一、名词解释
在网页中,我们可以看到有很多的小图标,比如微博上的登录位置有很多这样的小图标。因为浏览器显示网页的所有内容都需要从我们自己的服务器进行下载,如果将这些图标分别存在服务器上,那么当需要显示的时候将会发出很多次请求-->响应-->下载,这样一来将会消耗大量的时间来下载这些小图标
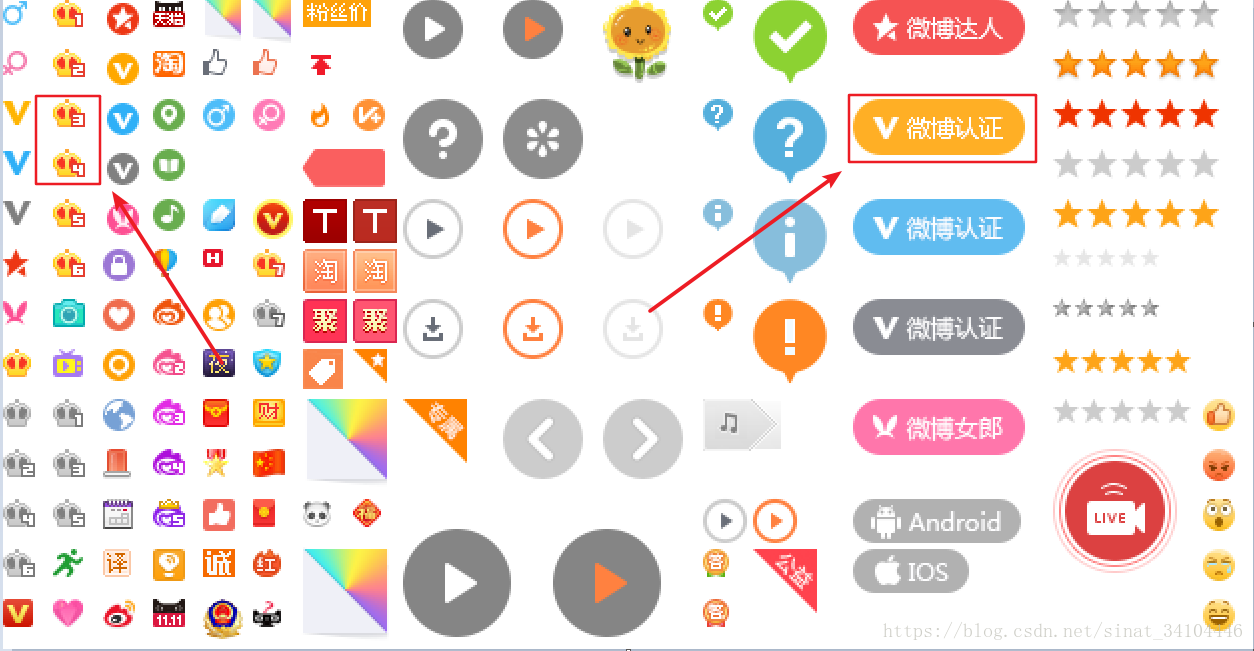
所以为了提高网页响应速度,避免这个小图标加载耗费大量时间,于是将这些小图片全部放到一张图片上,例如下面的图是利用浏览器调试工具(通常为F12打开)从微博的请求中找到的,大家可以直接下载使用
二、使用难点
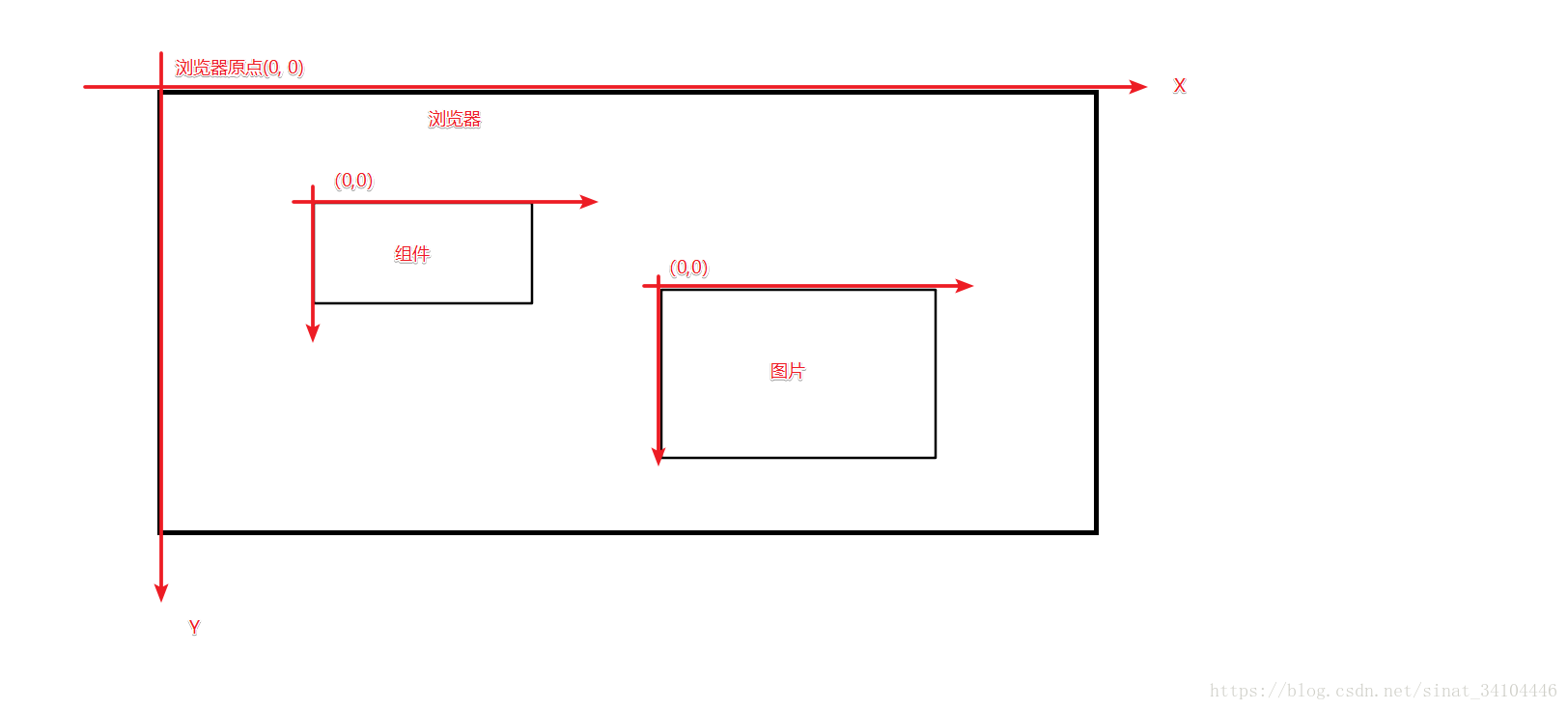
精灵图片的使用难点在于如何在这一张图片中定位到我们需要的部分,首先我们需要理解三个坐标:浏览器坐标、组件坐标、图片坐标,每个组件都有自己的坐标点,左上角为原点,往上y值为负数,越来越小;往左x为负数,越来越小
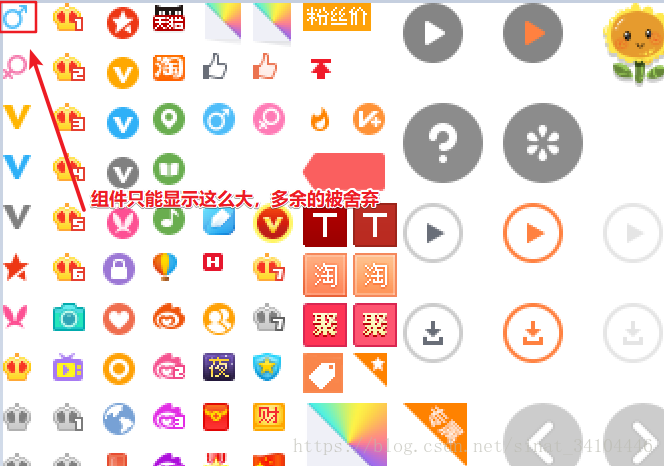
假如我们的组件的宽高分别为16px,图片宽高为200px,我们发现如果将图片作为组件的背景图片,将会从图片0,0左边点开始显示,只能显示图片的16px,因为组件只有这么大,多余的图片就被舍弃了。如下图片当图片原点和组件原点重叠的时候,组件只能显示图片的16px大小
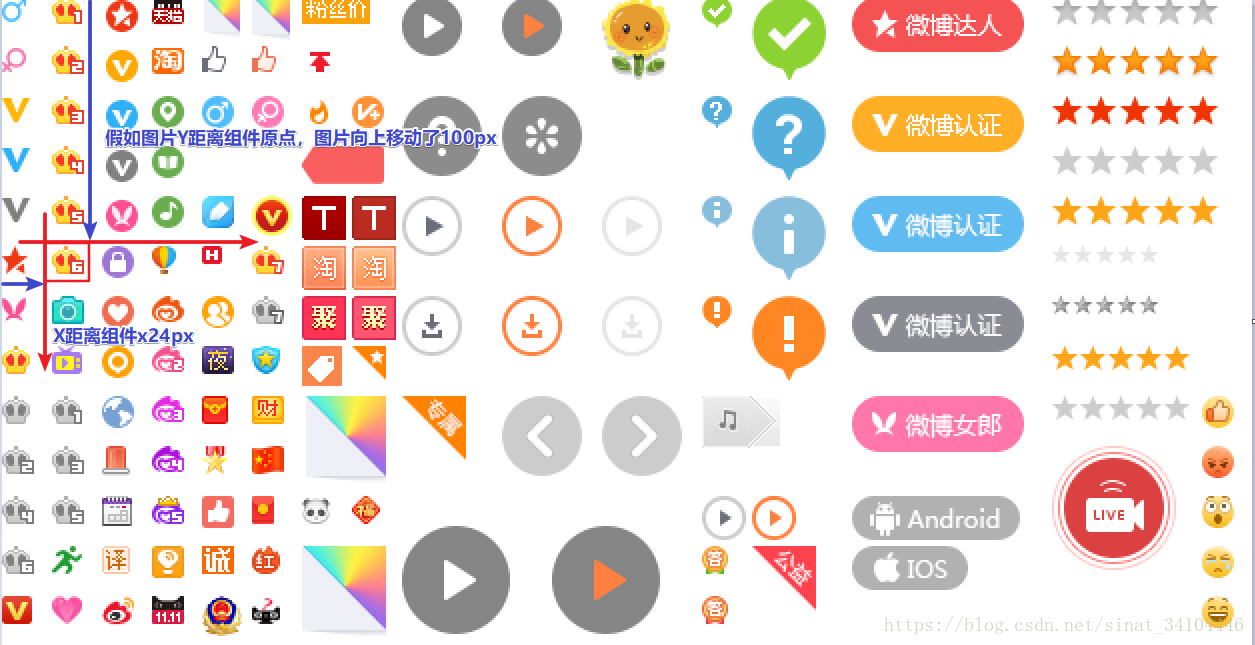
假如此时我们想要截取图片中第二列中的亮的vip6,此时图片需要分别往左移动和往上移动一定距离如下。原来图片的坐标和组件的坐标重叠都是0,0,此时图片往上移动,相当于y减小了100px(假设值),此时y坐标为-100px;往左移动24px,此时x坐标为-24px,所以如果我们需要获取vip6图标,图片相对于组件坐标往左移动24px和往上移动100px就能取到
三、使用步骤
1.我们需要用到CSS中两个与背景图片有关的属性
-
background-image: url("图片地址");
-
background-position: x坐标 y坐标;
2.现在我们以取vip3和4以及微博认证为例
3.创建三个div,宽高分别等于vip3和4以及微博认证大小,如vip3和4宽高都为16px,微博认证x及y坐标分别为95px 35px
- 创建三个div
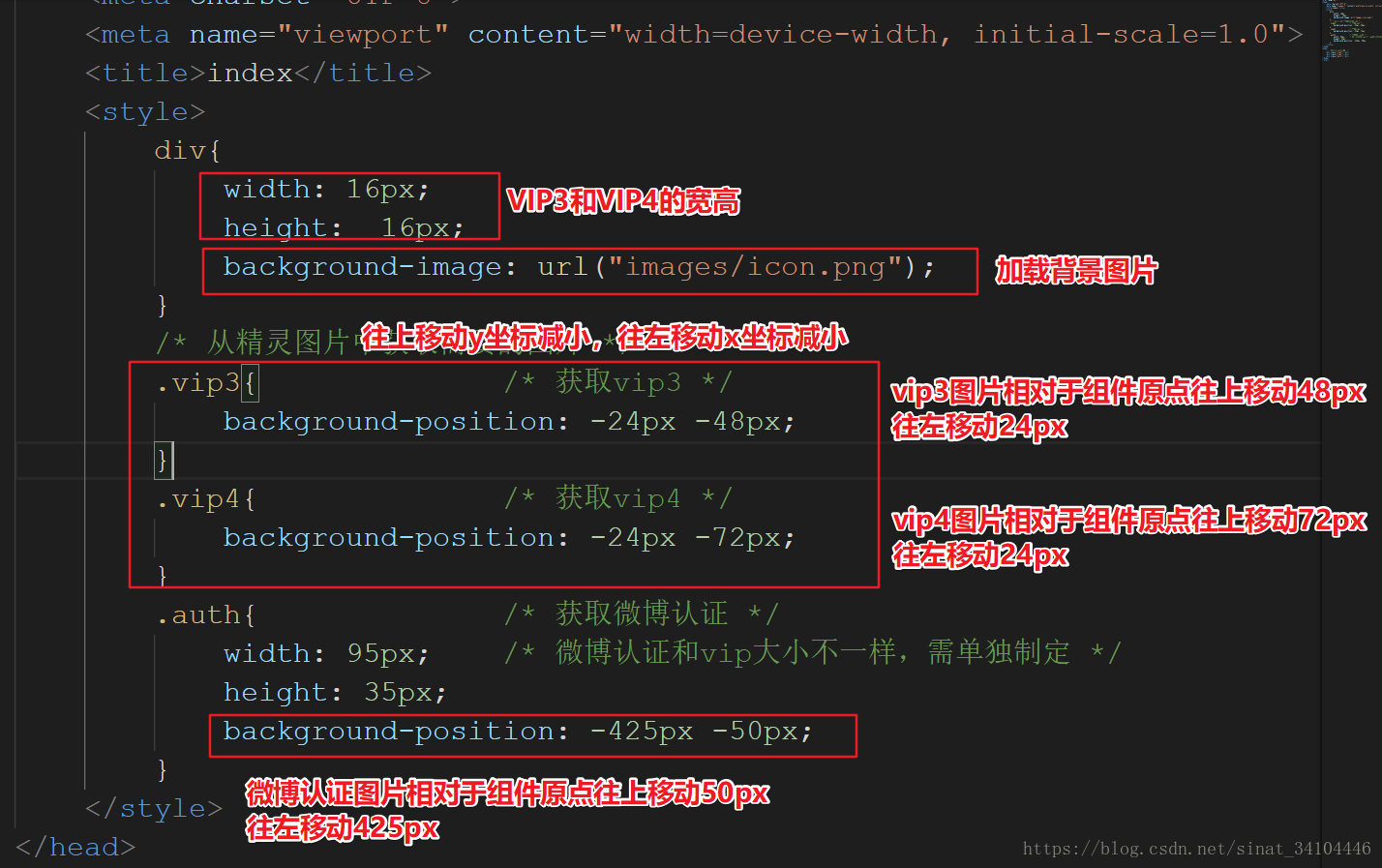
- 指定宽高、背景图片、图标所在位置
- 显示效果
四、程序源码
-
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<title>index</title>
-
<style>
-
div{
-
16px;
-
height: 16px;
-
background-image: url("images/icon.png");
-
}
-
/* 从精灵图片中获取需要的图片 */
-
.vip3{ /* 获取vip3 */
-
background-position: -24px -48px;
-
}
-
.vip4{ /* 获取vip4 */
-
background-position: -24px -72px;
-
}
-
.auth{ /* 获取微博认证 */
-
95px; /* 微博认证和vip大小不一样,需单独指定 */
-
height: 35px;
-
background-position: -425px -50px;
-
}
-
</style>
-
</head>
-
<body>
-
<!-- 设置三个div显示 -->
-
<div class="vip3"></div>
-
<div class="vip4"></div>
-
<div class="auth"></div>
-
</body>
-
</html>