原来看过iconfont,但是没用过,今天尝试着用了一下!看看怎么用的:
第一步:下载
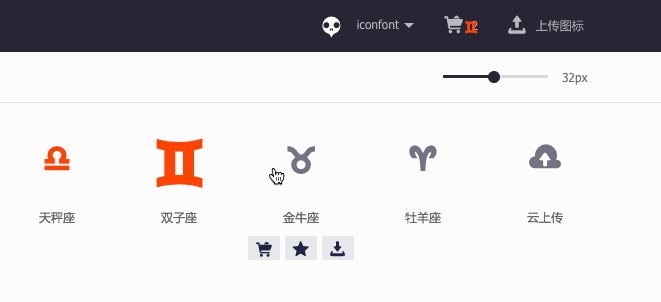
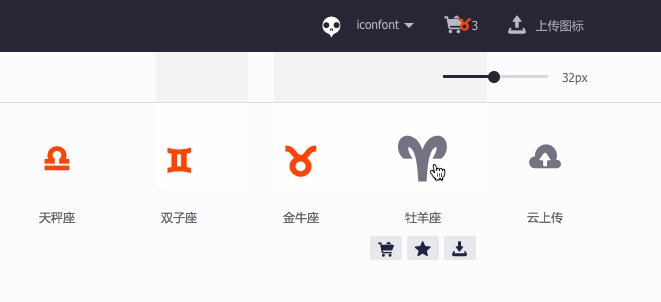
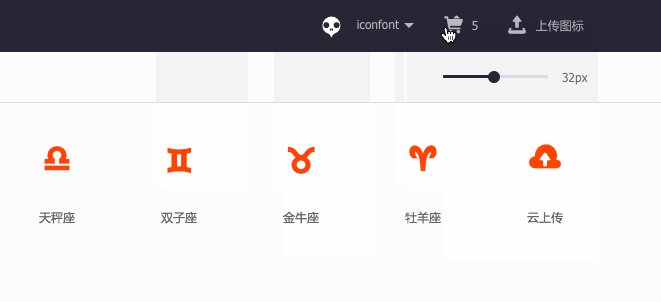
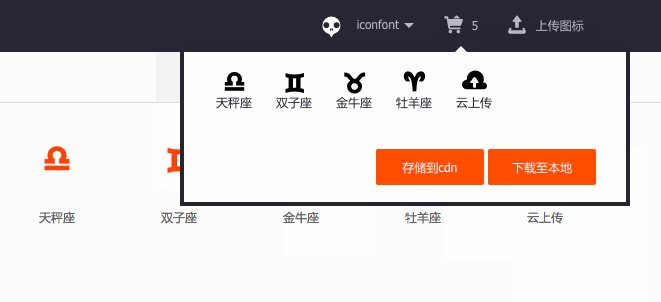
讲自己需要的图标(可以通过搜索查找)添加到暂存驾,以前是购物车!然后点下载或者存储到CDN。
这个图是偷的:

第二步:看看
下载后大概是这个样子:

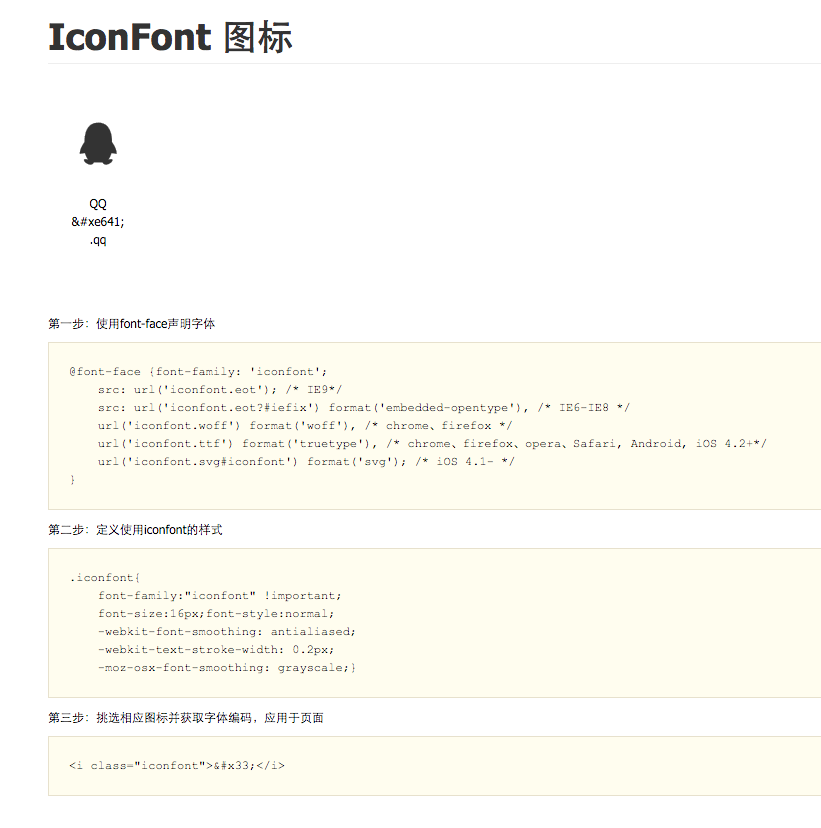
里面有个demo.html,打开看看,上面详细讲解了图标的class、字符实体。当然了,还有使用方法

三、使用:
字符实体方式:
HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="demo.css"> </head> <body> <div class="iconfont"></div> <!-- 这里的字符实体在demo.html指出了 --> </body> </html>
CSS:
@font-face { font-family: 'iconfont'; src: url('ux/iconfont.eot'); /* IE9*/ src: url('ux/iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('ux/iconfont.woff') format('woff'), /* chrome、firefox */ url('ux/iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/ url('ux/iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */ } .iconfont{ font-family:"iconfont"; font-size:16px; font-style:normal; }
class方式:
HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="ux/iconfont.css"> <!-- 注意这里导入的是哪个css --> </head> <body> <i class="icon-qq iconfont"></i> <!-- 这里的class名在demo.html指出了,但是加上了icon-前缀 --> </body> </html>
这就够了!