iOS NavigationBar + 导航栏 tablevie时候的布局情况,之前迷惑了我很久,怎么也没法理解透明度会影响布局。
接下来看一下以下三种情况的运行结果
1、全部系统默认情况下利用masory 布局 tableView
[tableView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.top.right.equalTo(self.view);
make.bottom.equalTo(self.view.mas_bottom);
}];
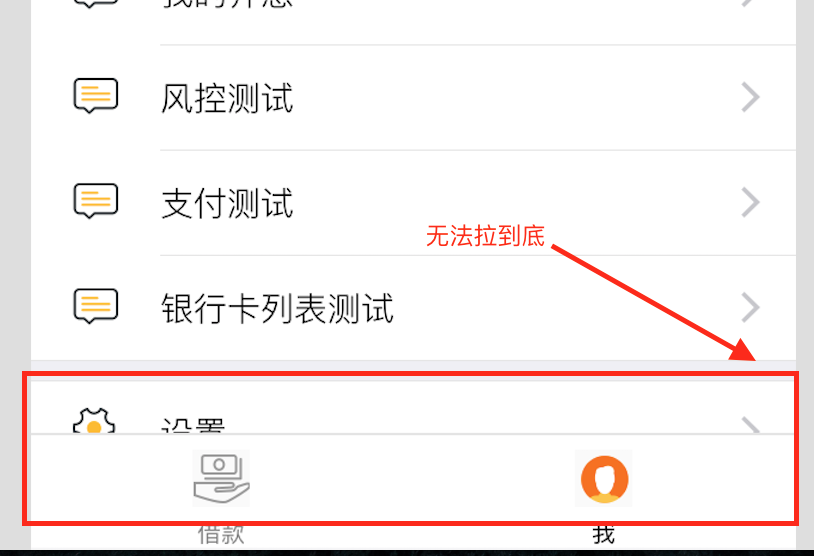
结果底部发现tableView无法拉到底,如下图

解决方案:只要一句代码即可
[tableView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.top.right.equalTo(self.view);
make.bottom.equalTo(self.view.mas_bottom);//减去底部tabBar高度
}];
self.edgesForExtendedLayout = UIRectEdgeNone;//自动会计算tabBar高度
2、全局设置 translucent 导航栏为setTranslucent = NO时
[[UINavigationBar appearance] setTranslucent:NO];
显示效果同 1的结果。 解决方案同1
(这里就很费解,按照系统文档上解释的话,默认应该是YES才对,可是事实证明系统默认是NO)
3、全局设置 translucent 导航栏为setTranslucent = YES 时
[[UINavigationBar appearance] setTranslucent:YES];
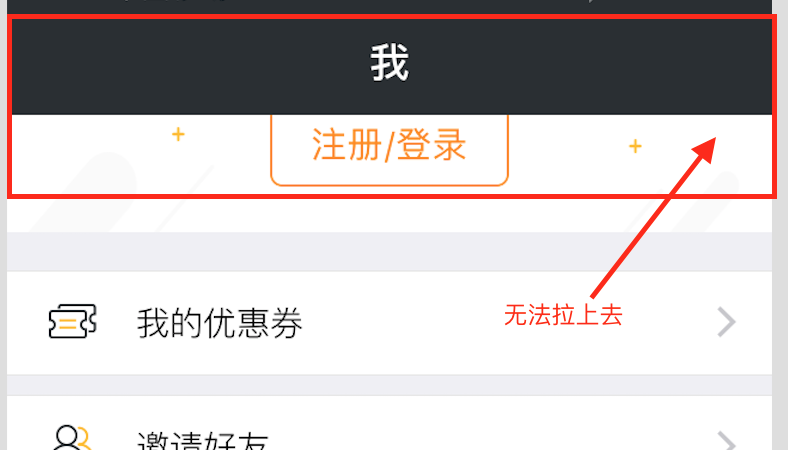
结果发现tableView 高度开始从导航栏左上角开始计算,结果如下:

解决方案同1,也是设置edgesForExtendedLayout 属性
self.edgesForExtendedLayout = UIRectEdgeNone;
这里也链接一篇说的比较好的文章:http://www.jianshu.com/p/b11769831fef