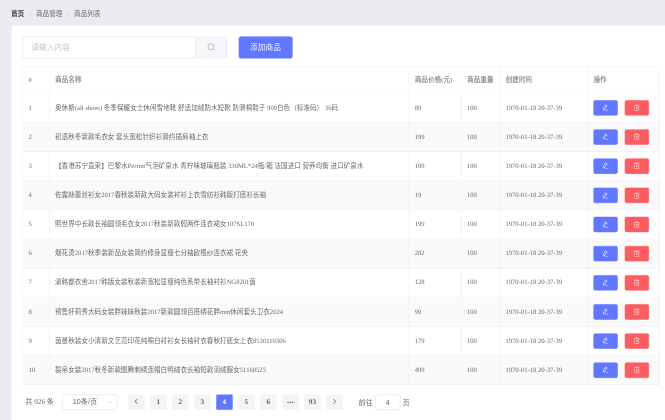
基本布局:
包括查询输入框,内容主体,页码切换。

传入后台接口包括:
queryInfo: {
query: '',
pagenum: 1,
pagesize: 10
},
其中,query表示查询内容,pagenum表示当前页数,pagesize表示每页显示的信息条数
(1)面包屑导航
<!-- 面包屑导航区域 -->
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>订单管理</el-breadcrumb-item>
<el-breadcrumb-item>订单列表</el-breadcrumb-item>
</el-breadcrumb>
(2)搜索框
<el-row>
<el-col :span="8">
<el-input placeholder="请输入内容" v-model="queryInfo.query" clearable @clear="getOrderList">
<el-button slot="append" icon="el-icon-search" @click="getOrderList"></el-button>
</el-input>
</el-col>
</el-row>
其中, v-model="queryInfo.query" 将搜索框内容双向绑定到queryInfo.query中,
@click="getOrderList" 绑定点击搜索事件
(3)内容
<el-table :data="orderlist" border stripe>
<el-table-column type="index" label="#"></el-table-column>
<el-table-column label="订单编号" prop="order_number"></el-table-column>
<el-table-column label="订单价格" prop="order_price"></el-table-column>
<el-table-column label="是否付款" prop="pay_status">
<template slot-scope="scope">
<el-tag type="success" v-if="scope.row.pay_status==='1'">已付款</el-tag>
<el-tag type="danger" v-else>未付款</el-tag>
</template>
</el-table-column>
<el-table-column label="是否发货" prop="is_send"></el-table-column>
<el-table-column label="下单时间" prop="create_time">
<template slot-scope="scope">
{{scope.row.create_time | dateFormat}}
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" type="primary" icon="el-icon-edit"></el-button>
<el-button size="mini" type="success" icon="el-icon-location"></el-button>
</template>
</el-table-column>
</el-table>
<template slot-scope是作用域插槽,可以借助作用域插槽访问或者修改element组件的数据。凡是vue导入的组件,均可以用作用域插槽进行访问修改。
(4)页码
<el-pagination @size-change="handleSizeChange"
@current-change="handleCurrentChange" :current-page="queryInfo.pagenum"
:page-sizes="[5, 10, 15, 20]" :page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper" :total="total"
background>
</el-pagination>
其中,当每页条数改变时,handleSizeChange函数传入新的size参数;当页码改变时,handleCurrentChange传入新的页码参数,根据参数发出响应获得数据。
:page-size,:current-page 分别表示当前大小和页码号, :total为数据量
methods: {
async getOrderList() {
const {data: res} = await this.$http.get('orders', {params: this.queryInfo})
if (res.meta.status !== 200){
return this.$message.error('获取订单列表失败')
}
//console.log(res)
this.$message.success('获取商品列表成功')
this.total = res.data.total
this.orderlist = res.data.goods
},
handleSizeChange(newSize) {
this.queryInfo.pagesize = newSize
this.getOrderList()
},
handleCurrentChange(newPage) {
this.queryInfo.pagenum = newPage
this.getOrderList()
}
}
全部代码
<template>
<div>
<!-- 面包屑导航区域 -->
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>订单管理</el-breadcrumb-item>
<el-breadcrumb-item>订单列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图区域 -->
<el-card>
<el-row>
<el-col :span="8">
<el-input placeholder="请输入内容" v-model="queryInfo.query" clearable @clear="getOrderList">
<el-button slot="append" icon="el-icon-search" @click="getOrderList"></el-button>
</el-input>
</el-col>
</el-row>
<!-- 订单列表数据 -->
<el-table :data="orderlist" border stripe>
<el-table-column type="index" label="#"></el-table-column>
<el-table-column label="订单编号" prop="order_number"></el-table-column>
<el-table-column label="订单价格" prop="order_price"></el-table-column>
<el-table-column label="是否付款" prop="pay_status">
<template slot-scope="scope">
<el-tag type="success" v-if="scope.row.pay_status==='1'">已付款</el-tag>
<el-tag type="danger" v-else>未付款</el-tag>
</template>
</el-table-column>
<el-table-column label="是否发货" prop="is_send"></el-table-column>
<el-table-column label="下单时间" prop="create_time">
<template slot-scope="scope">
{{scope.row.create_time | dateFormat}}
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" type="primary" icon="el-icon-edit"></el-button>
<el-button size="mini" type="success" icon="el-icon-location"></el-button>
</template>
</el-table-column>
</el-table>
<!-- 页码区域 -->
<!-- 分页区域 -->
<el-pagination @size-change="handleSizeChange"
@current-change="handleCurrentChange" :current-page="queryInfo.pagenum"
:page-sizes="[5, 10, 15, 20]" :page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper" :total="total"
background>
</el-pagination>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
queryInfo: {
query: '',
pagenum: 1,
pagesize: 10
},
total: 0,
orderlist: []
}
},
created () {
this.getOrderList()
},
methods: {
async getOrderList() {
const {data: res} = await this.$http.get('orders', {params: this.queryInfo})
if (res.meta.status !== 200){
return this.$message.error('获取订单列表失败')
}
//console.log(res)
this.$message.success('获取商品列表成功')
this.total = res.data.total
this.orderlist = res.data.goods
},
handleSizeChange(newSize) {
this.queryInfo.pagesize = newSize
this.getOrderList()
},
handleCurrentChange(newPage) {
this.queryInfo.pagenum = newPage
this.getOrderList()
}
}
}
</script>
<style lang="less" scoped>
</style>