React新版本(0.12.2)在2014年12月18日发布,对比了我之前用的v0.11.2版本改动很大,基本的写法被扩展,让我顿时感觉自己又要重新开始。坑啊~
事已至此,必须重新适应,首先我们来看看React定义组件的基本写法:
v0.11.2版本中写法:
var Klm = React.createClass({ render:function(){ return( <h1>hello!</h1> ) } }); React.renderComponent(<Klm />,document.body);
v0.12.2版本中写法:
var Klm = React.createClass({ render:function(){ return( <h1>hello!</h1> ) } }); React.render(<Klm />,document.body);
在这里renderComponent被简化为render,这是其一!
var foo = { '100px', height:'100px', border:'1px solid #000' }; var myDivElement = <div style={foo} />; React.render(myDivElement, document.body);
其二:单独定义某个标签可以用这种方式。
注释定义:
原先版本的必须加上 /** @jsx React.DOM */这个注释才能进行js代码解析,在新版本的v0.12.2版本中则不需要加这样的注释就可以直接进行代码编译。
JSX浏览器解析方式:
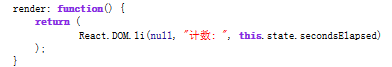
在老版本中的会看到针对<li>标签的解析进行的方式是 React.DOM.li,如图:

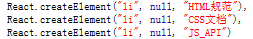
在v0.12.2版本中针对<li>标签解析进行的方式有所改变,如图: