参考网址 :https://blog.csdn.net/yuzhiqiang_1993/article/details/71215232
1.添加依赖的方法: npm install 依赖组件 --save
npm install hammerjs --save
--save 就是将要安装的依赖写到package.json的dependencies 对象中去
--save-dev是将要安装的依赖写到package.json的devDependencies 对象中去
2..angular-cli.json这个文件是 Angular命令行工具的配置文件

这个时候我们还不能直接使用hammerjs ,因为Angular是使用TypeScript语言开发的,而hammerjs 本质是javascript,TypeScript是不能直接使用的。我们需要先安装类型描述文件,让TypeScript认识hammerjs 。
3、安装类型描述文件
通过命令:npm install @types/name --save-dev
npm install @types/hammerjs --save-dev
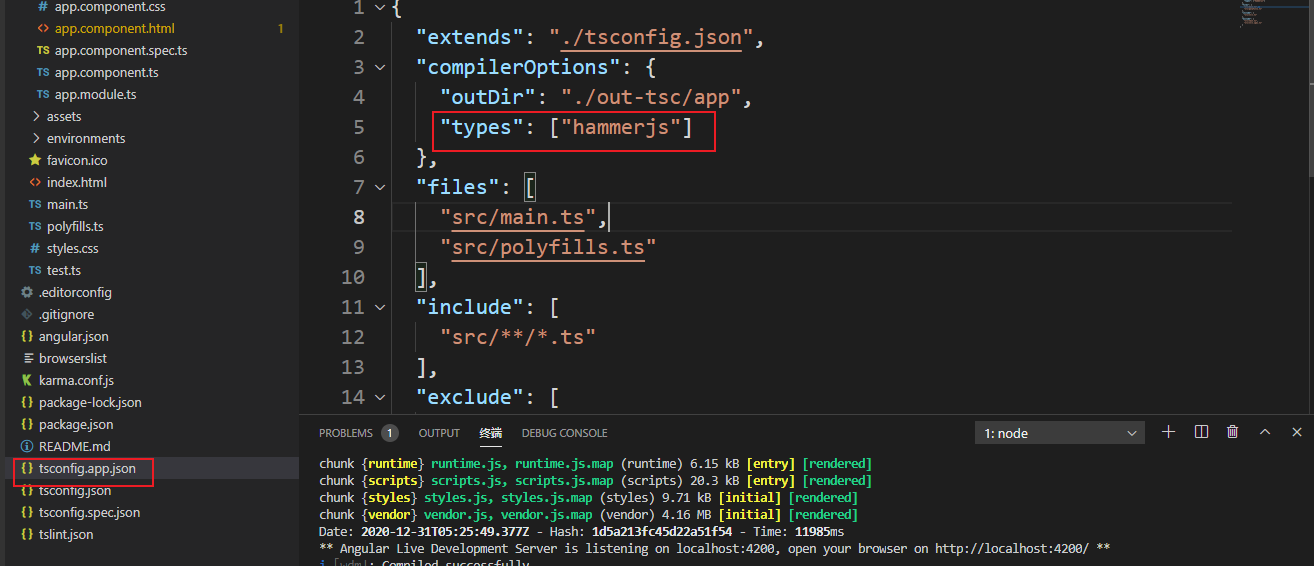
4.修改tsconfig.app.json文件,将jquery添加到types数组中。或者在 app.module.ts里 使用 import 'hammerjs';

5.在app.module.ts里添加的文件
import { HammerGestureConfig, HAMMER_GESTURE_CONFIG } from '@angular/platform-browser';
export class MyHammerConfig extends HammerGestureConfig {
buildHammer(element: HTMLElement) {
let hammertime = new Hammer(element, {});
hammertime.get('press').set({enable:true, time:2000});
hammertime.get('swipe').set({enable:true, pointers:1, direction: Hammer.DIRECTION_ALL, threshold: 50});
hammertime.get('tap').set({enable:true});
return hammertime;
}
}
providers: [ { provide: HAMMER_GESTURE_CONFIG, useClass: MyHammerConfig }]
