

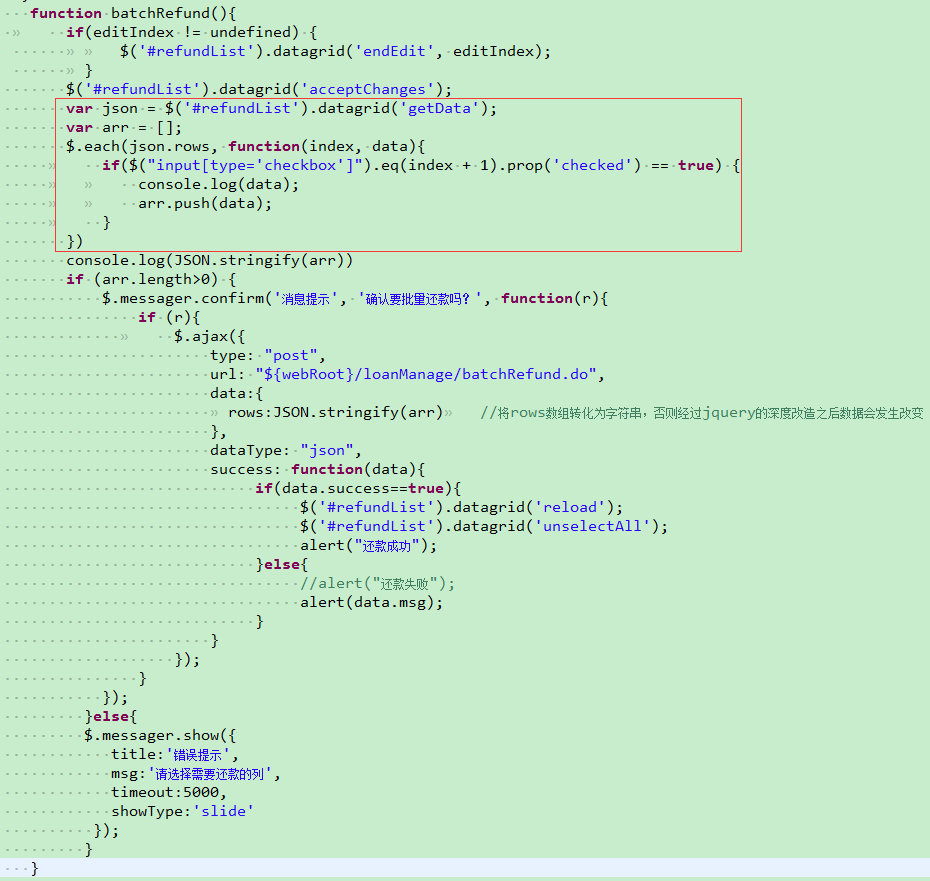
附代码:
function batchRefund(){
if(editIndex != undefined) {
$('#refundList').datagrid('endEdit', editIndex);
}
$('#refundList').datagrid('acceptChanges');
var json = $('#refundList').datagrid('getData');
var arr = [];
$.each(json.rows, function(index, data){
if($("input[type='checkbox']").eq(index + 1).prop('checked') == true) {
console.log(data);
arr.push(data);
}
})
console.log(JSON.stringify(arr))
if (arr.length>0) {
$.messager.confirm('消息提示', '确认要批量还款吗?', function(r){
if (r){
$.ajax({
type: "post",
url: "${webRoot}/loanManage/batchRefund.do",
data:{
rows:JSON.stringify(arr) //将rows数组转化为字符串,否则经过jquery的深度改造之后数据会发生改变
},
dataType: "json",
success: function(data){
if(data.success==true){
$('#refundList').datagrid('reload');
$('#refundList').datagrid('unselectAll');
alert("还款成功");
}else{
//alert("还款失败");
alert(data.msg);
}
}
});
}
});
}else{
$.messager.show({
title:'错误提示',
msg:'请选择需要还款的列',
timeout:5000,
showType:'slide'
});
}
}
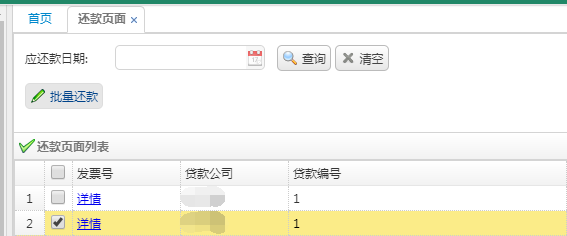
查询列表及双击编辑代码:
$('#refundList').datagrid({
iconCls:'icon-edit',//图标
// 700,
//height: 1000,
nowrap: false,
striped: true,
border: true,
collapsible:false,//是否可折叠的
fit: true,//自动大小
url:'${webRoot}/loanManage/refundList.do',
//sortName: 'code',
//sortOrder: 'desc',
remoteSort:false,
idField:'id',
singleSelect:false,//是否单选
pagination:true,//分页控件
rownumbers:true,//行号
pageSize: 20,
pageList: [10,20,50],
frozenColumns:[[
{field:'ck',checkbox:true}
]],
onDblClickRow: function(rowIndex, rowData){
if(editIndex != undefined && editIndex != rowIndex) {
$('#refundList').datagrid('endEdit', editIndex);
}
editIndex = rowIndex;
$('#refundList').datagrid('selectRow', rowIndex).datagrid('beginEdit', rowIndex);
}
});