1. webpack是一个现代的JavaScript应用程序的模块打包器,
2. 模块:在模块化编程中,开发者将程序分解成离散功能块,称之为模块。
每隔模块拥有相比于完整程序更小的接触面,更易于校检、测试、调试,精心编写的模块提供了可靠的抽象和封装界限,使应用程序中每个模块都具有条理清楚的设计和明确的目的
3. Webpack通过loader可以支持各种语言和预处理编写模块,loader描述了webpack如何处理非JavaScript模块,并在bundle中引入了这些依赖,
a) string-loader webpack字符串加载器,将html转为字符串
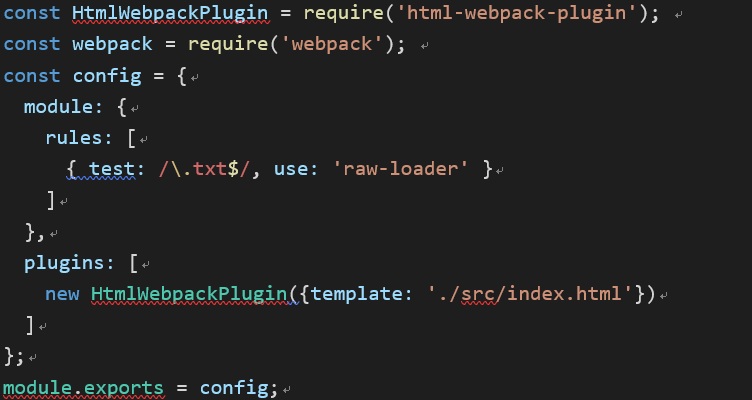
b) plugins,增强webpack的能力
html-webpack-plugin
copy-webpack-plugin
c) webserver
webpack-dev-server: 默认热更新,且将生成的静态文件放到内存里
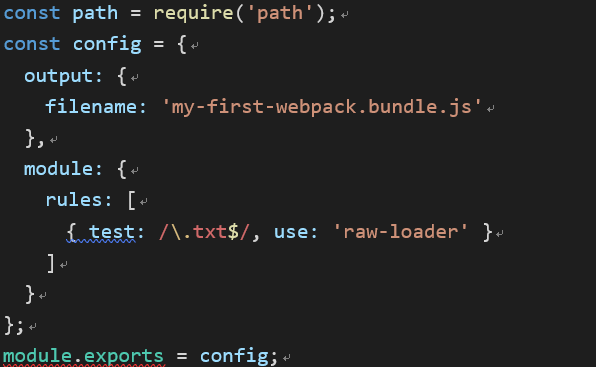
d) loader
sass-loader, css-loader, style-loader,
babel-loader, string-loader, url-loader, file-loader
e) copy文件
copy-webpack-plugin
...
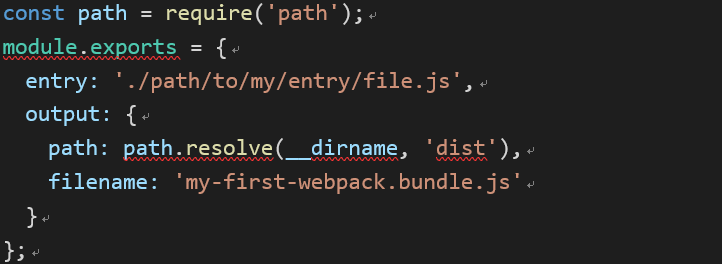
4. 核心:
a) entry 入口
b) output出口

c) loader

d) plugins插件

5. 模式
选择development、production之中的一个来设置mode参数,启用相应的模式下进行内置的优化webpack