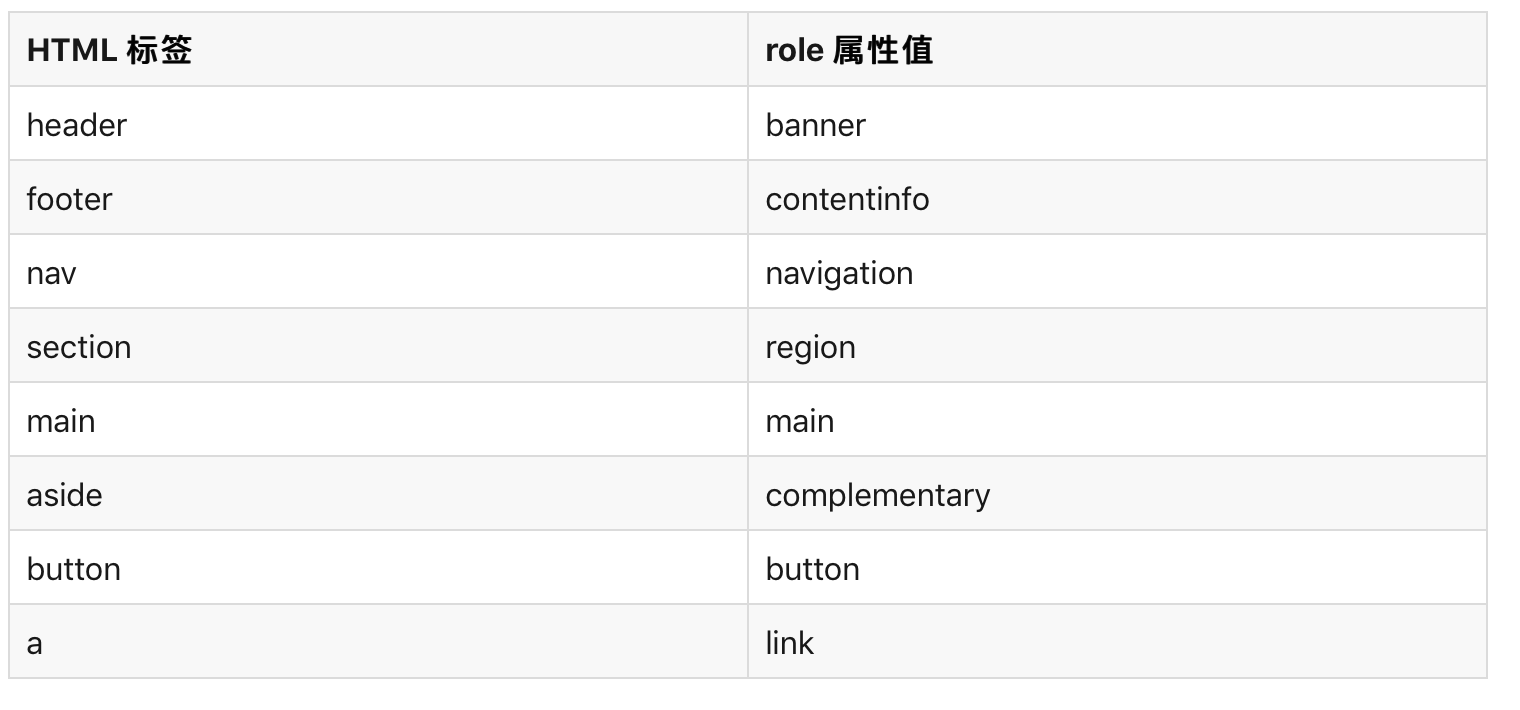
实际上,在浏览器内部,使用语义化标签会隐式加上特定的 role 属性,最后朗读时的结尾修饰词也正是这些 role 属性的值以及分类,其他 role 的值朗读时也可以以此类推,而以上标签与 role 属性具体对应的关系如下:

以上 role 属性值的分类大多数都属于标志性内容。
role 属性
如果出于其他考虑,使用了非对应语义的标签,例如开头提到的使用 a 标签实现按钮,就需要添加 role="button" 属性来声明这是一个按钮。同理,其他类似情况也可以这样处理,主要的就是影响朗读时的修饰词。
禁用状态使用 disabled 属性
使用特定的 class 来增加禁用态样式是常见的手法,但由于 class 语义并不能被读屏软件识别,因此读屏时无法知道当前处于禁用态。可以改为使用 disabled 属性实现禁用态,例如:
|
会读作 搜索用户 请输入用户名 变暗 搜索栏,读屏软件会用"变暗"这个词表示搜索栏处于不可用的状态。而对于没有 disabled 属性的标签,例如 a 标签,可以使用 aria-disabled 属性达到同样的效果。
可使用 aria 标签向不存在原生语义的元素添加语义
-
aria-label="screen reader only label",用于添加朗读时的描述,读屏时会读出其中的内容,而忽略标签的原有的文字,例如为 a 标签同时添加role="button"和aria-label="额外的按钮描述",最终会朗读
成"额外的按钮描述 按钮"。
-
aria-controls="main",用于给操作按钮关联控制区域,VoiceOver 上这个属性没有任何作用,但 PC 读屏软件中,添加了该属性后,可以把焦点从按钮快速移动到被控制区域。 -
aria-live="true",添加了该属性的元素,在其内容发生变化时,读屏软件会自动读出变化后的新内容。可以用于会动态刷新的元素,例如发现卡片上的“XXX人参与活动”,书城的换一批功能,用于监听实时变化的数据。实际
效果可以参考这个 demo。
-
更多属性详见:https://www.w3.org/TR/wai-aria/。
动画
可在 iOS 下通过 CSS 选择器 @media(prefers-reduced-motion) 来针对开启了“避免动画”的用户取消动画。
隐藏屏幕外的元素
确保屏幕外的内容已通过 display: none 或 visibility: hidden 隐藏(如浮动出现的 alert 和 banner 等),如没有隐藏,读屏软件仍会读出元素内容,但屏幕外的元素通常不希望被读出,如果不方便使用样式进行隐藏,可以为
元素添加 aria-hidden="true" 属性,元素则会被读屏软件忽略。
隐藏的内容分为两种,一种是为了布局的需要,在条件满足的情况下才会显示出来;另一种是只给读屏软件读的内容:有时候我们为了使读屏软件更准确的读取信息,会提供一些额外的描述来达到此效果,但为了不给正常用户带来困扰,
这些内容对正常用户来说是隐藏起来的。隐藏内容我们通常用 display:none 或者 visibility:hidden 来表示,但读屏软件同样也会忽略这类内容。那如何隐藏内容又能使读屏软件读出来呢?另外一种隐藏内容的方式是使用绝对定
位使得内容不出现在当前屏幕上,如:{position:absolute;top:-30000px;}所以在选择使用哪种方式隐藏内容时就需要慎重考虑,display:none visibility:hidden 对任何人都是隐藏的,如果想只给读屏软件读到就需要使
用上面的绝对定位方式。著作权归作者所有。
空格的使用
我们可能会遇到一种情况例如:招商银行卡(9326),读屏软件子读屏的时候会读为“招商银行卡九千三百二十六”但是这个并不是盲人用户期待听到的,或者读为“招商银行卡九三四六”会更合适,所
以我们要如何处理呢?有两种想法
第一种:将9346这几个“数字”分别替换成“中文”,但是需要注意的就是因为银行卡号哪个数字都有可能,所以我们需要做一个数字和中文的映射
第二种:在9326这几个数字中间分别加一个空格,这样因为每个数字都不挨着,中间有一个看不见的空格,所以读屏软件在读屏的时候就不会读成“九千三百二十六”而是“九三四六”
中文的使用
在某些情况下如果有些读法不对可以替换为中文
常用场景
一、图像的编写
如上文所述,图像需要补充文字描述,补充时需要使用具体的内容标题,例如书籍封面,可以使用书籍名称,而不要直接统一描述为"书籍封面",同理用户头像也应该使用用户名作为描述文字。
二、按钮的编写
在 H5 中,为了避免一些浏览器默认样式的干扰,以及制作点击效果(具体原因),目前采用 a 标签实现。但从无障碍的角度考虑,a 标签默认会被当做链接处理,读屏时会读作"链接内的文字 链接"。
-
基础无障碍适配
需要加上 aria="button" 属性,例如:
|
读屏时会读出"文字 按钮"。
-
增加描述文字
如果 a 标签内本身没有文字,例如以图片、背景色和边框制作的按钮,还需要加上 aria-label="描述文字",读屏时会读作"描述文字 按钮"的形式。当 a 标签内的文字对于视障人士不足以描述清楚按钮作用时(例如需要结合上下的元
素,或者结合按钮本身的背景图才能理解按钮的含义时),也可以加上 aria-label 属性,aria-label 的内容会被优先读出,例如:
|
读屏时会读出"更完整的描述 按钮"。
-
多重标签嵌套
另外 a 标签内容如果有嵌套的标签,并不会影响文字被读出,例如:
|
<a class="test_btn" role="button" href="javascript:;"> <span class="test_btn_inner"> <span class="test_btn_inner_text">文字</span> </span> </a> |
读屏时仍会读出"文字 按钮"。
三、整块可点击元素的编写
在遇到 banner 等本身由多个子元素组成,但点击时为整块点击的元素,需要分为两种情况考虑
-
使用 a 标签实现
如果使用了默认的点击效果,即使用了 a 标签实现外层框,读屏时子元素会被分别选中,但实际上单独读出每个子元素不能表达按钮整体的完整含义。因此,我们建议整块当作按钮处理,但一般无需添加 aria-label,让读屏软件直接
按 DOM 顺序读出子元素的文字内容即可,例如:
|
会被读作"主标题内容文字 描述文字 提示文字 按钮",视障人士会清楚这是整体点击的按钮,并且了解到其作用。如果部分内容不希望被读出来,精简朗读文案的时长,例如作用不大的辅助语句,可以单独添加 aria-hidden="true"。
需要注意,可点击元素点击后跳转页面通常采用 role="link" 声明,而点击后进行一些操作则通常采用 role="button" 声明,读屏的时候结尾分别为"链接"和"按钮",但本场景下建议统一使用 role="button"或者role="text"或者role="heading",因为 role="link" 并不会让元素整块被识别,实际体验上,整体识别能带来更好的体验,而视障人士对于"链接"和"按钮"的理解包容度也比较高。但是role="button"还存在的一个问题就是在读屏软件最后会读出角色"按钮",有些场景并不适用。
-
使用语义化标签实现
如果无需使用默认的点击效果,建议使用语义化的标签实现外层框,例如 section、aside,这样用户在使用“container 模式”进行读屏时,元素会直接被整体识别,而不会单独读出子元素。
以 VoiceOver 为例,双指旋转可以调节焦点选择的模式,”container 模式“下焦点仅会被 section 这类外层容器捕捉。
-
使用aria-hidden实现
如果使用了默认的点击效果,即使用了 a 标签实现外层框,读屏时子元素会被分别选中,但实际上单独读出每个子元素不能表达按钮整体的完整含义,所以我们可以使用aria-hidden对a标签中的子元素进行隐藏,这样隐藏的部分就不会获得焦点,屏幕阅读器就不会读,再给a标签添加role为button、text、heading等都可以,另外获得焦点时读的内容可以使用js给a标签动态添加aria-label
|
-
实例
实例一:
|
<div class="pay-total" role="text"> <strong class="JS-pay-total"> <span class="JS-pay-total-icon">¥</span> 14 <em>.22</em> </strong> </div> |
问题:ios中屏幕阅读器将支付金额14.26分开读,并且不读元
原因:父元素包含很多子元素,每次都是单独获取,无法获取整块元素
调整:设置role="text"/role="heading",并将调整好的数据赋值给aria-label,并对JS-pay-total类所在的元素设置aria-hidden="true"
代码:
|
HTML: <div class="pay-total" role="text"> <strong class="JS-pay-total" aria-hidden="true"> <span class="JS-pay-total-icon">¥</span> 14 <em>.22</em> </strong> </div> Javascript: if (total[1].length > 1) {
total[2] = total[1].substr(1,1) == '0' ? '零' : total[1].substr(1,1);
total[3] = '';
if (total[1].length > 2) {
total[3] = total[1].substr(2,1) == '0' ? '零' : total[1].substr(2,1);
total[3] = total[3] == '2' ? '二' : total[3];
}
}
$('.pay-total').attr({
'role':'text',
'aria-label':total[0] + '点' + total[2] + ' ' + total[3] + '元'
});
|
参考