flexbox经过了坎坷的发展道路终于有了初步的使用雏形,通过flexbox可以控制未知容器元素的对齐方式,排列方向,排列顺序,甚至是未知大小的容器。Flex容器的主要特点是能够修改其子元素(Flex item)的宽度或高度,使其在不同的屏幕尺寸中填补可用的空间。
两张图看一下flexbox的一些基本参数:


兼容性:

重点:使用方法(示例代码中不写个浏览器兼容的前缀代码)
一、父级属性:
<!-- 基本DOM结构:-->
<body> <div class="flex-container"> <div class="items">1</div> <div class="items">2</div> <div class="items">3</div> <!-- 此处省略若干div --> </div> </body>
display: flex | inline-flex
/* 给父级添加display属性: */
.flex-container{
display: flex;
}
.item {
margin: 5px;
background-color: orange;
100px;
height: 100px;
}

flex-direction: row | row-reverse | column | column-reverse
/* 这里只展示row-reverse属性,其他自行脑补 */
.flex-container{
border: 2px solid red;
display: flex;
flex-direction: row-reverse;
}

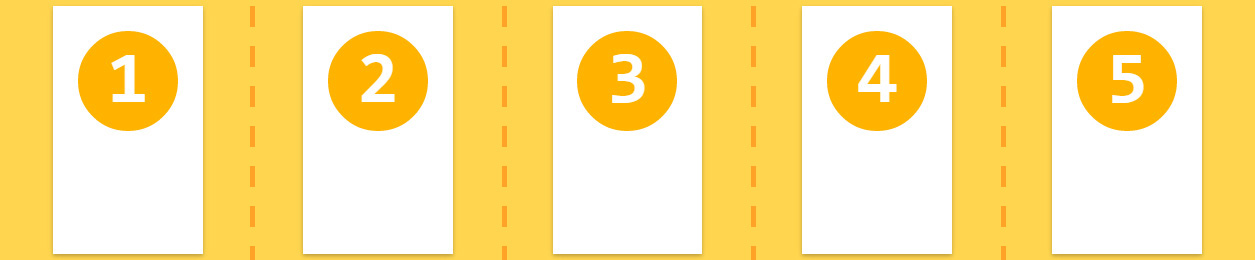
flex-wrap: wrap | nowrap | wrap-reverse 默认nowrap
.flex-container{
border: 2px solid red;
display: flex;
flex-wrap: wrap-reverse;
}

.flex-container{
border: 2px solid red;
display: flex;
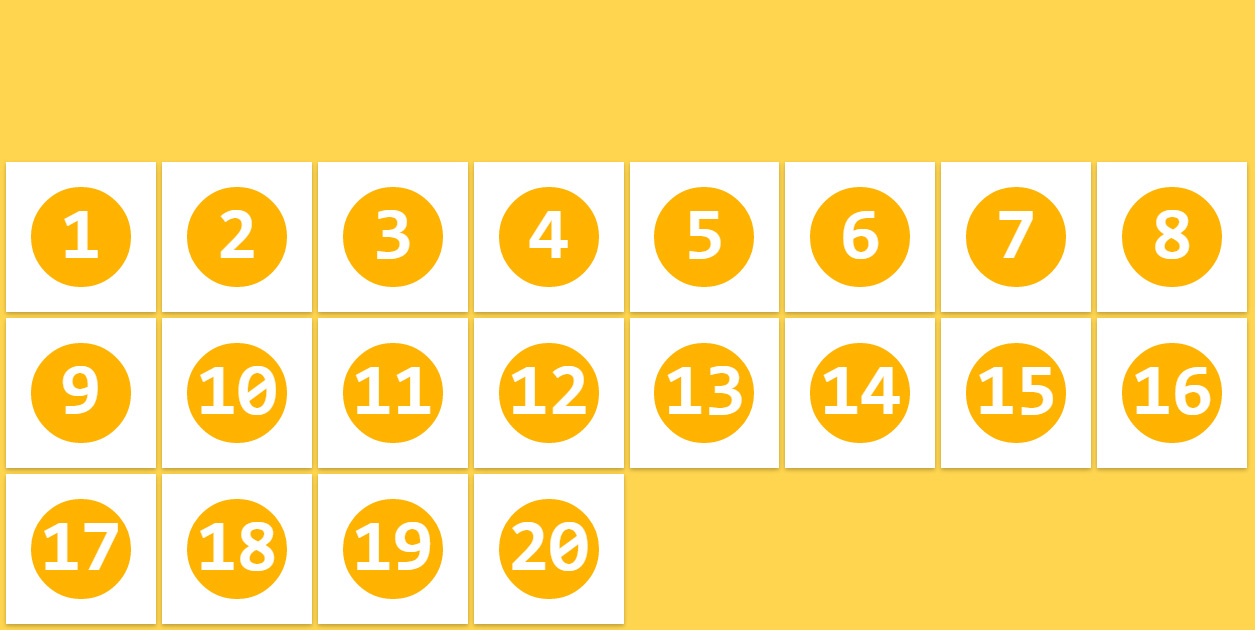
flex-wrap: wrap;
}

/* 这种情况下子元素宽度会被重置 */
.flex-container{
border: 2px solid red;
display: flex;
flex-wrap: nowrap;
}

flex-flow: flex-direction flex-wrap;结合了上面两个属性
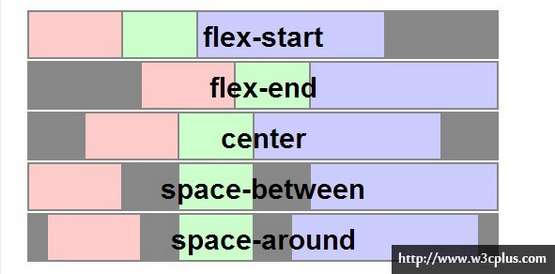
下面说justify-content: flex-start | flex-end | center | space-between | space-around;

强调下space-around属性值:

align-items: stretch | flex-start | flex-end | center | baseline;

flex-end属性值也可以这个样子:这是在父级高度固定,而且子元素高度比父级小

align-content: flex-start | flex-end | center | space-between | space-around | stretch;

强调下flex-end属性值:这是填不满一整行的情况

还有stretch属性,当子元素高度不固定时才会出现上图中的情况,固定的时候不会重置子元素高度。
.flex-container{
border: 2px solid red;
display: flex;
align-content: stretch;
height: 300px;
}
.items{
margin: 5px;
background-color: orange;
100px;
/* height: 100px; */
}

.flex-container{
border: 2px solid red;
display: flex;
align-content: stretch;
height: 300px;
}
.items{
margin: 5px;
background-color: orange;
100px;
height: 100px;
}

二、子元素属性
order: <interger>; 数值越大越靠后,默认值是0。

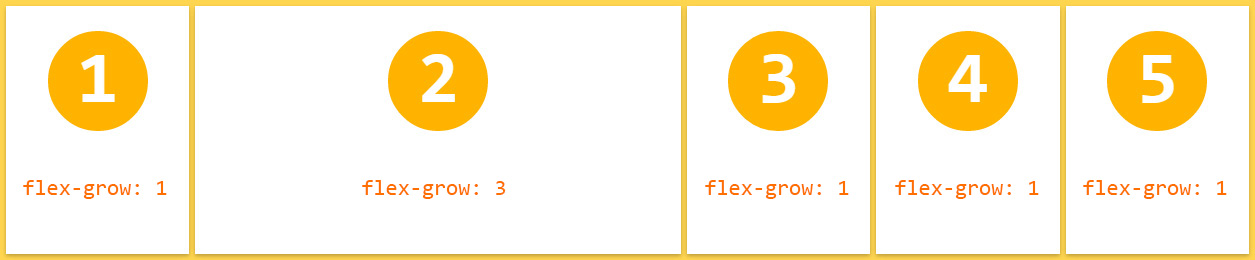
flex-grow: <number>; 默认值是0,负数无效;
这个属性值用来flex子元素的放大比例,其决定了flex项目相对flex容器自由空间进行放大。
1、如果所有flex项目的flex-grow值相同,那么flex项目在flex容器中具有相同的尺寸。

2、第二个flex项目相对于其他的flex项目占有更多的空间。
这个情况相当于把父级分为1+3+1+1+1=7份,第二个块占3份;

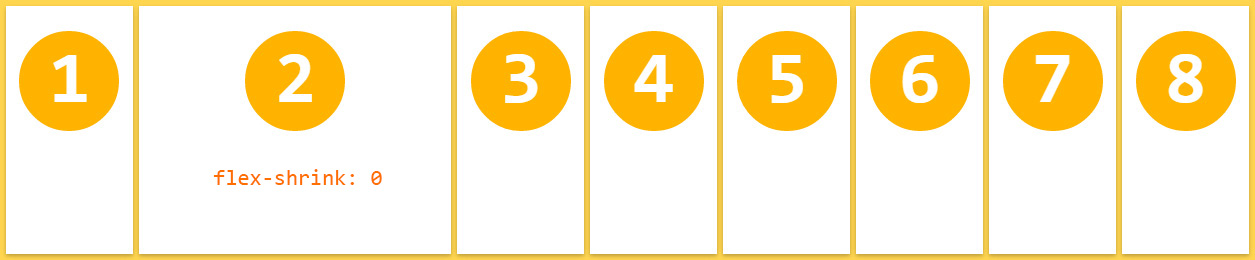
flex-shrink: <number>; 默认值为0, 负数无效;
属性用来指定flex项目缩小比例。决定了flex项目将会相对于其他flex项目在flex容器空间不足之下自动收缩;
默认情况之下,所有flex项目都可以收缩,但如果将它们设置为0时,他们不会缩小会保持原来的大小。
设置为0的不会收缩,其他的还是照样收缩啊!

flex-basis: auto | <width>;默认值auto。
指定flex的初始宽度,因为只有宽度会被重置啊!

flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
综合写法,默认值 0 1 auto;
align-self: auto | flex-start | flex-end | center | baseline | stretch; 默认值auto;
使用align-self属性可以指定flex项目自身的对齐方式或者使用align-items来指定单个flex项目。使用align-items对齐方式来解释flex容器,能更好的理解他们的值。
align-self取值为auto值时,flex项目对齐方式会根据其父元素align-items来决定。如果其元素设置为stretch值时或没有父元素时,align-self的值为auto时将无对齐方式一说。
三、flex子元素无效项目
float,clear和vertical-align属性应用在flex项目上将会无效和无法将其out-of-flow
注:
参考自:http://caibaojian.com/flexbox-guide.html、http://www.w3cplus.com/css3/a-visual-guide-to-css3-flexbox-properties.html
在线测试:https://scotch.io/demos/visual-guide-to-css3-flexbox-flexbox-playground