ngSelect 组件的笔记
virtual Scroll 实现原理
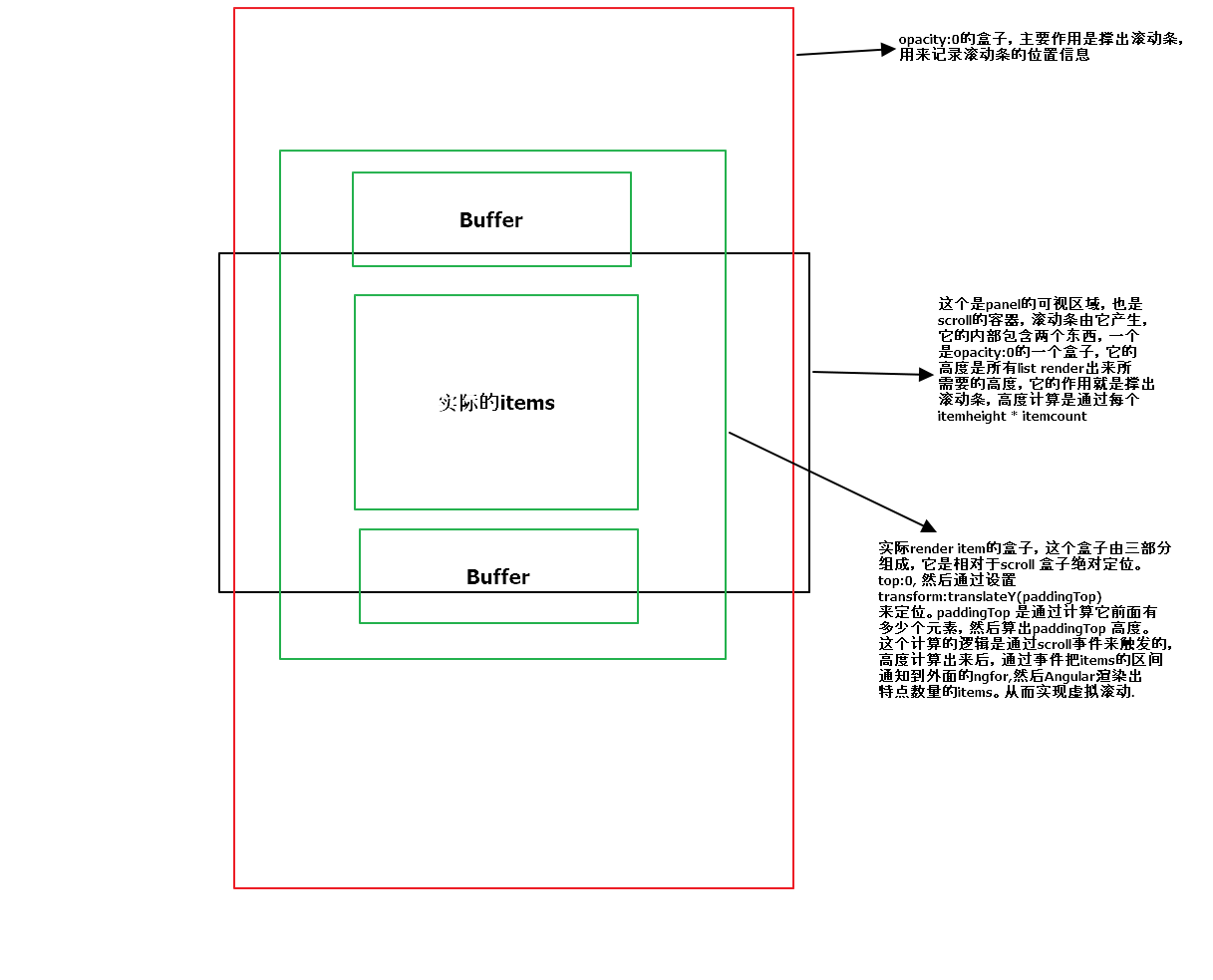
Dom 结构图如下
<div #scroll class="ng-dropdown-panel-items scroll-host">
<div #padding [class.total-padding]="virtualScroll"></div>
<div #content [class.scrollable-content]="virtualScroll && items.length">
<ng-content></ng-content>
</div>
</div>
scroll-host是 scroll 的容器, #padding它是用来撑开容器的高度的,它的高度跟所有元素 render 出来后的高度一样。#content它是实际渲染的 Dom 容器,比可使区域的高度多两个 bufferAmount,前一个,后一个。
实际运行的逻辑是,首先监听scroll-host的 scroll 事件,然后计算出实际需要渲染的 items 的区间(startIndex,endIndex),然后,设置好#content的 translateY(),这样保证了#content区域在可视区域内,然后,items[start,end]会ngfor到外面,items 就会被渲染出来。请参考下面的结构图