Sass很多公司面试都喜欢问这个,今天就写一篇简单的sass安装+使用过程
技术栈很简单,就React + Sass,本文着重讨论sass不整太多东西
创建项目:create-react-app react-sass
安装依赖:npm install --save-dev node-sass
create-react-app 创建的react项目默认就是支持Sass的,
使用只要安装node-sass即可使用
以上就是sass的安装过程,具体怎么用其实看官网跟着写就行了
项目上使用:

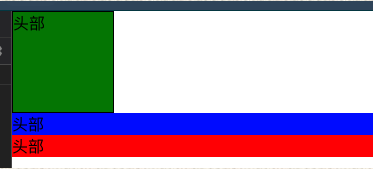
页面效果

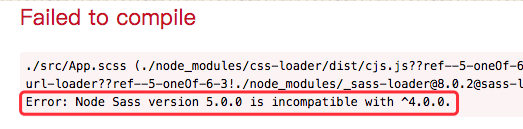
node-sass版本报错:

我的node版本跟node-sass不配合
目前解决方案如下:
查看node版本:node -v

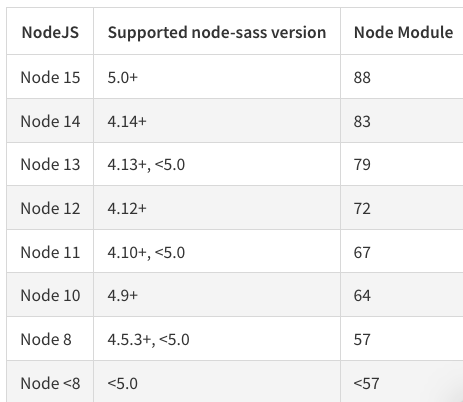
然后安装对应的版本:npm install node-sass@对应的版本号
比如我是node版本是12(有点老了。。)对应的就是4.12+
所以我安装4.14.1版本:npm install node-sass@4.14.1
最后说点什么:
网上看文章感觉大家都喜欢聊一个技术的时候都下意识的扯到很多其他技术或者内容
虽然拓展了技术范围但同时也容易造成核心技术被干扰,
特别是小白完全被带晕了(小白:我只想学xx技术怎么大佬给我整那么多前置技术才能学我想要的xx技术(ಥ_ಥ)!!)
所以我个人觉得聊一个技术的时候就尽量只说一个东西,别整太多胡里花哨,想拓展可以再写一篇文章专门聊嘛