magin和padding的区别:https://www.cnblogs.com/zxnn/p/8186225.html
magin:兄弟之间的
padding:父子关系

body和网页边框左右距离上的magin为8(固定的)

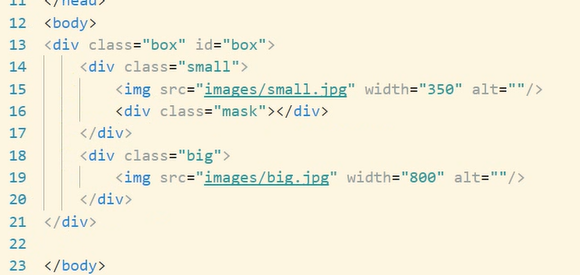
实验:(以下为基本代码)
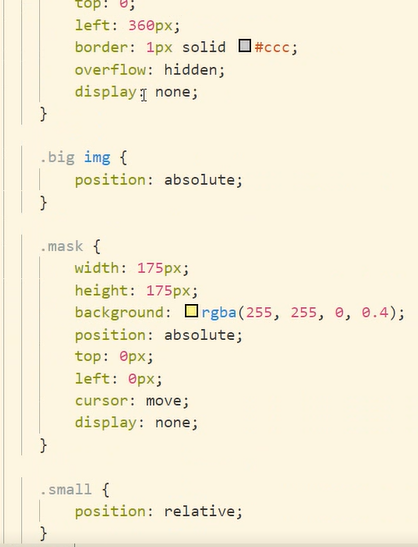
实验所用样式:



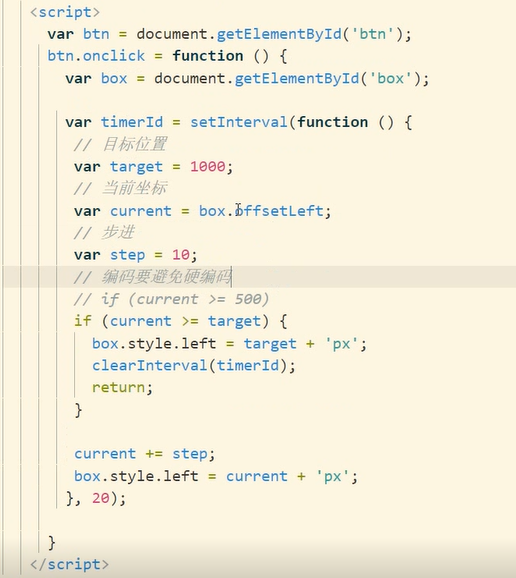
script:




这个放大效果前提是有一个大图片还有一个小图片,而不是我们操作使它变大,是它本来就大着咧!
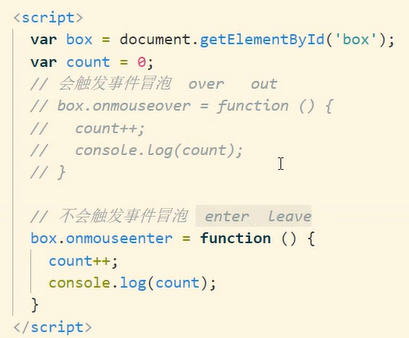
还要注意的是我们使用onmouseover和onmouseout的时候会触发冒泡,此时那个显示图片的操作会执行多次,这时我们可以使用onmouseenter和onmouseleave来代替,这两个方法不会触发这个冒泡反应

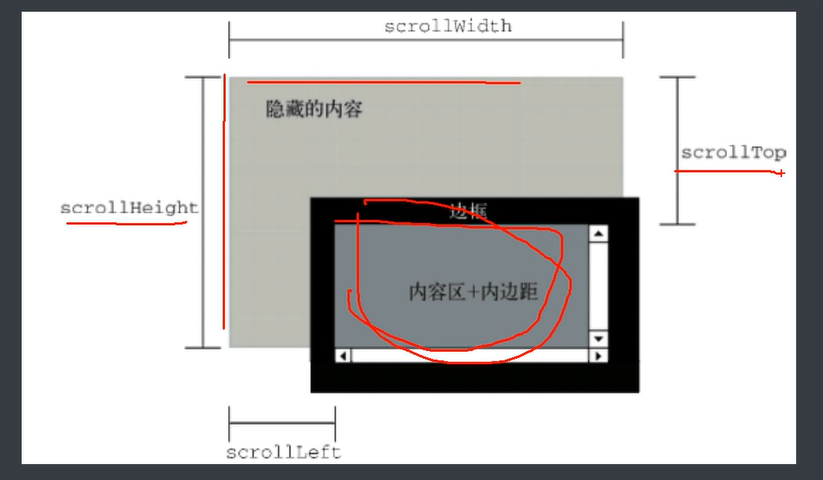
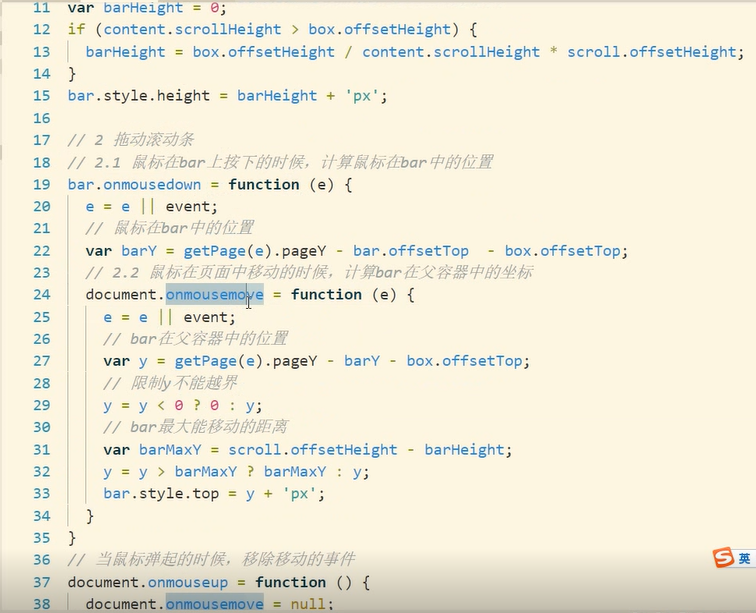
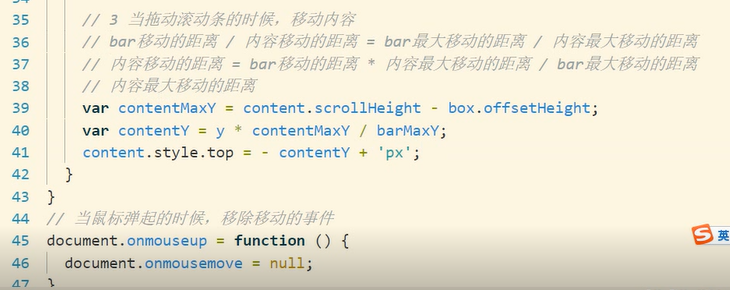
模拟滚动条:

红色的是我们写的,灰色的是我们用overflow:auto系统自己配的










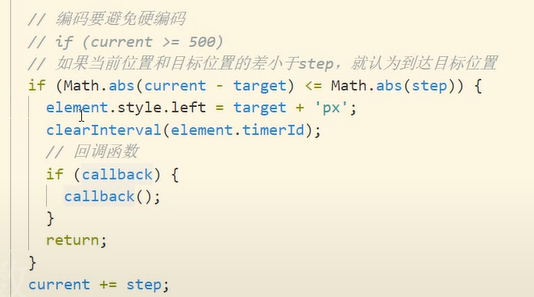
将动画封装成一个函数这样可以方便以后使用


上一个如果点击多次按钮移速会加快(每点一次就又创一个定时器),为了避免


这样的话可以给多个盒子制造动画
如果在一个盒子进行动画的时候你想知道他的位置,那你就要设置一个定时器来隔一段时间查看一次
回调函数使用,让两个盒子相继到达目的地,一个到了另一个才开始走



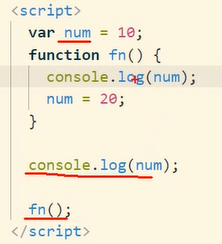
输出两个10
函数在后面才调用

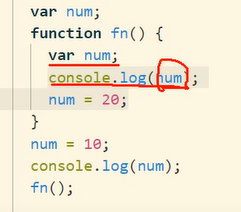
10 undefine
变量预解析:先把声明语句提前,但是赋值语句位置不变,再按顺序执行代码

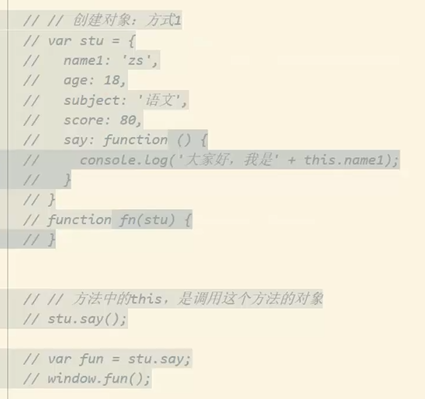
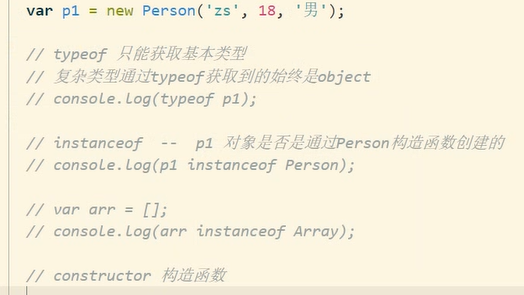
方法中的this,是调用这个对象的对象
如果把方法给了一个函数,再用“函数名()”则此时this代表的是window






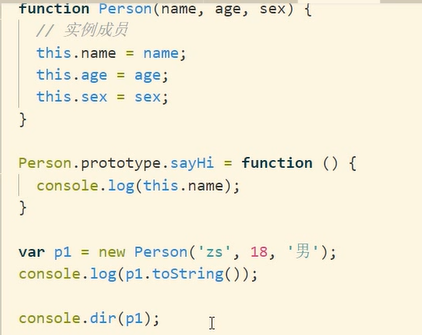
constructor这个属性不是对象的而是构造函数的

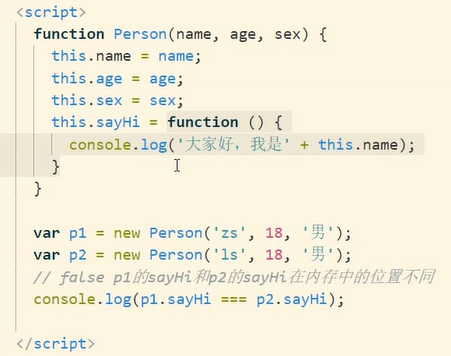
但是如果把sayHi这个函数写在外面那他们的地址就一样了,此时再比较它们的值就是true

优点:节省内存
缺点:可能出现命名冲突
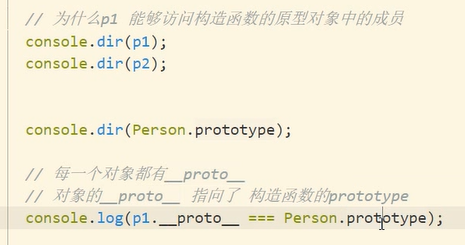
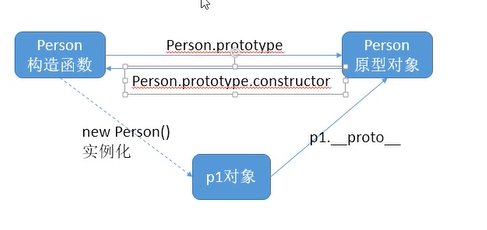
prototype:构造函数的原型对象


一旦使用prototype对构造函数增添东西,那么这个东西在内存中的地址只有一个,尽管你创造了多个对象

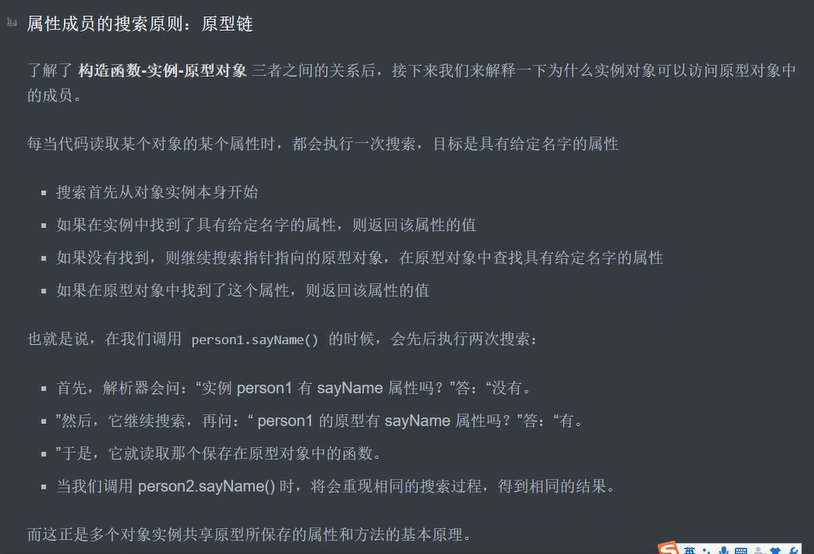
访问对象的成员时先找对象的成员,如果没有那就再去找原型对象的成员
他们之间是通过_proto_----> prototype相连接
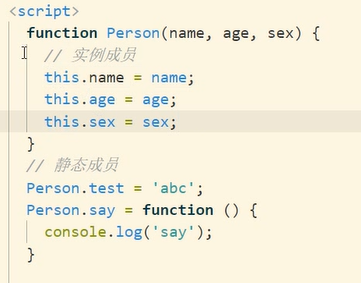
实例成员:通过对象能够访问到的,上述中在构造函数中定义的sayHi也是实例成员


包含的关系用实线来表示
原型链:




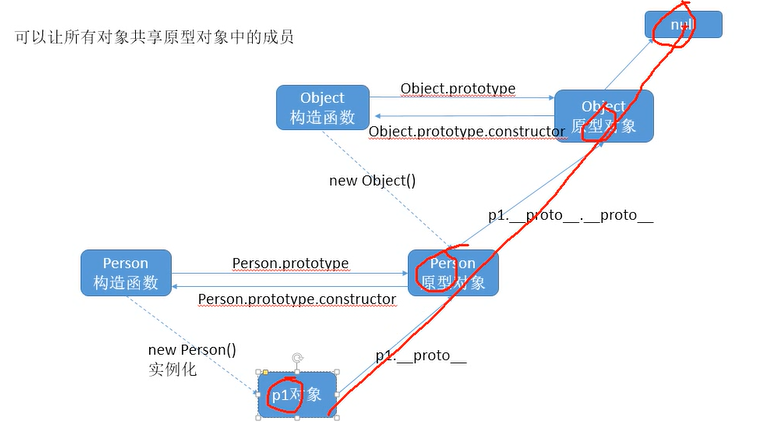
原型链:对象---->原型对象---->原型对象的原型
调用对象的某个属性时,就按照这个顺序找,找到了就停止,找不到接着按这个链找
从下到上原型链:





但是这个样子的话会出现bug,此时 的属性construct和之前的不一样,指向发生了错误,而且你这样写原来里面的函数也会没有,相当于你对他进行了重置
的属性construct和之前的不一样,指向发生了错误,而且你这样写原来里面的函数也会没有,相当于你对他进行了重置
解决错误;设置construct的值指向这个构造函数

系统提供的构造函数:
对象提供的一些函数都定义在原型对象里面,这样可以共享

不能这样写,所以系统对他进行了限制,你这样写是无用的,因为系统对他提供的许多函数,你要是重新赋值清空里面的东西肯定不行
