React 本身只涉及UI层,若果搭建大型应用,必须搭配一个前端框架。也就是说,要至少学两样东西才能基本满足需要,react+前端框架。Facebook官方提供了flux框架
a) Flux是一种架构思想,专门解决软件的结构问题,它跟MVC架构是同一类东西,但是更加简洁清晰
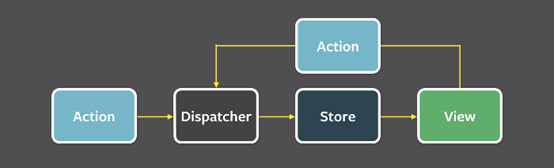
b) 组成部分:
View: 视图层
Action(动作):视图层发出的消息
Dispatcher(派发器):用来接收Actions、执行回调函数
Store(数据层):用来存放应用的状态,一旦发生变动,就提醒Views要更新页面

c) Flux的最大特点是数据的单向流动,
1) 用户访问 View
2) View 发出用户的 Action
3) Dispatcher 收到 Action,要求 Store 进行相应的更新
4) Store 更新后,发出一个"change"事件
5) View 收到"change"事件后,更新页面
d) View是使用了React创建的组件,也可以使用controller View模式。 controller view是一个React顶级组件,包含所有的state状态并通过props传递给子组件。controller view方便了测试和组件复用。
Action 每个Action都是一个对象,包含一个actionType属性和一些其他其他和属性(用来传递数据),Action中利用Dispatcher把具体的动作(actionType)派发到store
Dispatcher Dispatcher的作用是将Action派发到store,即触发注册的回调函数。也可以将它看做一个路由器,负责View和store之间,简历正确的Action传递路线。Dispatcher只能有一个,而且是全局
Store 保存整个应用的state状态类似于MVC中的Model
e) Container 容器,将React类作用于将反应类转换为更新其相关存储更改时状态的容器。当store中的数据发生改变时,自动更新react中的store