JavaScript闭包(一)
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
官方”的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
一.变量的作用域
要理解闭包,首先要理解JavaScript特殊的变量作用域。
变量的作用域无非就是两种:全局变量和局部变量。JavaScript语言的特殊之处:在函数内部可以读取全局变量,在函数外部自然无法访问局部变量。
注:声明变量时要使用 var 关键字,如果不用的话,实际是声明了一个全局变量(自由变量)。
二.闭包的引出:
下面的一个例子:

想要获得的效果是:点击p标签时,第一个弹出1,第二个弹出2,第三个弹出3.
结果:点击p标签都弹出3.
解决:
这就用到闭包的了,闭包可以简单的理解为能够读取其他函数内部变量的函数。
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成“定义在一个函数内部的函数”。所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
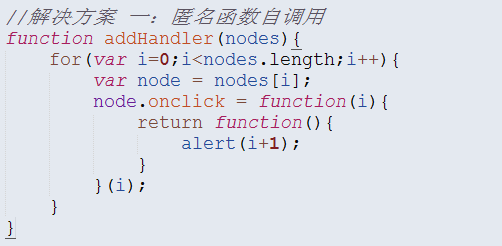
方案一:匿名函数的自调用

解决二:内部函数

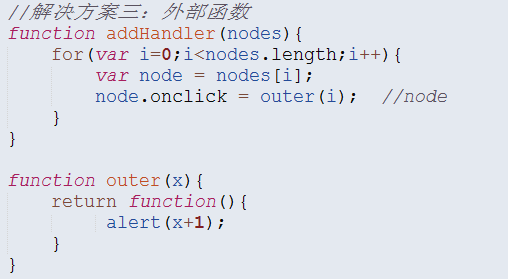
方案三:外部函数