引入 react 以及 ReactDom
import React from 'react'; import ReactDOM from 'react-dom';
将react组件渲染到真实dom节点上
ReactDOM.render(<App />, document.getElementById('root'));
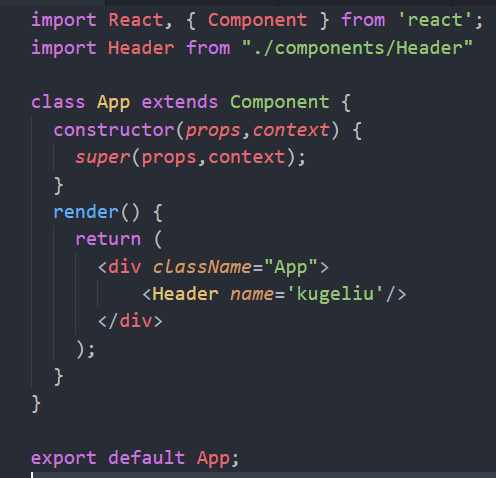
创建组件

JSX语法
// 三个 <p> 外面必须再包裹一层 <div> return ( <div> <p>段落1</p> <p>段落2</p> <p>段落3</p> </div> )
jsx 中不能一次性返回零散的多个节点,如果有多个需要包在一个节点当中。
注释
{/**/}
样式
<p className="class1">hello world</p> <p style={{display: 'block', fontSize: '20px'}}>hello world</p>
JSX里面是不能出现 - 的,所以都必须写成驼峰式的, 例如 className fontSize 等
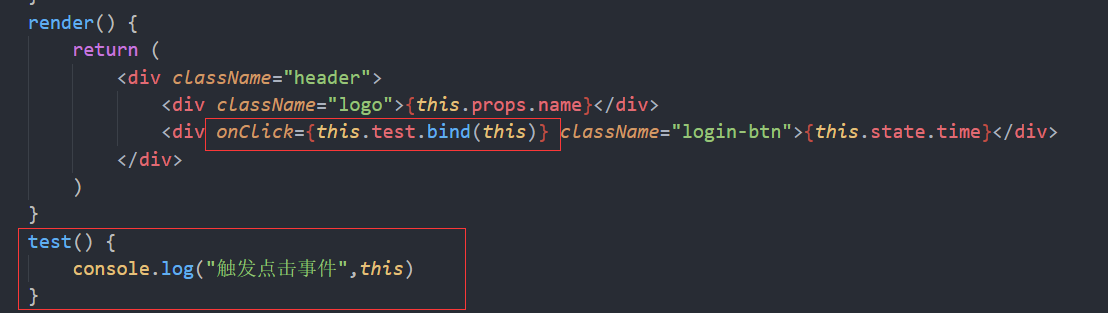
事件

bind(this), 纠正事件函数当中的this指向,使之指向当前组件
循环

react当中一般使用map来循环生成多个组件
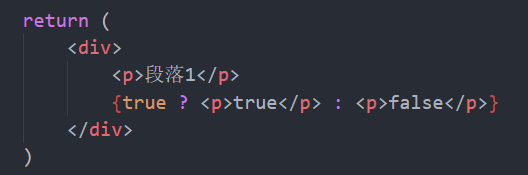
判断