简单的html表格,由table元素以及一个或多个tr,th,td元素组成。
tr:定义表格行
th:定义表格头
td:定义表格单元
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
可选属性:
align:
- left 字体靠左,右,居中
- center 字体靠右
- right 字体靠居中
bqcolor:表格背景色
- rgb(x,x,x)
- #xxxxxx
- colorname
border:表格边框的宽度
cellpadding:单元格边缘与其内容之间的距离
- pixels
- %
cellspacing:单元格之间的空白
- pixels
- %
示例代码:

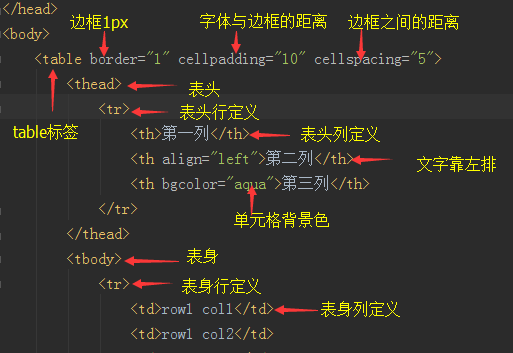
<body>
<table border="1" cellpadding="10" cellspacing="5">
<thead>
<tr>
<th>第一列</th>
<th align="left">第二列</th>
<th bgcolor="aqua">第三列</th>
</tr>
</thead>
<tbody>
<tr>
<td>row1 col1</td>
<td>row1 col2</td>
<td>row1 col3</td>
</tr>
<tr>
<td>row2 col1</td>
<td>row2 col2</td>
<td>row2 col3</td>
</tr>
<tr>
<td>row3 col1</td>
<td>row3 col2</td>
<td>row3 col3</td>
</tr>
</tbody>
</table>
</body>
上图看看:

效果怎么样呢?

再看看边框属性吧:
fram:外侧边框哪个可见
- void 外边框四边不见了
- above 仅上边框可见
- below 仅下边框可见
- hsides 仅上下边框可见
- lhs 仅左边框可见
- rhs 仅右边框可见
- vsides 仅左右边框可见
- box 四边均可见
- border 单元格边框可见
rules:内侧边框哪个可见
- none 无内侧边框
- groups 仅上边框可见
- rows 仅行间边框可见
- cols 仅列间边框可见
- all 内边框均可见
表格的概要与宽度
summary:表格的概要
width:表格的宽度
- %
- pixels
再看看其它表格效果吧:
上代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1" cellpadding="10" width="800px" bgcolor="#5f9ea0"> <tr> <th>机型</th> <th>CPU</th> <th>内存</th> <th colspan="2">描述信息</th> </tr> <tr> <th rowspan="2">DELL2950</th> <td>2.4GHZ</td> <td>16GB</td> <td> <p>CPU坏了一颗</p> <p>工程师明上午来修</p> </td> <td> <table border="1"> <tr> <th>姓名</th> <th>电话</th> </tr> <tr> <td>孔扎根</td> <td>15211089765</td> </tr> </table> </td> </tr> <tr> <td>2.4GHZ*2</td> <td>16GB</td> <td> <ul> <p>花费详单</p> <li>服务器5800块</li> <li>两颗CUP共1万块</li> <li>内存花了4000块</li> </ul> </td> <td>200GB</td> </tr> <tr> <th>DELL5800</th> <td>2.4GHZ*2</td> <td>32GB</td> <td>800GB</td> <td>800GB</td> </tr> <tr> <th>DELL9700</th> <td>2.4GHZ*8</td> <td>128GB</td> <td>2TB</td> <td>2TB</td> </tr> </table> </body> </html>
解释图:

最终效果图:

