新的一年第一篇文章也是写拖动,这次代码比较简单,
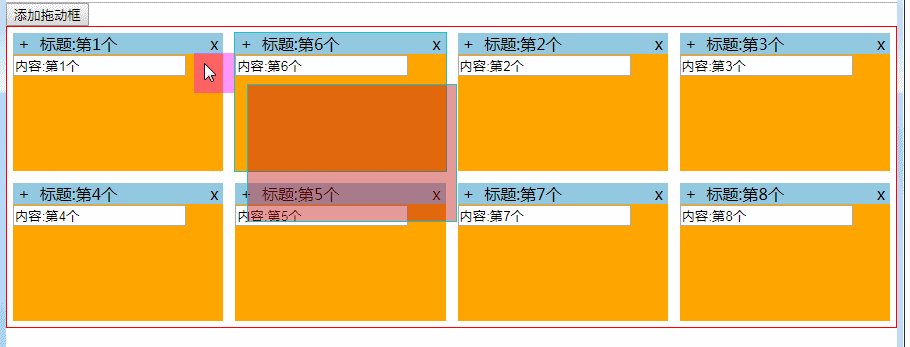
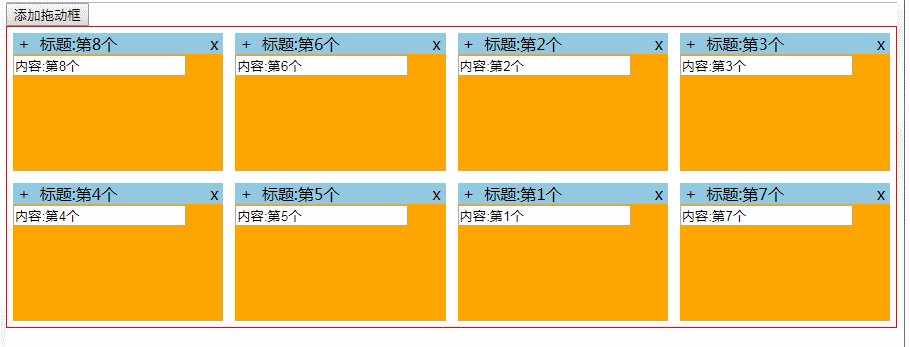
主要是思路是根据坐标轴判断排序
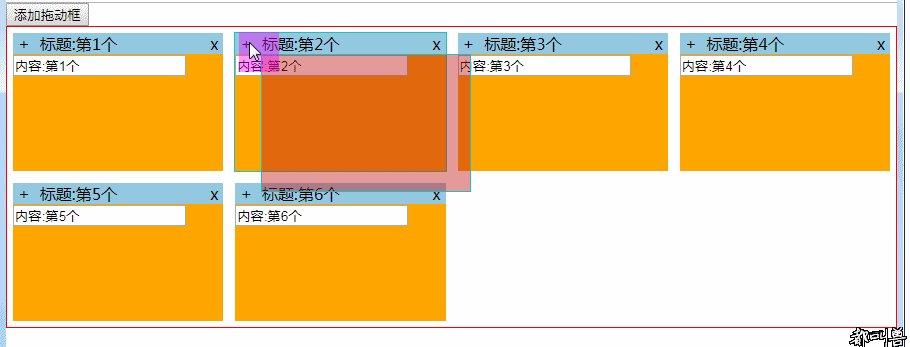
功能做出来了,但效果很简陋没动画,
反正主要目的是想表达“根据坐标拖动”的思路,尽量用最简洁的代码示意,
有需要动画效果的可以在基础代码上添加

CSS代码:
*{ margin: 0; box-sizing:border-box; } .ClearFloat:after{ content: "020"; display: block; height: 0; clear: both; visibility: hidden; } .ClearFloat{ zoom:1 } html,body { width: 100%; height: 100%; margin: 0; } #container{ width: 100%; border: 1px solid red; } .dragBox{ width: 25%; height: 150px; padding: 5px; float: left; } .dragBox_container{ width: 100%; height: 100%; border: 1px solid rgba(30, 193, 193, 0); } .dragBox_container:hover{ background: #1EC1C1; border: 1px solid #1EC1C1; } .dragBox_container_head{ height: 21px; padding: 0 5px; background: #93c8e0; } .dragBox_container_head_dragIcon{ cursor:move; } .dragBox_container_head_dragIcon:hover{ color: #1EC1C1; } .dragBox_container_head_title{ padding: 0 0 0 10px; } .dragBox_container_head_dle{ float: right; cursor:pointer; } .dragBox_container_head_dle:hover{ color: red; } .dragBox_container_content{ background: orange; height: calc(100% - 21px); } #dragBoxSimulation{ position: fixed; z-index: 99; border: 1px solid #1EC1C1; background: rgba(193, 30, 30, 0.45); }
HTML代码:
<button id="add">添加拖动框</button> <div id="container" class="ClearFloat"></div>
JS代码:
var dragBoxNumber=0;//只是用以计算有多少个拖动框,可有可无 var DragBoxData=null;//保存拖动框基础数据 $("#add").click(function () { dragBoxNumber++ $('#container').append( '<div class="dragBox">'+ '<div class="dragBox_container">'+ '<div class="dragBox_container_head">'+ '<span class="dragBox_container_head_dragIcon">+</span>'+ '<span class="dragBox_container_head_title">标题:第'+dragBoxNumber+'个</span>'+ '<span class="dragBox_container_head_dle">x</span>'+ '</div>'+ '<div class="dragBox_container_content">'+ '<input value="内容:第'+dragBoxNumber+'个">'+ '</div>'+ '</div>'+ '</div>' ) }); $(document).on('click', '.dragBox_container_head_dle', function(){ $(this).parent().parent().parent().remove() }); $(document).on('mousedown', '.dragBox_container_head_dragIcon', function(e){//点击 var _this=this; var optionContainer=$(_this).parent().parent(); var optionW=optionContainer.width(); var optionH=optionContainer.height(); var x=e.pageX; var y=e.pageY; var box=$(optionContainer.parent()) //console.log({optionW,optionH,x,y}); DragBoxData={ box, domIndex:$(".dragBox").index(box), optionW, height:optionH, } var dragBoxStyle=[ ""+optionW, "height:"+optionH, "left:"+x, "top:"+y, ].join(";"); $("body").append( '<div id="dragBoxSimulation" style="'+dragBoxStyle+'"></div>' ) document.onselectstart=function(){return false}//禁止拖动选择文字 });
document.onmousemove=function(e){//拖动
if(DragBoxData){
e=e||event;
$("#dragBoxSimulation").css({
DragBoxData.width,
height:DragBoxData.height,
left:e.pageX+2,
top:e.pageY+2,
})
}
};
document.onmouseup=function(e){//释放 if(DragBoxData){ var x=e.pageX; var y=e.pageY; //console.log({x,y}); var option=$(".dragBox") for (var i = 0,iLen=option.length; i < iLen; i++) { var element = $(option[i]) var w=element.width(); var h=element.height(); var l=element.offset().left; var t=element.offset().top; if (x>l&&x<l+w&&y>t&&y<t+h) { //console.log({w,h,l,t}); //console.log(element); var thisIndex=$(".dragBox").index(element) if (thisIndex==DragBoxData.domIndex) {//相同就不用做任何处理 break } $(".dragBox")[DragBoxData.domIndex].remove() if (x<l+(w/2)) {//前 element.before(DragBoxData.box) }else{//后 element.after(DragBoxData.box) } break } } $("#dragBoxSimulation").remove(); DragBoxData=null document.onselectstart=function(){return true}//解除禁止拖动选择文字 } };