前言
vscode的默认变量选中全局高亮根本看不清楚下一个变量高亮在哪。。。。。。
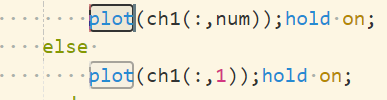
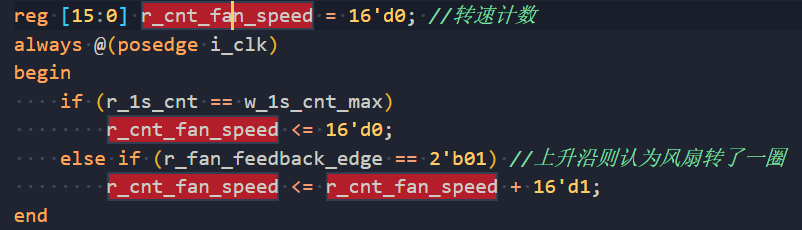
如下图。

框的颜色实在是差强人意。
流程
增加了新的方法,无需装插件。
旧方法:
(1)安装插件:highlight-icemode
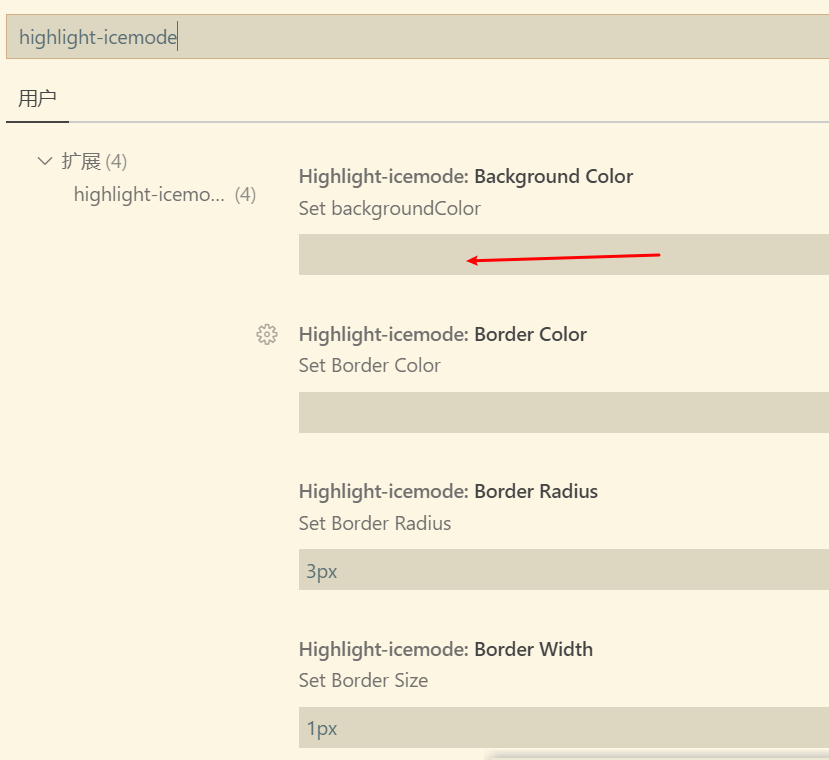
(2)配置插件:打开用户设置,找到 highlight-icemode 配置项,根据喜好设置背景颜色。

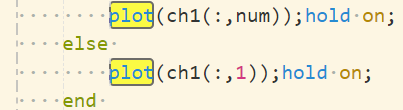
(3)此处设置了yellow,查看结果,亮瞎狗眼有木有。

新方法:
vscode其实自带了更改项。
在setting.json中添加如下字段即可,颜色可以自定义修改,选择自己喜欢的颜色即可。
"workbench.colorCustomizations": { "editor.selectionBackground": "#d1d1c6", "editor.selectionHighlightBackground": "#c5293e" }
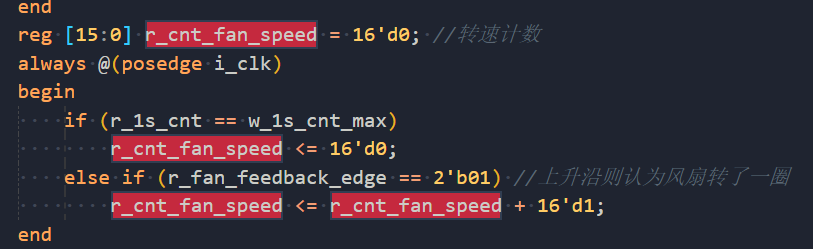
结果如下,更加nice。

修改注释颜色,同样在setting.json中添加:可以选择自己需要的颜色即可
"editor.tokenColorCustomizations": { "comments": "#82e0aa" // 注释 }

以上。