创建一个简单的 Django 项目 app01 用来接受 form 表单的数据
# 先切换到要保存项目的目录中,这里 django-admin.py 需要根据自己安装目录填写
python D:Python3.5Libsite-packagesdjangoindjango-admin.py startproject app01

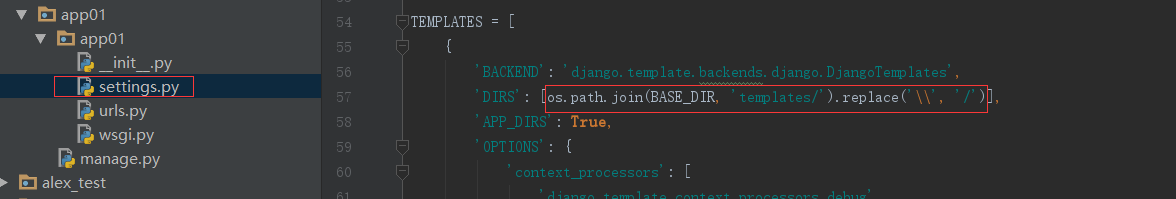
修改 templates 配置,在 settings.py 修改
'DIRS': [os.path.join(BASE_DIR, 'templates/').replace('\', '/')],

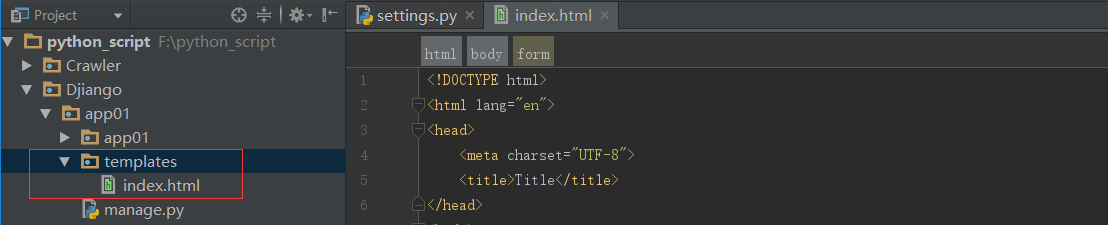
在 manage.py 同级创建文件夹 templates,并在该目录下创建 index.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello worlds</h1>
<form action="/klvchen/" method="get">
<p>用户名: <input type="text" name="username"></p>
<p>密码:<input type="password" name="passwd"></p>
<p>性别: 男: <input type="radio" name="sex" value="0"></p>
<p> 女: <input type="radio" name="sex" value="1"></p>
<p>爱好: 乒乓球 <input type="checkbox" name="hobby" value="pingong"></p>
<p> 羽毛球 <input type="checkbox" name="hobby" value="yumaoqiu"></p>
<p><input type="submit" value="submit"></p>
</form>
</body>
</html>

创建 views.py 用于处理请求,内容如下:
from django.shortcuts import render
def klvchen(req):
print("前端数据: ", req.GET)
return render(req, "index.html")

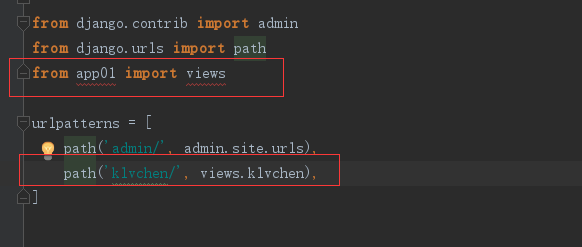
修改 urls.py 添加路由配置
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('klvchen/', views.klvchen),
]

打开 PyCharm 的 Terminal 使用 runserver 命令启动 web 服务
cd F:python_scriptDjiangoapp01
python manage.py runserver 8090


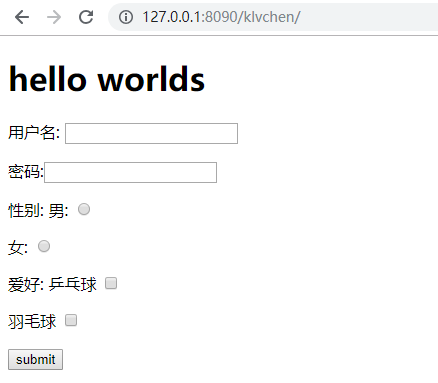
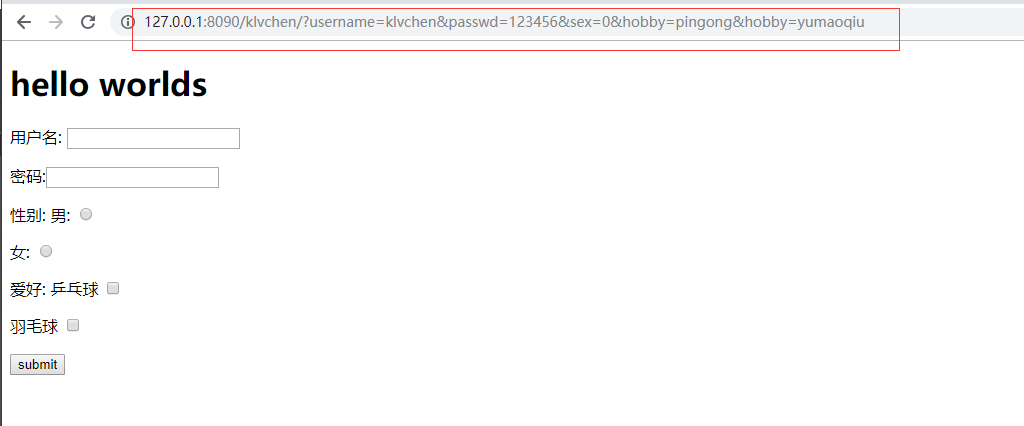
浏览器访问 http://127.0.0.1:8090/klvchen/

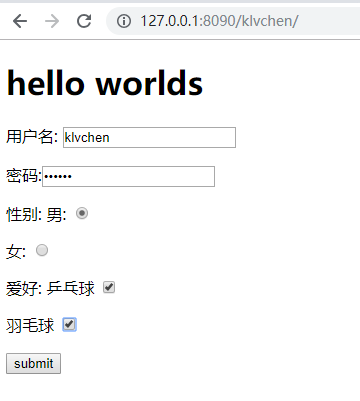
填入信息,点击 "submit"

提交后可以在浏览器上看到提交的参数

http://127.0.0.1:8090/klvchen/?username=klvchen&passwd=123456&sex=0&hobby=pingong&hobby=yumaoqiu
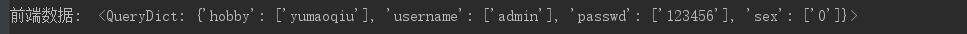
同时在 PyCharm 上也看到控制台输出的提交信息

以 POST 方式提交表单数据
修改 index.html 内容,把 method 方式由 get 修改成 post
<form action="/klvchen/" method="post">
修改 views.py
from django.shortcuts import render
def klvchen(req):
print("前端数据: ", req.POST)
return render(req, "index.html")
因为涉及到安全问题,修改 settings.py 注销掉下面这段
#'django.middleware.csrf.CsrfViewMiddleware',
重新访问,提交表单

method: 表单的提交方式有两种: post/get ,默认取值为 get,它们的区别为
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post: 1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.