VS Code官网下载
VS Code插件推荐
在我用VS Code这一小段时间内,总结了几款目前我自己比较常用的插件,分享给大家。
- C/C++ for Visual Studio Code (C/C++环境支持)
- C/C++ Clang Command Adapter (C/C++代码提示)
- Code Runner (多语言代码一键运行)
- Markdown Preview Enhanced (markdown文档实时预览,效果很棒)
- Markdown-TOC (一键生成markdown文档目录)
- Python extension for Visual Studio Code (python环境支持)
- Dracula At Night for Visual Studio Code (超级无敌好看的颜色主题,粉色代码高亮)
VS Code Python环境配置
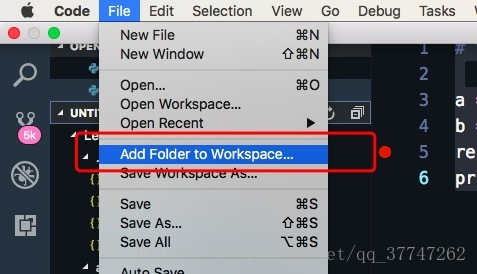
python插件 安装完毕之后,首先需要将相应的文件夹添加到VS Code对应的工作区,便于后续代码调试,如图所示。

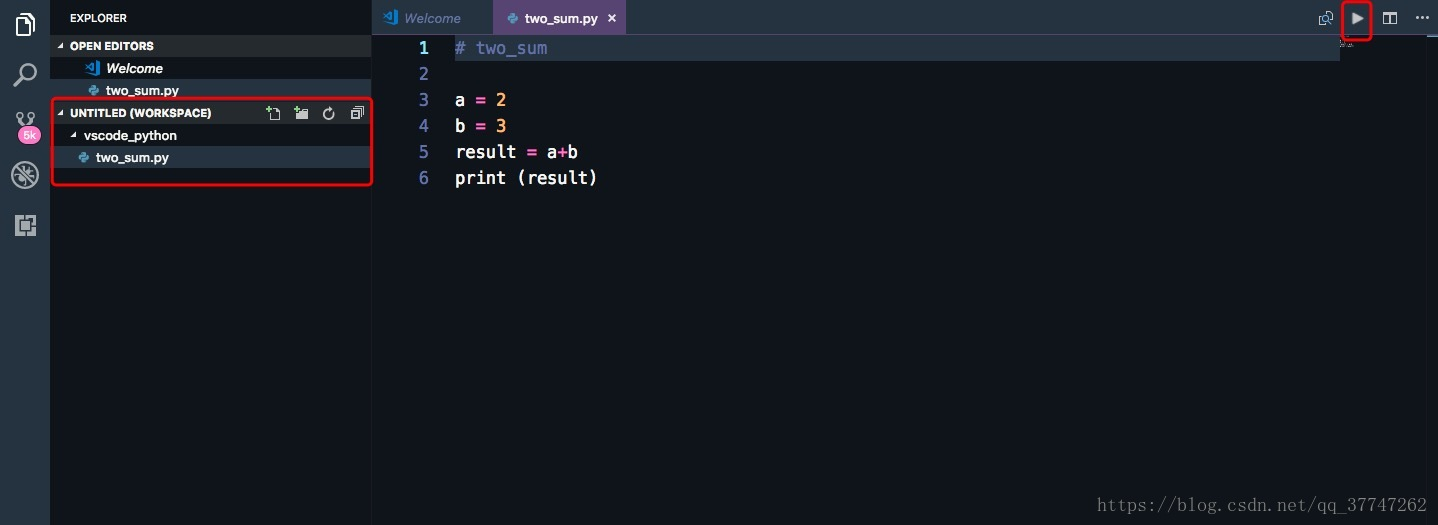
然后,在文本编辑区新建文本,编写一个简单的python脚本,保存为two_sum.py至工作区文件夹中,代码如下,vscode操作如图所示:其中,我工作区文件夹名称是vscode_python,然后因为Code Runner的功劳,此时只需要点右上角的运行按钮,即可运行脚本。
# two_sum
a = 2
b = 3
result = a+b
print (result)

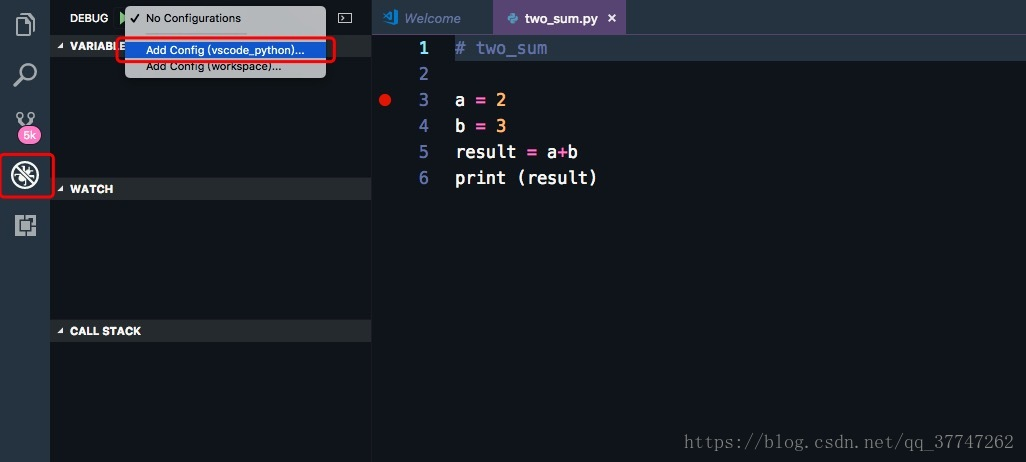
此时已经实现了运用VS Code运行python的基本配置,但是如果想要调试代码,又应该怎么办呢?继续上图。
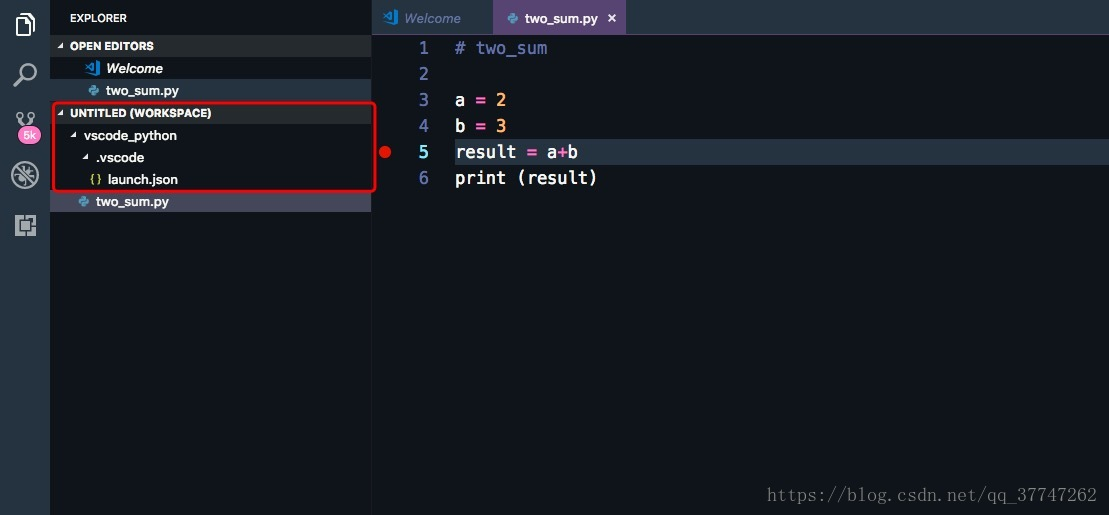
选择虫子的图标,然后选择Add Config(vscode_python),随后再跳出的窗口选择python,即可自动生成launch.json的配置文件,如第二张图所示。


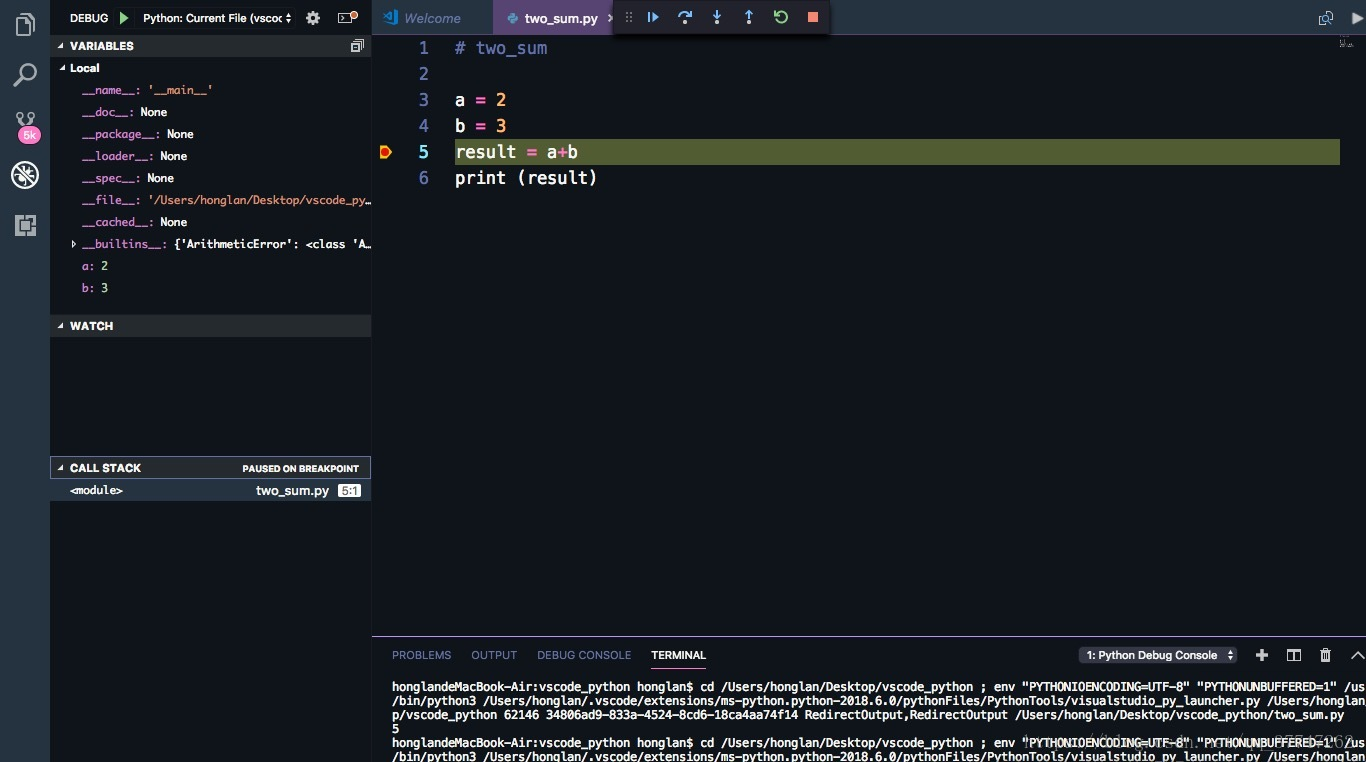
此时,只需要按下F5的快捷键,就可以愉快调试python代码啦,成功调试的图片如图所示。

Markdown配置
用VS Code写Markdown也可以说是很开心的,因为实时渲染效果很好,并且可以根据Markdown源文档实时滚动显示,当然最主要的还是颜值高,看着就很开心呀。
Markdown的配置也很简单,就安装一下上文的插件,然后直接点击reload 即可使用.