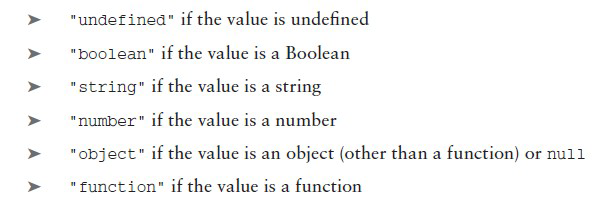
1,关于typeof
因为是弱类型语言,而程序代码中又不得不定义出变量的类型所提供出来的方法。
返回的结果如下图:

如下例子:
var test = "123"; var ob = { add : function(x,y){return x + y} } var fu = function(x,y){return x - y} var nu = null; var xyz; alert(typeof(test));//string alert(typeof(123));//number alert(typeof(undefined))//undefined alert(typeof(fu));//function alert(typeof(ob));//object alert(typeof(nu));//object alert(typeof(xyz));//undefined
看来上面的例子,可以说通过typeof来判断变量类型不是件很简单的事。
更详细的列表: 摸我
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/typeof
2,undefined
undefined表明变量还未定义。
就像你问javascript,tea是什么,它会回答:没听说过...
就如下:
var tea; alert(tea);
也可以这样:
var x = undefined;//默认未赋值的变量为undefined
判断方式:
另外,对于第二种判断,大家一定学习过if(x)返回false的值有如下:
false 0 "" NaN null undefined
3,null
null表示一个空对象指针,参照前面typeof的例子,typeof操作会返回"object"。var car = null; alert(typeof car); //”object”
就像你问javascript,tea是什么,它会回答:听说过,具体是怎么样的不知道。这就是和undefined的区别吧。 如果用双等号判断要注意的是:
alert(undefined == null)//true
4,Boolean
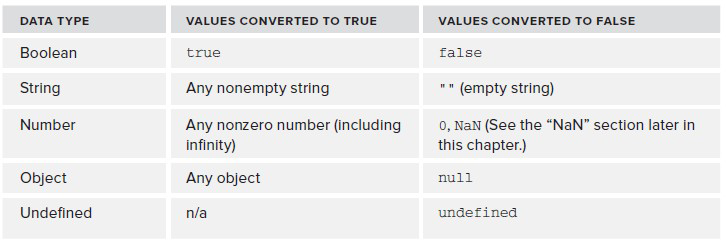
关于自动转变值到true或false:
var message = “Hello world!”; var messageAsBoolean = Boolean(message);
在if里的值也是这个道理,如下表转换原则:

5,Number
关于八进制和十六进制
如果前缀为 0,则 JavaScript 会把数值常量解释为八进制数,如果前缀为 0 和 "x",则解释为十六进制数。
var y=0377; var z=0xFF;
所以不要在数字前面写0
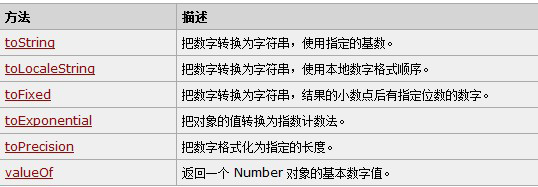
方法:

toFixed()方法比较常用,比如在页面上计算百分比的时候:var num = new Number(13.37); document.write (num.toFixed(1))
判断是否为数字:1,使用isNaN(),isNaN是is Not a Number的简写,所以不是number返回true,是number返回false。2,当然可以使用typeof转成数字类型:1,parseFloat(x) 特别注意:parseFloat("40 years") //40 详细:摸摸2,new Number(x)3,~~x4,+x 等于调用了Number的构造函数
6,Object
三种方式创建object(非常清晰):
继续摸摸
关于三种方法:
类方法
对象方法
原型方法
例子:
function People(name) { this.name=name; //对象方法 this.Introduce=function(){ alert("My name is "+this.name); } } //类方法 People.Run=function(){ alert("I can run"); } //原型方法 People.prototype.IntroduceChinese=function(){ alert("我的名字是"+this.name); } var p1=new People("Windking"); p1.Introduce(); People.Run(); p1.IntroduceChinese();
理解:
1,类方法理解成静态方法就可以了。
2,对象方法就是实力方法。
3,用于扩展原对象,new出来的实例可以调用,内部使用的this,是指对象实例
对象方法在new的时候都会重新创建一遍,而原型方法则不用。
----------------------------------------
继续前行!