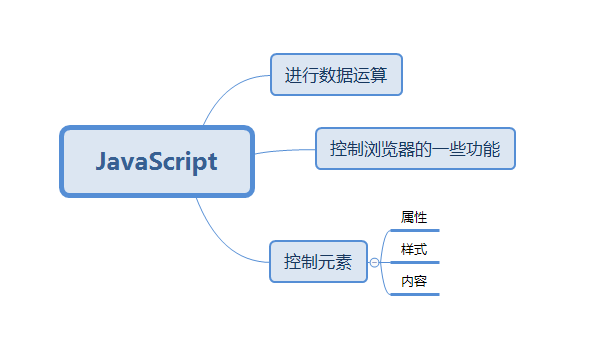
JavaScript

1.数据类型
字符串型 string 如 string a =”Hello”;
小数型 decimal / double / float 如 decimal b =3.14;/double/float
整数型 int 如 int c=5;
日期时间 DateTime 未遇到
布尔型 bool 如 bool d= true / false;
2.变量 var
3.三个常用对话框
alert(' ') 警告对话框


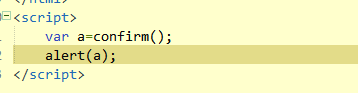
confirm() 确定对话框
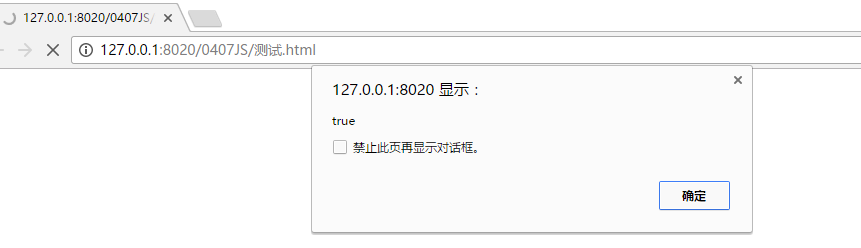
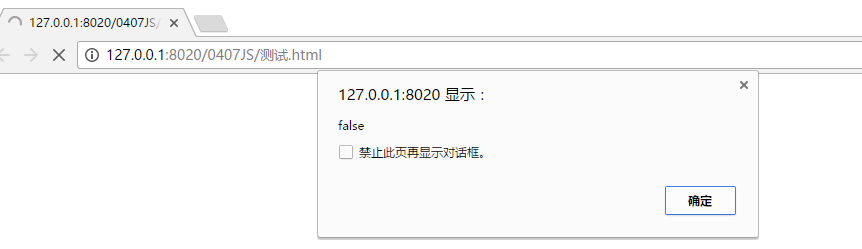
点击确定返回 true 点击取消返回false 可以用变量来接收 。


点击确定

点击取消

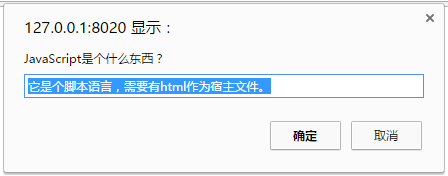
prompt ('','')对话框


4.类型转换
parseInt() 转换为整数型
parseFloat() 转换为小数型
isNaN() 判断一个数是不是 不是一个合法数字 (有点绕,哈哈哈哈)
是数字的话,返回false , 不是数字的话,返回true。 (是不是更绕了*-*)
5.运算符
数学运算符 : + - * / %(取余)
++ (i++先进行赋值语句,然后进行+1运算;++i先进行+1运算,然后进行赋值语句)
-- (i--先进行赋值语句,然后进行+1运算;--i先进行+1运算,然后进行赋值语句)
关系运算符:== != > >= < <=
逻辑运算符: && || !
其他运算符: += i+=1; 相当于i=i+1;
-= i-=1; 相当于i=i-1;
*= i*=1; 相当于i=i*1;
/= i/=1; 相当于i=i/1;
%= i%=1; 相当于i=i%1;
?: (条件运算符) 不用