HTML(一)
HTML结构详解>>>
新建HTML文件,输入 html:5,按tab键后,自动生成的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
1. 文档声明头 (<!DOCTYPE html> )
出现在HTIL页面第一行开头的这一行,就是文档声明头,DocType Declaration,简称DTD。
2. 头标签(head)
head标签放在头部分之间,包含: <title>, <meta>, <link>, <style>
<title> : 制定整个网页的标题,在浏览器最上方显示.
<meta>: 提供有关页面的基本信息
<link>: 定义文档与外部资源的关系
<style>: 定义内部样式表与网页的关系
二. body标签中相关标签
字体标签:
h1~h6、<font> 、<u>: 下划线、<b>:加粗、<strong>:加粗, <em>: (斜体)、<sup>: (上标)、<sub>: (下表)
排版标签:
<div> 、<span> 、 <br>: (换行标签)、<hr>: (水平线标签)、<center>: (居中标签)、<pre>: (预定义标签)
超链接 : <a>
图片标签 : <img>
h1~h6
>>>标题使用<h1>至<h6>标签进行定义, <h1>定义最小的标题,具有align属性,属性值可以是: left,center,right.
字体标签>>>

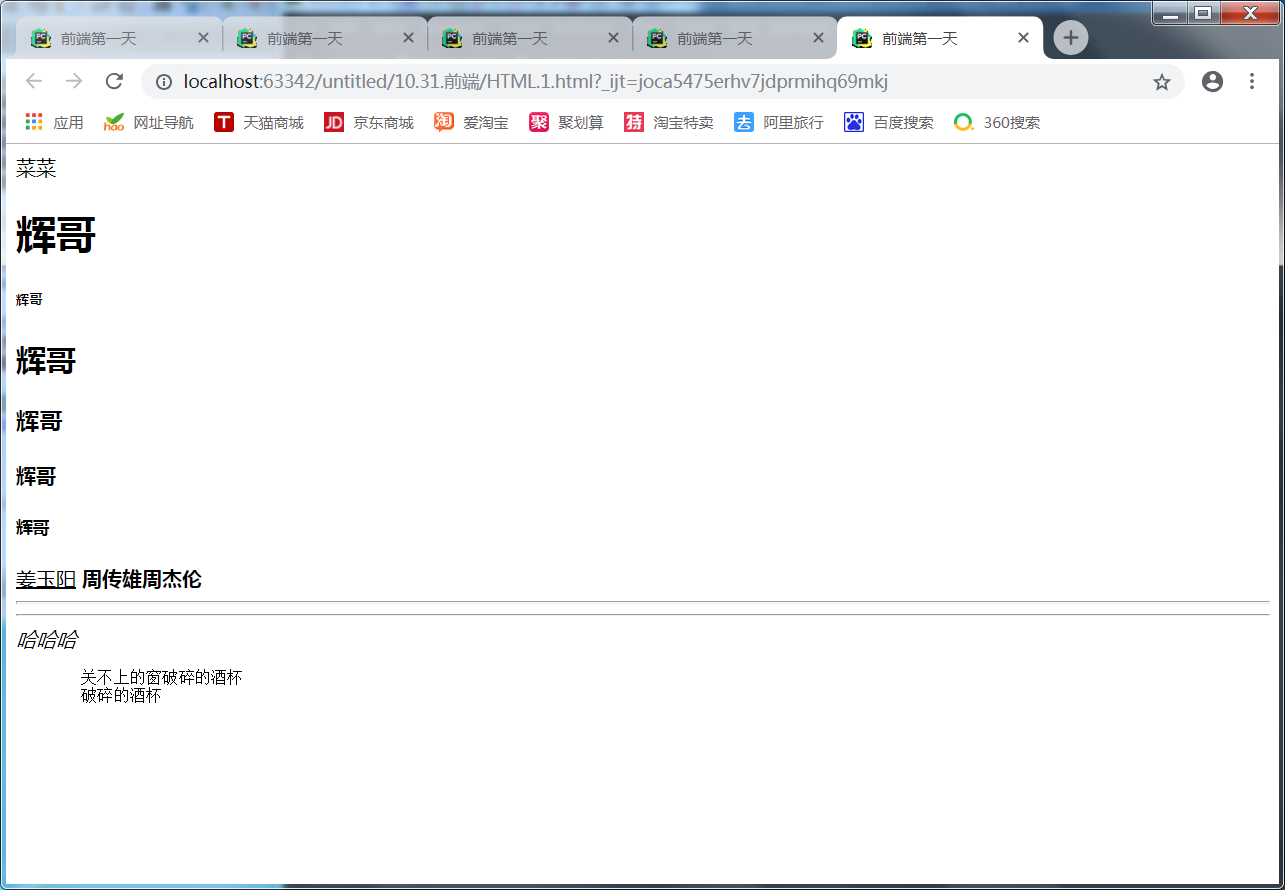
<!--文档的声明 一个html文件就是一个文档--> <!doctype html> <html lang="前端"> <head> <!--head标签中的内容不会显示到浏览器上--> <!--单闭合标签 定义文档的编码类型--> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>前端第一天</title> </head> <!--body中的内容都会显示到浏览器中--> <body> 菜菜 <!--h1块级模块: 独占一行--> <h1>辉哥</h1><h6>辉哥</h6> <h2>辉哥</h2> <h3>辉哥</h3> <h4>辉哥</h4> <h5>辉哥</h5> <!--下划线--> <u>姜玉阳</u> <!--加粗--> <b>周传雄</b><strong>周杰伦</strong> <!--换行--> <br> <!--分割线--> <hr><hr> <!--斜体--> <em>哈哈哈</em> <!--空白折叠: 换行和空格折叠成一个--> <pre> 关不上的窗破碎的酒杯 破碎的酒杯 </pre> </body> </html>

排版标签>>>
段落标签<p> (paragraph缩写).
文本级标签,放文字,图片,表达元素
align="属性值": 对齐方式. 属性包括: left, center, right
<p>这是一个段落</p>
<p align="center">这是另一个段落</p>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box"> <!--记住:p标签只能放 字体标签和img 表单 input,它不能放块--> <p>如果要想保证图片等比例缩放,请只设置width和height中其中一个。</p> <p>如果要想保证图片等比例缩放,请只设置width和height中其中一个。</p> <p>如果要想保证图片等比例缩放,请只设置width和height中其中一个。</p> <p>如果要想保证图片等比例缩放,请只设置width和height中其中一个。</p> <!--p标签中不能放块级标签--> <p> 哈哈哈 <!--<div>嘿嘿</div>--> <p>嘿嘿</p> </p> </div> </body> </html>
块级标签<div>(division) 和<span>
div: 把标签中的内容作为一块对待,必须单独占一行
align="属性值": 设置块的位置,可选择: left,right,center
span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说, DIV+CSS来实现各种样式。
超链接>>>
<a href="">段落段落段落段落段落段落</a> a是一个文本级标签
herf: 目标url
title: 悬停文本
name: 设置一个锚点的名称
target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:
_self:在同一个网页中显示(默认值)_blank:在新的窗口中打开_parent:在父窗口中显示_top:在顶级窗口中显示
1.外部链接: 链接到外部文件
<a herf="new.html">点击进入到进网页</a>
<a href="http://www.baidu.com" target="_blank">进入百度</a>
a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
href是英语hypertext reference超文本地址的缩写。读作“喝瑞夫”,不要读作“喝夫”。
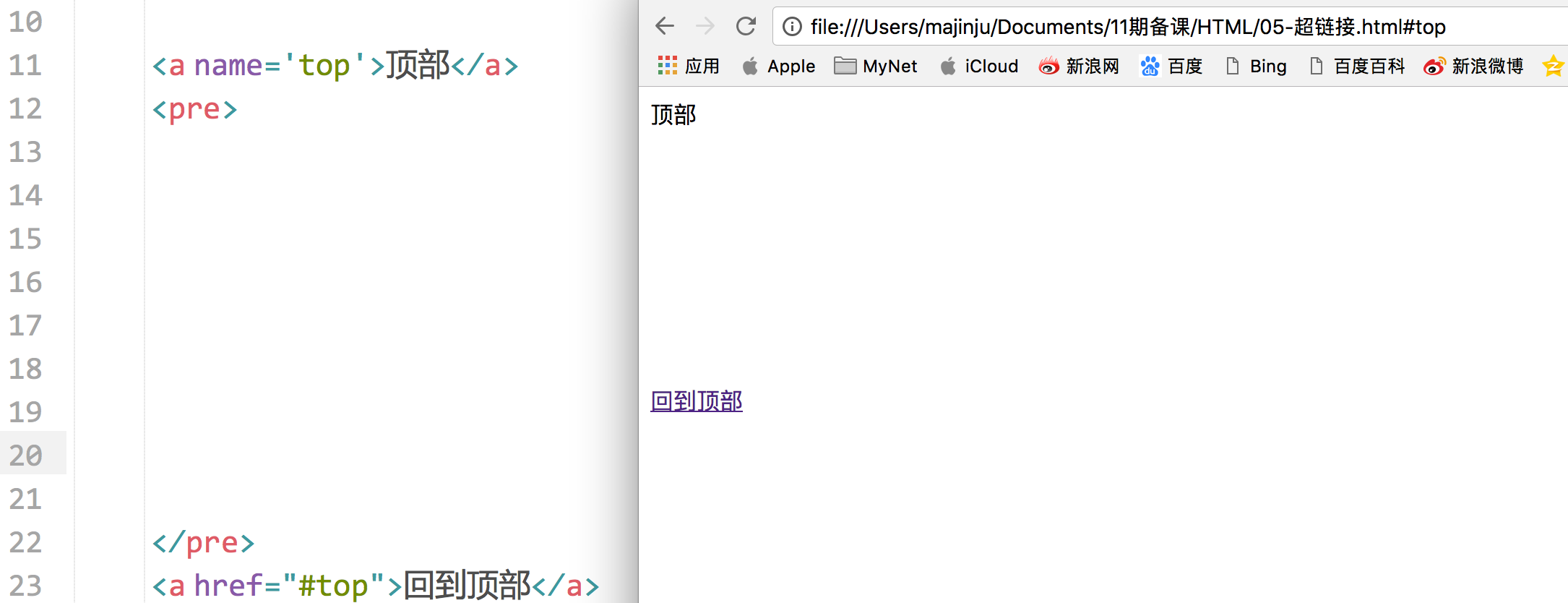
2.锚链接:
在本页面或者其他页面的的不同位置进行跳转

3.特殊链接
返回页面顶部的位置
<a href="#">跳转到顶部</a>
与js有关:
<a href="javascript:alert(1)">内容</a>
<a href="javascript:;">内容</a>
- javascript:;表示什么都不执行,这样点击
<a>时就没有任何反应 例如:<a href="javascrip:;">内容</2 - javascript:是表示在触发
<a>默认动作时,执行一段JavaScript代码。 例如:<ahref="javascript:alert()">内容</a>
图片标签<img/>(image) >>>
img标签的常用其它属性
width:宽度height:高度title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。align:指图片的水平对齐方式,属性值可以是:left、center、right-
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
两个写法:相对路径和对决路径,网路路径 src(source)
1. <img src="images/1.jpg">
2. <img src="C:UsersaaaDesktophtml-01images1.jpg">
3 网路路径<img src="http://www.baidu.com/2016040102.jpg">

<!DOCTYPE html> <html lang="小米商城首页"> <head> <meta charset="UTF-8"> <title>小米商城首页</title> </head> <body> <div id="top" style=" 1000px;"> <div class="top-1"> <span>小米商城</span><span class="stp">|</span> <span>MIUI</span><span class="stp">|</span> <span>IoT</span><span class="stp">|</span> <span>云服务</span><span class="stp">|</span> <span>金融</span><span class="stp">|</span> <span>有品</span><span class="stp">|</span> <span>小爱开放平台</span><span class="stp">|</span> <span>政企服务</span><span class="stp">|</span> <span>下载app</span><span class="stp">|</span> <span>Select Region </span><span class="stp">|</span> <div class="login"> <a href="#">登录</a> <a href="#" class="sep">|</a> <a href="#">注册</a> <a href="#" class="sep">|</a> <a href="#">消息通知</a> <span><img src="./tupian/gou.jpg" alt="" height="20">购物车(<span class="count">0</span>)</span> </div> <div class="top-2"> <a href="#">小米手机</a> <a href="#">红米</a> <a href="#">电视</a> <a href="#">笔记本</a> <a href="#">空调</a> <a href="#">新品</a> <a href="#">路由器</a> <a href="#">智能硬件</a> <a href="#">服务</a> <a href="#">社区</a> <form action="https://www.baidu.com/s" method="get"> <input type="text" name="wd" value="小米8 小米MIX2S"> <input type="submit" value="搜索"> </form> </div> <div class="list"> <u1 type="square"> <li>手机</li> <li>电视<li> <li>笔记本<li> <li>家电<li> <li>出行<li> </u1> </div> <div class="xiaolist"> <table border="1" style="border-collapse: collapse;" width="300px"> <tr height="100"> <td>选购手机</td> <td>企业团购</td> <td>F码通道</td> </tr> <tr height="100"> <td>米粉卡</td> <td>以旧换新</td> <td>话费充值</td> </tr> </table> <img src="./tupian/gou.jpg" alt="" height="1000"> </div> </div> </body> </html>
