http://conversionxl.com/website-information-architecture-optimal-user-experience/
在网站上应该有什么类型的content?应该如何结构化菜单?第一级的菜单应该有哪些item?一个或者两个menus?菜单链接应该如何被调用?
Information architecture是非常重要的,然而大部分商业网站这样构建信息架构: IMO method(In my opinion)。虽然说常识对创建site structure是一个可行的选项,特别是页面非常少的网站,这种IMO方式或许就足够了。但是无论大小网站,应该还会有更好的方法。
如果在你的网站上你有数十个page,你就应该做一下information architeture analysis. 指导人们穿过一大堆的关于offer的信息最终达成购买是需要认真的思考和研究的。形成凭着直觉去浏览网页从而达到我们希望的用户目标不会凭空发生的,这需要我们严肃思考这个问题。
什么是Information architecture?
从wikipedia拷贝出来的事情,IA是一个关于科学地,艺术性地组织和标签化(lablelling)关于websites,intranets,online communities,software,books and other mediums of information的数据,以便有更好的用户体验和可用性。我们可以简化为“组织web网页的艺术和科学。”
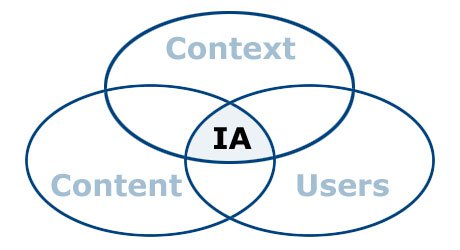
Louis Rosenfeld(IA之父),对IA定义了三个领域‘

content,users和context of use.
它是关于组织content和flow of a website的工作,该工作必须扎根于认真的研究和计划。IA的最后目标是:产生一个平衡用户期望和网站商业目标的structure/design。
一个用户当访问一个website时,通常他们会有四个基本的问题:
1. 我是在对的地方吗?
2.网站有我在寻找的吗?
3.如果当前的页面并不是我所需要的,那么这个网站有更好一点的东西来供我挑选吗?
4.我应该如何做去到下一步?
关于IA计划的最重要工作就是对网站的每一个页面来回答上面的四个问题。这意味着,你必须:
确保访客就在他们该在的页面上(总是列清楚他们现在在什么位置)
使得访客易于寻找到他们正在寻找的(clear navigation,search etc)
确保访客能够知道网站能提供的其他options(比如关于see also, related products连接)
可以让他们轻易地找到采取行动的方法(clear CTAs)。
What is the end deliverable?
IA分析的最终目标是产出网站的信息架构。最终的产出可能包括:site maps, site-flow diagrams, wireframes
所有这些输出将决定了网站的big picture-通过有效地组织网站内容,来支持用户方便轻松地完成他希望在本网站的任务。
IA也应该包括类似于决定在search page页面上产品是否应该由price还是由名字来排序的“小”的工作。
所有的这些输出都必须基于实际的研究和数据,并没有更多的主管意愿在这里。
有很多达成设计优良的web IA的方法,下面我列出这么多年来,我所使用的五步法:
当你通过帮助人们达成他们的目标时,你将达成你自己的商业目标。你只有完完全全理解了你的用户的目标,问题痛点和愿望时,你才能真正帮助到你的用户达成他们的目标,从而你达到你自己的目标;
step1: 收集关于用户的数据
我们必须附体到用户的头脑中,这一点非常重要。在你开始着手设计IA之前,你必须知道以下几个问题的答案:
What problem are we solving?我们在解决什么问题
Who needs it? 谁需要这个服务?
What is this site for?我们的网站是因为什么而存在的?
关于网站存在的目的和需要达成的目标越早清晰定义(必须书面化下来),那么我们要解决的问题和解决问题的方案就越容易清晰。越容易聚焦,就越容易达成好的IA输出。
和你的用户直接交谈。通过面对面地交流或者电话交流都很不错,同时也可以通过online survery。在这个步骤上你的目标是真正理解你的用户到底需要什么以及为什么他们想要这个产品或服务。往往可能用户希望了解阅读一个网页,会有不同的目的或者use cases.
step2:创建一个虚构的客户角色并且开始写user stories
你的网站一般是为特定群体来设计的,而绝不是任何人都适合的。这就是为什么我们会引入一个个假设的客户来帮助我们理清需求。
虚构客户是从你的用户研究中依据事实来虚构出来的,模型化你的真实用户。他们承载着他们的目标,动机,兴趣爱好和最重要用户群体的行为特征。
下面是一个样本虚构客户的例子,你可以给你的虚构任务贴上一个图片,这有助于你来设想网站的一个真实的用户图像:

下一步要做的是将use case和你的假象客户关联起来。use cases提供了一个来决定和描述项目的目的的简单有效的方法。
use case需要有两个组件: actors/goals。
actors就是哪些使用我们网站的人们(客户)。你首先需要聚焦于最重要的用户群体-模型化为虚拟客户。研究这些虚构用户群体分别需要达成什么目标。每一个Use case必须有一个特定的目标以及需要执行特定任务就能达成他的目标的actors(网站用户的角色)
目标可能是类似于:读一个blog post,检查信用卡账单,预定酒店,下载软件,做一些测试等等。use cases定义了goals and purpose: 也就是我们要解决的问题本身。
当你通过思考虚构客户他们希望达成什么目标来研究你的网站IA时,你就可以更有信心:我做的事情是用户需要的,有意义的。
step 3: Metadata, scenarios, pages
一旦你对你的用户有了真正的理解:他们的目的,以及他们应该如何达到他们的目标有了清晰的认识,你可以开始规划我们应该如何以对用户有用的方式来组织呈现网站的内容。同样地,也会有很多钟方法,但我更喜欢下面的方法:
寻找指出metadata
Metadata是关于信息的信息。他可以帮助用户找到他们要找的content.比如说,你希望买一个咖啡研磨机,而去访问一个你知道的会卖这些东西的网站。如果你在网站上浏览后却无法找到你所想要的咖啡机,这就是一个关于不良metadata的信号。如果你正确定义组织了好的metadata,你已经有效克服了IA的第一个障碍。
你必须决定人们通过一个什么品类,就能找到咖啡机。或许,他们可能希望通过刀片尺寸或者颜色,或者品牌来搜索?知道了search的不同参数和变量,你就需要在你的系统中保存这些索引信息,这样也方便高效输出很棒的检索内容。
一本书的metadata可能包含title,description,author,releaese date, ISBM,comments,cover image等。
create user scenarios
为了设计出最佳的用户体验,开始想想scenarios来如何服务一个访客的。一个scenario是一个关于通过使用你的网站来执行一定任务或者达成一定目标的某个人的故事(你的虚构客户):比如预定一个航班,购买瑜伽垫,或者预定一个研讨会。 scenarios往往就隐含了为什么你的虚构用户要来你网站的原因。
你的虚构用户到底希望完成什么目标呢?有什么方法能够简单地帮助他们来达成目标?什么会造成问题?你应该聚焦于用户和他们的任务,而不是聚焦于你的网站本身内部结构。作为这样聚焦的结果,你可能就会对我们的网站到底需要什么样的内容以及如何组织site map有了深入的洞悉。
Map user tasks to individual web pages
在你开始思考实际设计之前,你应该需要相关的conent就绪了。(content precedes design) Design in the absence of content is not design, it is decoration.
下一步是要决定在你的web pages上堆积什么内容,完成什么功能,以及需要有多少页面。你必须在下面两点中平衡:帮助我们的用户完成他们当前的task,同时关于下一步他们要做什么也是清晰的。
每一个page必须做两件事:
1. 帮助用户完成一个特定的task;
2.使得下一步非常容易被找到和访问。
当你设计网站的时候,确保访客完成每个任务是非常重要的。然而,达成他们的目标通常包含了一系列小的tasks,正是这一系列的小的task之间的关系决定了网站的真正体验。你的网站的每个page都需要有助于构建这个任务链。
通常在你的网站上有三种类型的pages:
1.Navigation pages. 这些帮助用户决定到哪里去找他们要的东西。这种页面的目的是send users somewhere else. 典型地,这是一个home page或者search result page;
2. consumption pages. 这些就是第一步中的"somewhere else"的页面,通常比如articles,videos,pricing information等
3. interaction pages.这些页面允许用户输入和操作数据,比如search page或者sign-up form
没一种类型的page都来匹配不同类型的user task. 深刻地理解你需要哪些类型的page将有助于你来优化你的ui设计。当你画一个site map或者user flow时,非常重要的一点是需要表明这个页面到底是navigation page,还是consumption page还是interaction page,根据这个信息做相应的design;
offer the right help at the right moment in the most unobtrusive way possible
有一些页面是非常容易使用的,而有部分页面可能需要学习。需要在适当的时候计划并且显示一些help text,有助于用户没有任何混淆地完成他们的任务。
信息应该是在特定上下文情景中提供的。用户应该在他们做酒店预定的页面时能够得到所有关于预定相关问题的答案。
On-page FAQ用的好能起到很好的作用。下图是Groupon的on-page FAQ彻底回答了相关context下的问题:

step4: create user flows
既然你已经清楚地理顺在你的网站上应该有哪些类型的页面,将这些页面map出来形成优化的user flow就可以了。
当设计flow时,也需要知道搜索信息的四种模式:
1. known-item search.通常,当人们清楚地知道他们在找什么以及叫什么名字时,他们大多数用search来找。但是也有部分用户可能更喜欢自己去浏览最终定位到自己要的东西;
2.exploratory seeking(探究性地搜寻)当用户有一个需求,但是又不太清楚什么能够满足用户的需求时,这种性质的查找就发生了。人们往往会对他们的问题接受一个答案,但是他们可能并不知道他们是否真的找到了正确的答案(不知道是否还有更加合适的option在那里)
3.Don't know waht i need to know.有时人们甚至不知道他们应该知道什么。如果有个人需要购买一些珠宝首饰,那么他会发现他必须学习珍贵金属,处理流程,宝石纯度,硬度等等。他们或许在找一样东西:珠宝首饰,但是你会发现他们需要懂得更多(这些相关的信息就是他感兴趣的!)
4.re-finding: 重新发现。人们可能希望跑到他前面已经发现的页面去。如果他们在上次访问时看到他们喜欢的,你应该让他轻易地找到他曾经看过的感兴趣的!
每种信息检索的习惯依赖于特定的navigation tool来取得成功