目前通常使用的两种监测方法——Server Log和Page Tag
词组:WA(Web Analytics)
一、Google Analytics(GA)
1、最基本GA代码:
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXX-X']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>
2、Javascript 和 Cookie 对GA的影响;
a、禁用,屏蔽JS
页面中加入JS利用页面标记法做网站分析。页面标记的JS被执行后,用户的访问行为就会发送给页面标记对应的网站分析工具的服务器。网站分析器收到数据后,进行处理,把数据分析成图形,表格及数据文件。
如果浏览器或客户端浏览器禁用JS,当用户发生访问行为时数据就不能被传送到网站分析工具的服务器,部分数据丢失。
b、删除Cookie
GA通过cookie判断是否为新访问者。
如果删除Cookie再重新访问页面,相当于是新的访问者;
c、禁用Cookie
如果Cookie被禁用,GA不能工作,所以GA必须有Cookie;
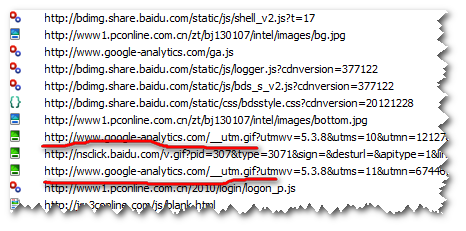
如下图:两段代码不执行

没有cookie什么都没有了,cookie的作用就是记录这次用户访问网站的情况。当用户下次访问这个网站的时候,cookie就会作为新的浏览器记录的参考,从而判断用户是否是新的访问者,及一些其他信息。所以cookie在页面标记监测方法中是必须有的,如果cookie被禁用,页面标记方法就不能起到作用。
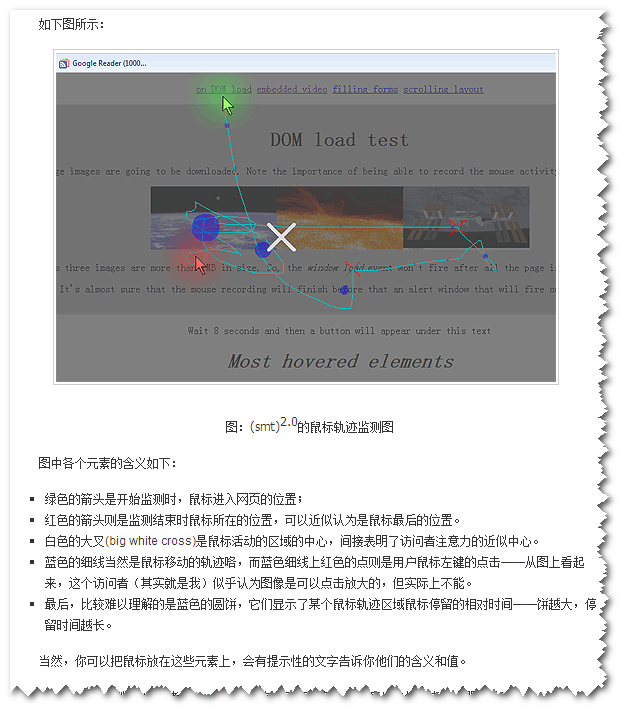
二、SMT(simple mouse tracking)-监测访问者的鼠标点击及移动
这个工具能够监测到每个访问者在页面上的鼠标轨迹和动作,包括:
- 鼠标进入和离开网页的位置;
- 鼠标的移动轨迹;
- 鼠标在移动过程中每个轨迹区域停留时间的长短;
- 鼠标在页面上点击的位置;

三、孔明统计
四、nsClick.baidu.com
nsclik无效链接检测工具
五、Omniture
六、Webtrends
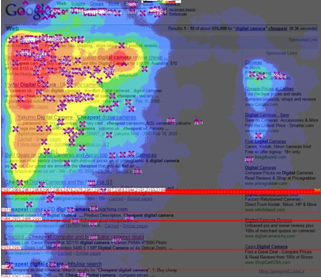
七、热图
热图可以明确的告诉我们,用户喜欢页面的哪部分。热图不是点击热图,而是指用户眼睛注意力图。以下这张图描绘的是用户眼球注意力

通过此图可以决定广告的价格,左侧高于右侧