1、拦截http请求
使用Fiddler进行HTTP断点调试是fiddler一强大和实用的工具之一。通过设置断点,Fiddler可以做到:
①修改HTTP请求头信息。例如修改请求头的UA,Cookie,Referer信息,通过“伪造”相应信息达到相应的目的(调试,模拟用户真实请求等)。
②构造请求数据,突破表单的限制,随意提交数据。避免页面js和表单限制影响相关调试。
③拦截响应数据,修改响应实体。
设置断点共有两种方式:
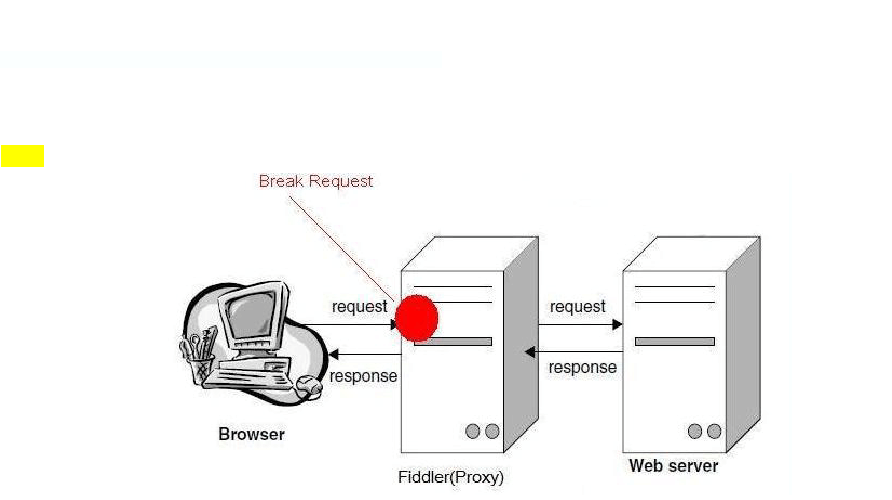
①fiddler菜单栏->rules->automatic Breakpoints->选择断点方式,这种方式下设定的断点会对之后的所有HTTP请求有效。有两个断点位置:
1)before response。也就是发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据。
2)after response。也就是服务器相应之后,但是在Fiddler将响应中转给客户端之前。这时可以修改响应的结果。
3)如何消除命令呢?点击Rules->Automatic Breakpoint->Disabled
②命令行设置断点
1)bpu在请求开始时中断
2)bpafter在响应到达时中断
3)bps中断HTTP响应状态为指定字符的全部session响应
4)bpv/bpm中断指定请求方式的全部session响应
示例一:
命令行输入:bpm www.baidu.cm(拦截www.baidu.com请求)
解除拦截:输入命令:bpu


示例二:
命令行输入:bpuafter www.baidu.cm(拦截www.baidu.cm返回值)
解除拦截:输入命令:bpuafter


2、修改数据
拦截Http请求后修改方式有两种,一种是临时修改,即结果只对当次请求有效,另一种是永久修改,可以通过urlreplace命令实现。
①临时修改请求
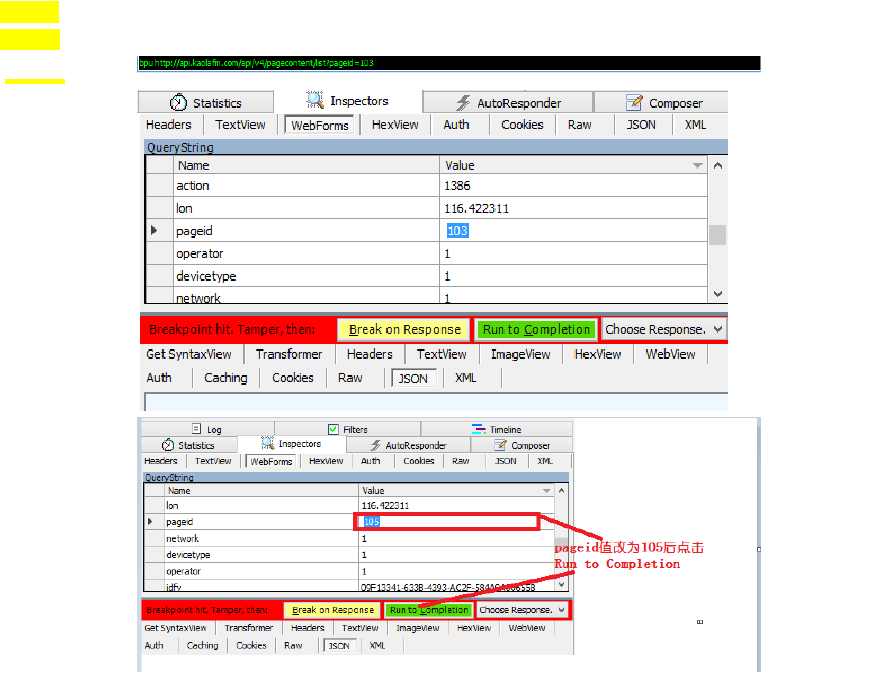
即在fiddler中执行Inspectors->WebForms,修改请求变量参数后执行Run to Completion,服务器返回新的请求结果
②永久性修改请求
1)命令行设置修改规则,修改请求:urlreplace 旧请求值 新请求值
fiddler命令行输入:urlreplace pageid=103 pageid=105
其中pageid是请求参数,输入命令后回车即可,新的请求设置成功,除非释放请求,否则请求值不变,释放请求命令urlreplace
2)脚本中修改规则,打开脚本方式:fiddler执行Rules->Customize Rules
示例一:拦截考拉客户端请求,修改请求数据
前置条件:手机端设置好代理(最好不用测试wifi,测试wifi修改了DNS,篡改内容复杂)
步骤一:拦截直播发现页请求,fiddler命令行执行:
步骤二:手机端启动考拉,点击直播tab,打不开直播列表页
fiddler查看请求没有任何返回值
步骤三:WebFroms修改参数值临时修改请求,返回发现页数据:
fiddler执行:Inspectors->WebForms,将pageid值从103修改为105,执行Run to Completion,接口返回主播列表页数据
步骤四:命令行设置修改数据规则,永久改变数据
fiddler命令行执行:urlreplace pageid=103 pageid=105
步骤五:客户端点击直播tab,打开主播发现页
步骤六:解除拦截,执行:urlreplace,再执行:bpu
步骤七:客户点击直播tab,正常打开直播发现页
接口请求过程如下:




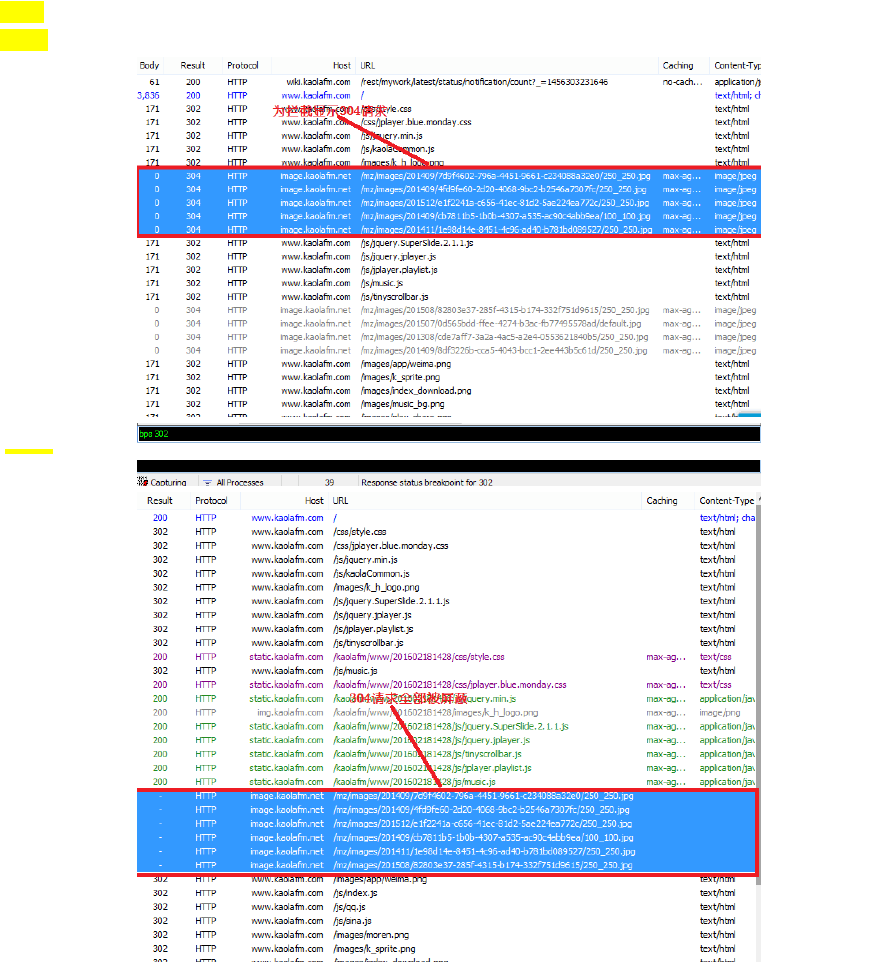
示例二:拦截状态码为302的请求
步骤一:pc浏览器打开:www.kaollafm.com
步骤二:fiddler命令行执行:bps 302
步骤三:再次在PC浏览器打开:www.kaolafm.com
步骤四:解除拦截,命令行执行:bps
接口请求过程如下: