

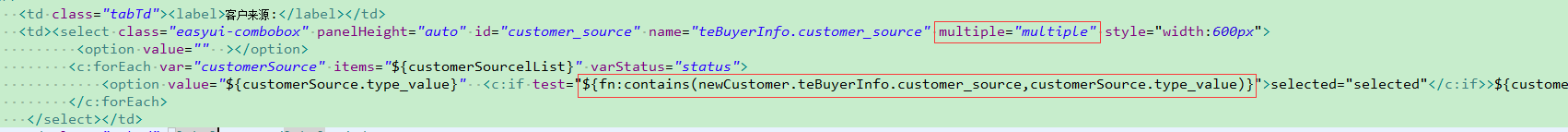
<td class="tabTd"><label>客户来源:</label></td>
<td><select class="easyui-combobox" panelHeight="auto" id="customer_source" name="teBuyerInfo.customer_source" multiple="multiple" style="600px">
<option value="" ></option>
<c:forEach var="customerSource" items="${customerSourcelList}" varStatus="status">
<option value="${customerSource.type_value}" <c:if test="${fn:contains(newCustomer.teBuyerInfo.customer_source,customerSource.type_value)}">selected="selected"</c:if>>${customerSource.type_value_desc}</option>
</c:forEach>
</select></td>
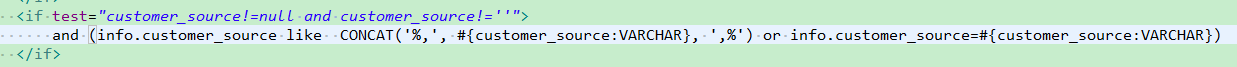
<if test="customer_source!=null and customer_source!=''">
and (info.customer_source like CONCAT('%,', #{customer_source:VARCHAR}, ',%') or info.customer_source=#{customer_source:VARCHAR})
</if>