编写一个 jsonp.html 内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
点击 button 后添加一个 script
<script>
list([11,22,33,44])
</script>
-->
</head>
<body>
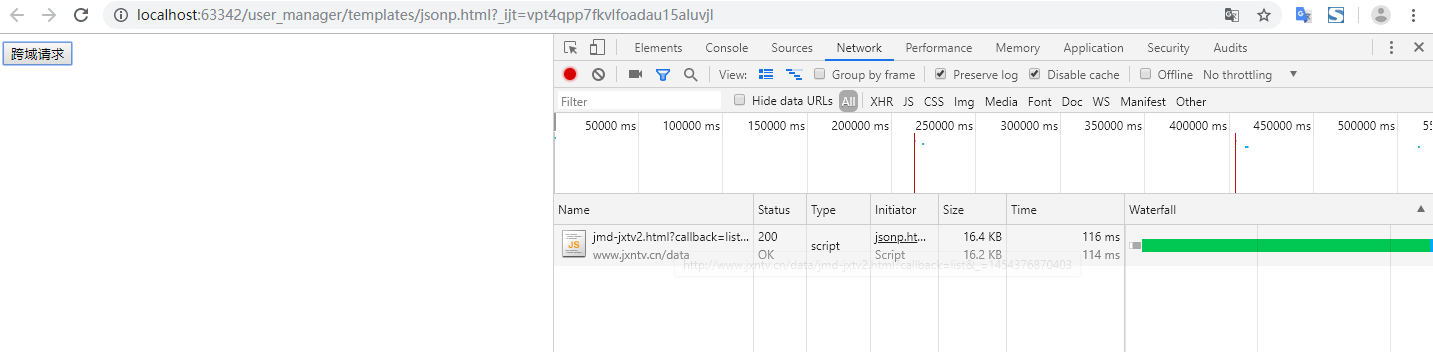
<input type="button" onclick="jsonpRequest();" value="跨域请求" />
<script>
TAG = null;
function jsonpRequest() {
TAG = document.createElement('script');
TAG.src = 'http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403'; // 对方网站协商返回 list([11,22,33,44]) 数据
document.head.appendChild(TAG); // 在 head 处添加<script>标签
}
// 定义 list() 函数
function list(arg) {
console.log(arg); // 打印 list() 函数内的参数
document.head.removeChild(TAG); // 在 head 处移除<script>标签
}
</script>
</body>
</html>