还记得盒模型吗?
除了盒模型之外css3为我们提供了一个弹性模型,称之为自适应布局;
接下来我们看看怎么用。
首先,我们需要清楚的是弹性布局有哪些优点,
如下:
优点: 1 适应性强,在做不同屏幕分辨率的界面时非常实用 2 可以随意按照宽度、比例划分元素的宽高 3 可以轻松改变元素的显示顺序 4 自适应布局实现快捷,易维护
理解弹性盒模型
到目前为止,我们还不知道什么是弹性模型,弹性模型能干嘛,别着急,我们一点点来。
首先:
复制代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> body,div,ul,li{ margin:0; padding:0; } body{ background: #d2b2ce; } ul{ width:400px; height:400px; background: #f0f0f0; margin:50px auto; } li{ list-style: none; padding:25px; } ul :nth-child(1){ background: #ccc; } ul :nth-child(2){ background: #999; } ul :nth-child(3){ background: #666; } ul :nth-child(4){ background: #333; } ul :nth-child(5){ background: #111; } </style> </head> <body> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html> 复制代码
这是我的一个页面布局,毫无疑问,以上的布局样式如下图:

这是正常的盒模型布局方式。
display:box
接着我们给ul填上一个属性:
display:box; //将对象作为弹性盒模型显示
之后我们在看一下页面显示的布局样式:

看页面的话显然li的display属性由块属性变行属性了。
这只是个开始,display:box只是让ul变为弹性盒模型,接着还有很多更有意思的属性。
box-orient:
接下来我们给ul属性添加如下css命令:
-webkit-box-orient: [horizontal | vertical] ;
horizontal //默认值 水平排列
vertical //纵向排列
-webkit-box-orient:horizontal:

-webkit-box-orient:vertical:

属性:由图可看出此属性代表着弹性盒模型对象的子元素的排列方式;取值有两个,一个横向,一个纵向。
box-pack & box-align
完事开头难,头已经开完了,接下来的属性就简单地说;
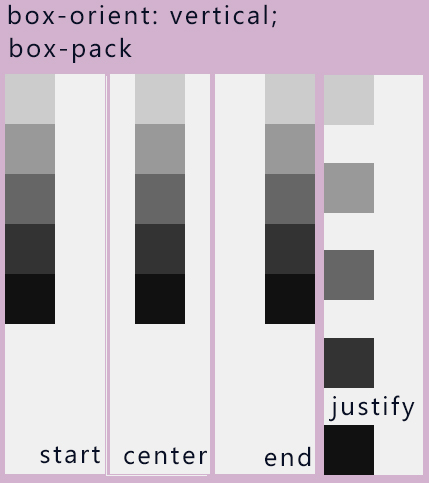
box-pack: 弹性盒模型对象的子元素的对齐方式,换言之,子元素排列时从哪边起?
取值:
复制代码
start:
设置弹性盒模型对象的子元素从开始位置对齐(大部分情况等同于左对齐) //默认值
center:
设置弹性盒模型对象的子元素居中对齐
end:
设置弹性盒模型对象的子元素从结束位置对齐(大部分情况等同于右对齐)
justify:
设置或弹性盒模型对象的子元素两端对齐
复制代码
box-align:弹性盒模型对象的子元素的对齐方式。
取值:
复制代码
start:
设置弹性盒模型对象的子元素从开始位置对齐
center:
设置弹性盒模型对象的子元素居中对齐
end:
设置弹性盒模型对象的子元素从结束位置对齐
baseline:
设置弹性盒模型对象的子元素基线对齐
stretch:
设置弹性盒模型对象的子元素自适应父元素尺寸 //默认值
复制代码
看着两个意思似乎相同?那他们两个到底有什么区别呢?看图:
注明:此属性的排列方式与box-orient属性值有关。




如图所示, 以上四个图代表了box-orient与box-pack、box-orient与box-algin的关系及具体取值的排列方式。
box-flex
属性:弹性盒模型对象的子元素如何分配其剩余空间。
取值:number;
具体实例:
复制代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> body,div,ul,li{ margin:0; padding:0; } body{ background: #d2b2ce; } ul{ width:400px; height:100px; background: #f0f0f0; margin:50px auto; display: -webkit-box; } li{ list-style: none; padding:25px; } ul :nth-child(1){ background: #ccc; } ul :nth-child(2){ background: #999; } ul :nth-child(3){ background: #666; } ul :nth-child(4){ background: #333; } ul :nth-child(5){ background: #111; } </style> </head> <body> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html> 复制代码
此段代码再是没有做任何操作,显示如图:

其中,带背景色的五个块分别为5个li,而白色部分为ul的空白部分。此时用box-flex属性,
代码如下:
复制代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> body,div,ul,li{ margin:0; padding:0; } body{ background: #d2b2ce; } ul{ width:400px; height:100px; background: #ffffff; margin:50px auto; display: -webkit-box; } li{ list-style: none; padding:25px; } ul :nth-child(1){ background: #ccc; } ul :nth-child(2){ background: #999; -webkit-box-flex:1; } ul :nth-child(3){ background: #666; } ul :nth-child(4){ background: #333; -webkit-box-flex:1; } ul :nth-child(5){ background: #111; } </style> </head> <body> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html> 复制代码
此时我给第二个及第四个li加上了box-flex的属性,页面变成:

显然第二个及第四个li的宽度增加了。增加的部分是 [ulWidth 400 - liWidth 50 * li.length 5 ]/ box-flex+(此父级标签下的所有的box-flex的属性值相加) 的值 ;
意思是我需要得到此父级元素(UL)剩余的空白宽度,然后除上 box-flex 份值 得到 一份box-flex 的值在按照具体的box-flex比例去分配 UL 的剩余空白宽度。
box-ordinal-group
属性:弹性盒模型对象的子元素的显示顺序;
取值:用整数值来定义弹性盒模型对象的子元素显示顺序。
- 数值较低的元素显示在数值较高的元素前面;
- 相同数值的元素,它们的显示顺序取决于它们的代码顺序;
啥意思呢?意思就是说我们可以通过这个属性给元素设置一个显示顺序。
看代码:
复制代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> body,div,ul,li{ margin:0; padding:0; } body{ background: #d2b2ce; } ul{ width:400px; height:100px; background: #ffffff; margin:50px auto; display: -webkit-box; } li{ list-style: none; width:50px; height:100px; text-align: center; line-height: 100px; font-size: 30px; color: #fff; } ul :nth-child(1){ background: #ccc; } ul :nth-child(2){ background: #999; -webkit-box-flex:1; } ul :nth-child(3){ background: #666; } ul :nth-child(4){ background: #333; -webkit-box-flex:1; } ul :nth-child(5){ background: #111; } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </body> </html> 复制代码
这样的一页面显示出来的效果如图:

li很整齐的按照代码顺序排列出来。
之后我做了一些修改,我在每个li中添加了box-ordinal-group这个属性,并且设一些值。
我做了以下调整:
复制代码
ul :nth-child(1){
background: #ccc;
-webkit-box-ordinal-group:5;
}
ul :nth-child(2){
background: #999;
-webkit-box-flex:1;
-webkit-box-ordinal-group:4;
}
ul :nth-child(3){
background: #666;
-webkit-box-ordinal-group:3;
}
ul :nth-child(4){
background: #333;
-webkit-box-flex:1;
-webkit-box-ordinal-group:1;
}
ul :nth-child(5){
background: #111;
-webkit-box-ordinal-group:2;
}
复制代码
设置的顺序是5 4 3 1 2 ,如果按照这个顺序显示li元素的话应该是 4 5 3 2 1.我们看一下具体的实现是:

所以此属性理解起来就相当于给元素设置了一个显示顺序。
box-direction
属性:弹性盒模型对象的子元素的排列顺序是否反转。
取值:
normal:
设置弹性盒模型对象的子元素按正常顺序排列
reverse:
反转弹性盒模型对象的子元素的排列顺序
- Firefox设置box-direction为reverse时,在将元素的排列顺序反转的同时也将元素的对齐方式逆转了;Safari和Chrome则只是反转元素排列顺序。
此属性效果:

以上就是弹性盒模型涉及到的一些属性,还有一些属性由于用法不明确或兼容性问题 本文就暂不做介绍了。
特此声明:本文所有实例代码皆以webkit为基础,如用其他浏览器测试,请自主改下内核前缀。
参考资料:W3CHTML