ProgressBar提供了可以向用户展示当前任务的进度。下面介绍一下各种进度条的使用。
一、建立工程,如图

二、activity_main.xml中代码

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="小圆形进度条" /> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" style="?android:attr/progressBarStyleSmallTitle" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="中型圆形进度条" /> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="大型圆形进度条" /> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" style="?android:attr/progressBarStyleLarge" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="水平进度条" /> <ProgressBar android:layout_width="fill_parent" android:layout_height="wrap_content" style="?android:attr/progressBarStyleHorizontal" android:max="100" android:progress="30" /> <ProgressBar android:id="@+id/progressbar" android:layout_width="fill_parent" android:layout_height="wrap_content" style="?android:attr/progressBarStyleHorizontal" android:max="100" android:progress="30" android:secondaryProgress="60" android:layout_marginTop="20dp" /> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="增加进度" android:layout_marginTop="20dp" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="减小进度" android:layout_marginTop="20dp" /> </LinearLayout> </LinearLayout>
三、MainActivity.java中代码

package com.study.progressbar; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.view.Window; import android.widget.Button; import android.widget.ProgressBar; public class MainActivity extends Activity implements OnClickListener{ private ProgressBar progressBar; private Button button1,button2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //如何设置窗口有刻度的效果 requestWindowFeature(Window.FEATURE_PROGRESS); requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS); setContentView(R.layout.activity_main); progressBar = (ProgressBar)this.findViewById(R.id.progressbar); setProgressBarVisibility(true); setProgressBarIndeterminate(true); setProgress(3500); button1 = (Button)this.findViewById(R.id.button1); button2 = (Button)this.findViewById(R.id.button2); button1.setOnClickListener(this); button2.setOnClickListener(this); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public void onClick(View v) { switch (v.getId()) { case R.id.button1: progressBar.setProgress((int)(progressBar.getProgress()*1.2)); progressBar.setSecondaryProgress((int)(progressBar.getProgress()*1.2)); break; case R.id.button2: progressBar.setProgress((int)(progressBar.getProgress()*0.8)); progressBar.setSecondaryProgress((int)(progressBar.getProgress()*0.8)); break; default: break; } } }
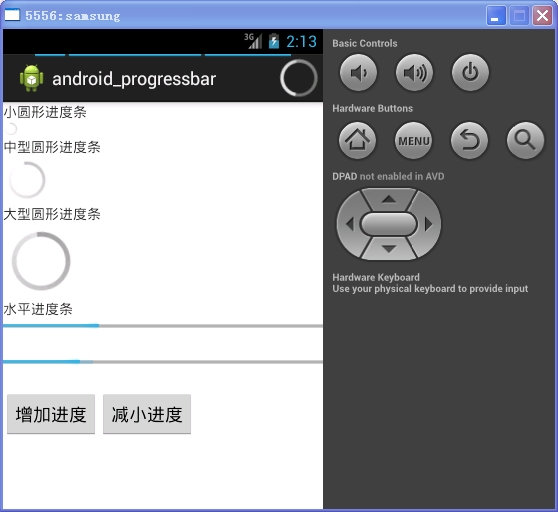
四、效果图