1.什么是原型?
原型是一个对象,其他对象可以通过它实现属性继承。
这里有两个概念,我第一次看原型这块的时候蒙蒙的~~过几天之后就……gg了……
prototype(原型)属性: 我们创建的每个函数都有一个prototype属性,这个属性是一个指针,指向一个对象,而这个对象包含可以有特定类型的所有实例共享的属性和方法。这个对象就是原型对象。
简化一下,每个函数都有一个prototype属性,指向函数的原型对象。
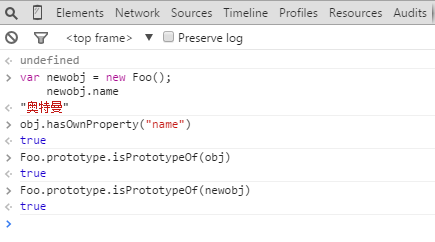
看一段代码
1 function Foo() { 2 } 3 Foo.prototype.name = "奥特曼"; 4 Foo.prototype.take = function() { 5 var ftake = "打" 6 return ftake; 7 } 8 var obj = new Foo();
默认情况下所有原型对象都会自动获得一个constructor(构造函数)属性,这个属性包含一个指向prototype属性所在函数的指针。在本例中,原型对象Foo.prototype的constructor属性指向Foo。
原型对象的内部还包括一个指针__proto__指向构造函数的原型对象。
也就是说上例的原型对象是这样的
Foo.prototype
{
constructor: Foo,
__proto__: Object.prototype,
name:"奥特曼",
take: function() {
var ftake = "打"
return ftake;
}
}
此处应该有图……我去画一个……

我已经尽力了……真的……我想有朝一日成为大神看见现在写的画的这些鬼……我会羞愧吧……凑合看吧。。。
虽然这图歪七扭八的,但是,还是可以看滴,原型链就这么出来啦!!哈哈
2.原型链
首先捏,我们查找属性来看一看这个例子的原型链。

obj.name 找到了奥特曼~~
但是呢,name是obj的属性吗???

不是捏~~那么是怎么回事呢??
当查找一个对象的属性时,JavaScript 会向上遍历原型链,直到找到给定名称的属性为止,到查找到达原型链的顶部 - 也就是 Object.prototype - 但是仍然没有找到指定的属性,就会返回 undefined。
那么如果我给obj.name赋值呢?

obj有了name属性了,那么Foo.name是否也改变了呢??

结果是Foo.name并未改变。我们发现namet是按着我们所说的向上查找来得到结果的,属性在查找的时候是先查找自身的属性,如果没有再查找原型,再没有,再往上走,一直插到Object的原型上.
我们给obj.name赋值.obj.name = "小怪兽",实例obj就有了name属性。所有我们会在属性查找时找到obj.name,但是Foo.name也并未改变。

而我们可以使用toString().hasOwnProperty()等方法也是从原型链向上查找到Object原型上的方法~~

未完待续~~