20145230熊佳炜《网络对抗》实验八:WEB基础
实验目标
-
Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
-
Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
-
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
-
Web后端:编写PHP网页,连接数据库,进行用户认证
-
最简单的SQL注入,XSS攻击测试
-
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
Apache
-
首先,我们需要开启apache,因为上一次实验时用的是80端口,所以我们这次要在配置时将80端口改一下,我这里改的是8080。

-
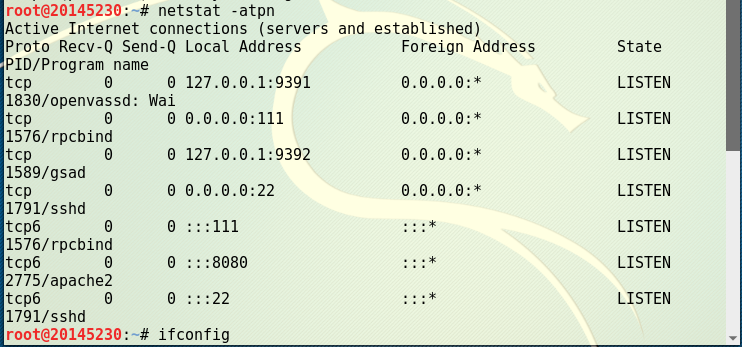
开启apache2服务后可以查看一下我们的端口占用情况。

-
可以登录我们kali的IP地址加8080端口号看是否能进入上一次我们实验设定的那个网站的主页。如果可以起进入,则说明apache开启正常。

web前端
-
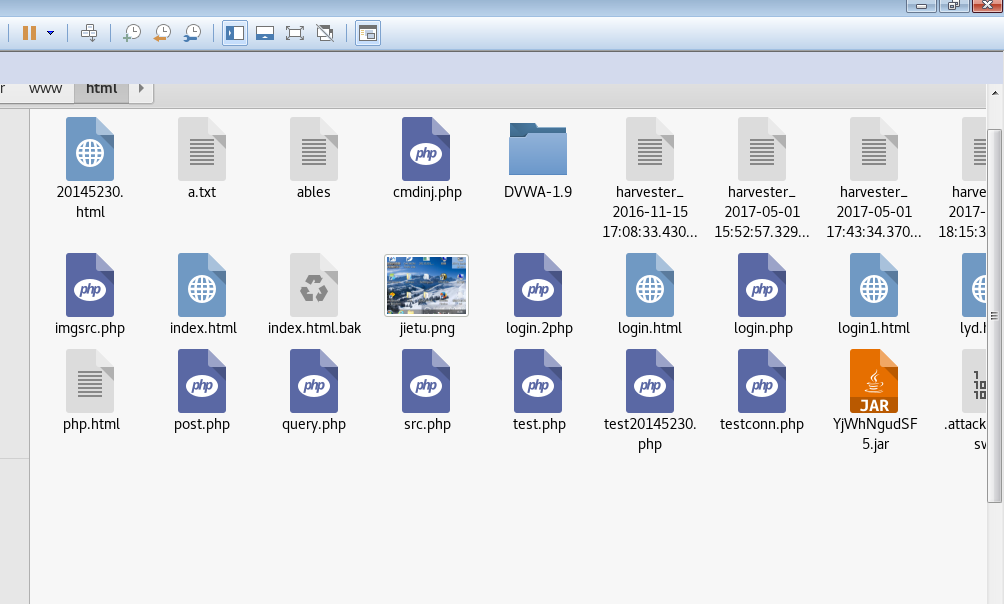
我们需要进入apache的工作目录,创建一个名字叫20145230的html文件。
-
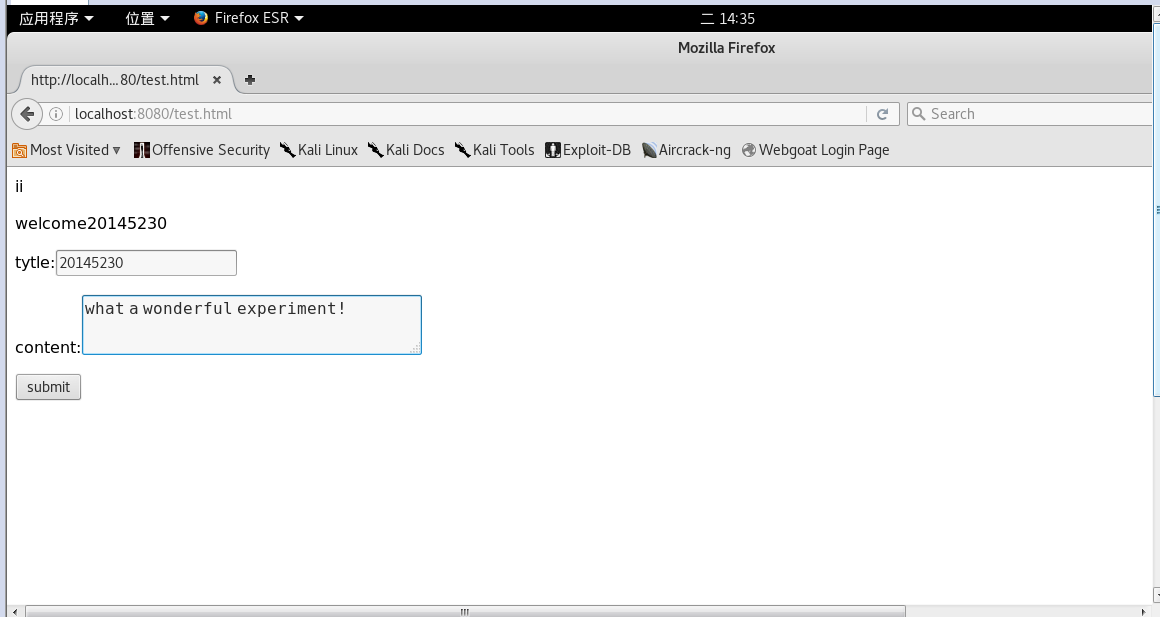
由于我们需要表单提交我们的信息,就要编写一个含有表单的简单html网页。

-
编写好之后用火狐浏览器访问一下我们的网页,一开始出现的是乱码,原因是我们没有设置我们的编码格式,后面设置为UTF-8之后就能正常显示了。

javascript
- javascript是一种脚本语言的类型,可以写在我们刚才编写好的web前端里面。
PHP
- PHP是超文本预处理器,它是一种通用开源脚本语言,主要适用于Web开发领域。
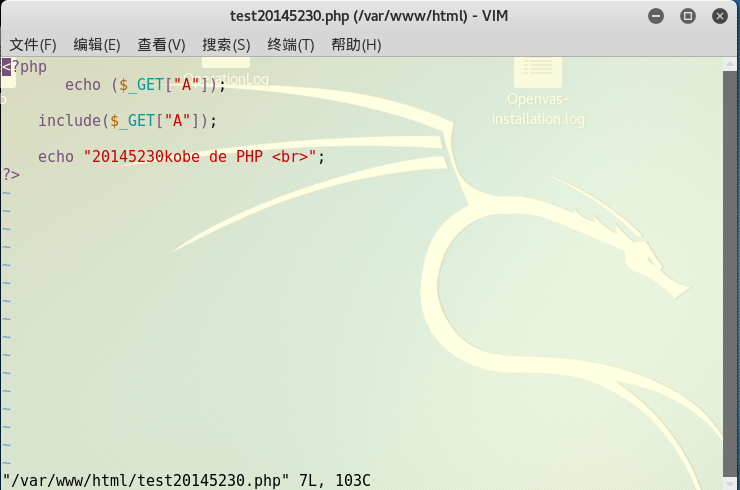
- 我们可以在html目录下新建一个php测试,测试完后可以从火狐上看到相应测试结果。


MySQL
- 首先,我们需要哎kali中开启sql服务。


-
输入密码后可以进入我们的mysql,据说是可以修改密码的,但我觉得没有那个必要。
-
用show databases可以查看里面的数据库信息。

-
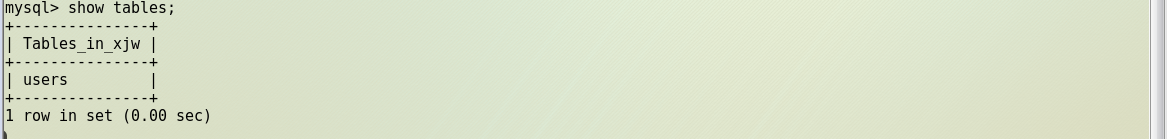
用show tables可以查看我们数据库中的数据表的信息。

-
可以用create database创建我们的数据库,用create table来创建我们的数据表,用insert命令可以往我们的表中填写我们的一些用户名和密码信息。

web后端
-
我们需要进入html文件夹中建立登陆界面的html,然后对其进行编写。

-
我们还需要建立一个登陆界面的php,也对其进行编写,需要注意的是,我一开始连接时不成功的,原因就是IP地址那我用的是kali地址,而实际上我们大家都要用127.0.0.1。

- 修改好了之后,用浏览器登陆我们的欢迎界面,输入我们数据库中的用户名和密码,发现登陆成功。


SQL注入
- SQL注入是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
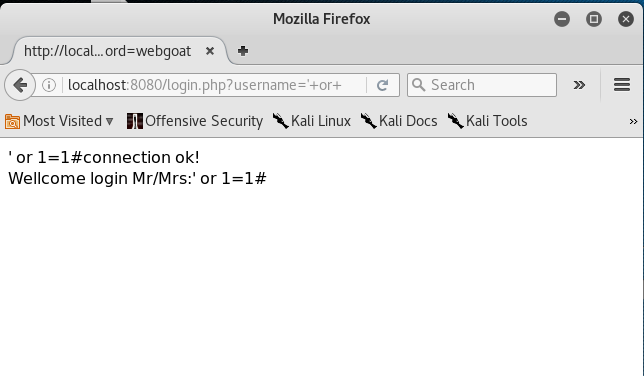
- SQL注入可以直接在我们建好的登陆网页上面注入,在用户名那一块儿输入' or 1=1#,密码随便输入什么,发现我们还是可以登陆成功。原因是1=1是永真式,无论我们输入什么它都会判定登陆成功。


- SQL注入还可以通过修改我们数据库表中的user用户名和密码信息来注入,比如我们添加一个用户之后,用它的用户ID去登陆网页,发现同样可以成功。


XSS攻击
-
XSS表示跨站脚本攻击,通过插入恶意脚本,实现对用户游览器的控制。
-
一开始需要在kali中选一张图片,然后将它拉到我们的html文件夹中。

-
在我们登录网页用户名那输入图片的信息,点击登陆后便可以看到我们刚才选的那张图片信息了。

发帖和会话管理
-
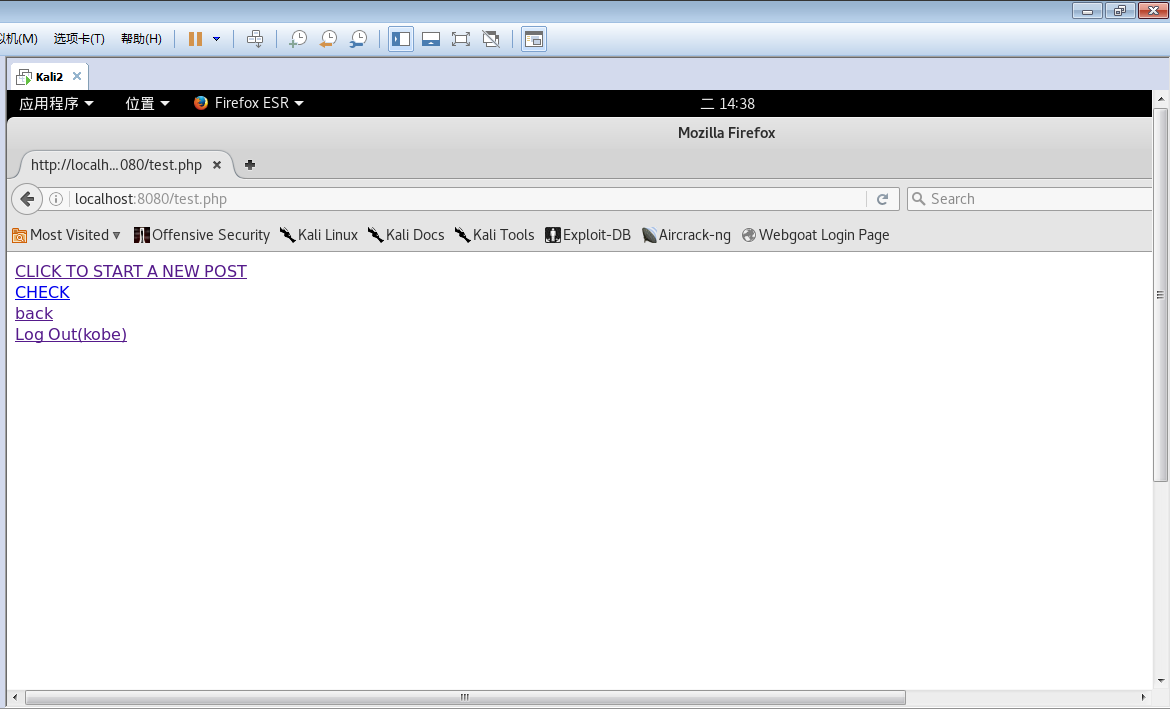
首先在火狐中输入login.php进入我们的登陆界面,然后输入我们的账号和密码即可登陆。

-
点击start a new post即可发帖。


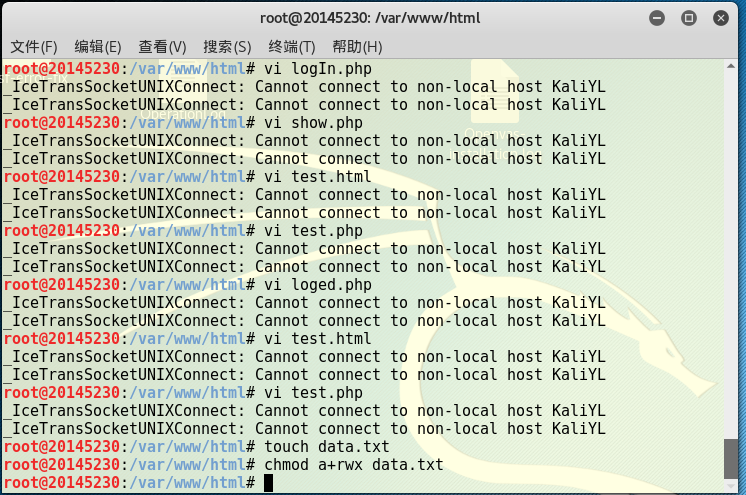
- 发帖后我们如果要check历史消息,需要在kali中给予我们data.txt这个文件一定的权限,给定了权限之后浏览器中才能显示出我们的内容。


感受
- 本次实验涉及到网络编程的一些知识,自己学得不是很扎实,所以做得很慢很艰难,很多东西都是借助别人的代码来做的,大概明白了网络编程中数据库、web前端关系,三者之间缺一不可,前端是显示的画面,数据库负责储存用户信息。还知道了PHP语言功能的强大以及实现的方便性。希望在以后实验中能把学过的东西捡起来,不要学一样忘一样。
基础问答
(1)什么是表单。
答:表单就是负责数据采集功能的控件,它可以收集用户的信息和反馈意见。表单基本上由表单域、表单按钮、复选框、单选框组成。
(2)浏览器可以解析运行什么语言。
答:可以运行HTML语言,可以运行JavaScript语言,可以运行Python语言,PHP语言等。
(3)WebServer支持哪些动态语言。
答:可以支持PHP语言和JSP语言。