刚才写了篇《element多层导航菜单》文章,顺便也写写其中核心原理
其实没啥好说就是组件递归,这里呢简单写个例子,
面试被问到的时候直接拿来手写代码也行,
有看到本文章的同学可以复制代码去试试
没多少代码量,主要是让还没懂组件递归的同学好理解
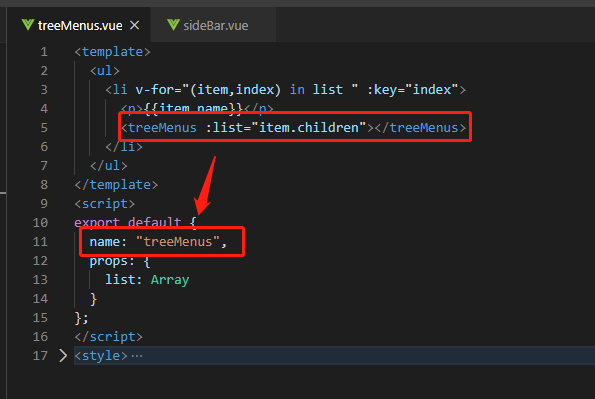
核心就这个,组件自己调用自己:

// ====== 组件: ==================
<template>
<ul>
<li v-for="(item,index) in list " :key="index">
<p>{{item.name}}</p>
<treeMenus :list="item.children"></treeMenus>
</li>
</ul>
</template>
<script>
export default {
name: "treeMenus",
props: {
list: Array
}
};
</script>
<style>
ul {
padding-left: 20px !important;
}
</style>
// ====== 调用: ==================
<!-- html调用 -->
<treeMenus :list="treeMenusData"></treeMenus>
treeMenusData: [ // 数据格式
{
name: "菜单1",
children: [
{
name: "菜单1-1",
children: []
}
]
}
]
效果图: