正对移动端的浏览器页面场景分析,总结自己沉淀的关键点,提高页面质量的理解。当今移动浏览器端首屏加载特别讲究了,本着258原则,提升用户更好的体验,必须将移动端页面质量提升。
接下来就是一些移动端开发的关键点:
1.合理布局
在写页面的时候,页面布局合理是影响页面渲染性能的关键点之一,良好的布局设计不仅减少页面渲染DOM数,更是体现一个码农“耕田”的功底,也给后期维护成本减低不少。
2.响应式
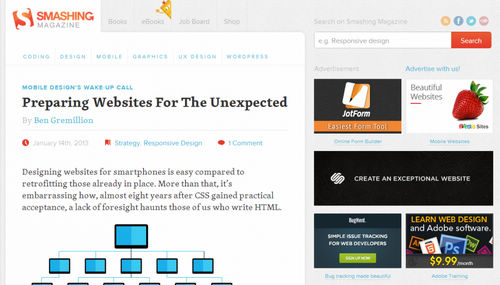
移动端设备种类多,长宽不一的情况下,如何让一套css样式在不同尺寸设备上呈现对应的效果呢?响应式的概念就是解决这个问题,现在很多移动网站都对页面做了响应式,有的则把pc也考虑进去了,比如https://www.smashingmagazine.com ,看一下它在不同场景的呈现图片:
PC端:

ipad:

移动端:

@media screen:
1.这个是响应式最关键所在,可以针对不同媒体定义不同的css样式,具体参数可以参考http://www.runoob.com/cssref/css3-pr-mediaquery.html,
2.@media 和 @media screen 的区别在于@media screen在打印设备上是不支持css样式输入的,而@media是可以正常输入。
3.减少页面DOM数:
html元素的减少,是提升浏览器渲染速度关键之一。在写页面的时候一定要精简为好。
4.数据处理优化:
一般我们会减少页面请求数来优化网络传输,提升浏览器下载页面元素的时间,但如果数据量大,一个接口全部获得,虽然降低了http请求数,但是还是会影响到一定性能,如果将数据拆2部分展示:
1. 第一次进页面只展示第一屏页面要显示的数据集合
2.当手触屏第二次操作时,再请求