- RGB有规律值的简写:当R,G,B的值所有都有以下规律:个位和十位相同时,可以省略掉其中一个数字(0x334455 = 0x345 ) (0xff00bb = 0xf0b)
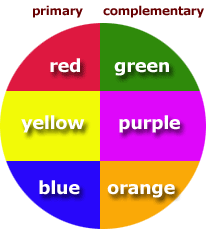
- 互补色complementary color:
互补色是一对这样的颜色组:当组合使用时将会抹去各自的色彩。这意味着当组合起来使用时(颜料模式),他们产生黑色。在发光
RGB模式下,则形成白色。当这两种颜色放在一起时,他们讲产生最强的对比效果。正因为这样的特性,互补色可能被称为反色更加
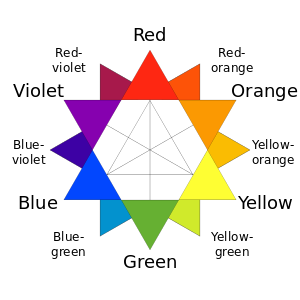
 红-绿 黄-紫 蓝-橙 三对primary complementary color
红-绿 黄-紫 蓝-橙 三对primary complementary color
blending of complementary colors - blue+orange red + green yellow + purple



- 亮化着色(染色)tint:
tint是把一种颜色和白色混合后形成的颜色,这将增加该颜色的亮度;A color with the presence of white. Lighter shade of a color. Pink is a tint of red.

- 阴影shade:A color with the presence of black. Darker shade of a color. Navy is a shade of blue.
shade是把一种颜色和黑色混合后形成的混合颜色,这将降低该颜色的亮度

- Hue/tone:(色调)(Hue refers to the pure state of a color(undiluted color未稀释过的颜色); it is the name we give a color, such as red or blue.)
色调是把一种颜色和灰色或者tint/shade混合形成的颜色。
注意:将一种颜色和任何一种中立色(灰色,黑,白)混合后将降低颜色的饱和度,但是hue色相不变

- Saturation:饱和度Saturation, also referred to as intensity or chroma, refers to the brightness or dullness of a color. High saturation colors are close to the pure hue of a color; they are bright and vivid like pure red or pure yellow. Mixing pure colors with either gray or the color’s complement (the opposite color on the color wheel) creates low saturation colors (often called muted colors or neutrals).
当饱和度为0%时,该色为gray灰色,当饱和度为100%时,为该Hue的最vivid清晰最鲜艳的色彩。饱和度越高色彩越鲜艳,饱和度色彩越显灰

Lightness/Brightness of a color
- Lightness(Value):Lightness and darkness of a color.(Value refers to the lightness or darkness of a color. Adding white to a hue creates a lighter value, or tint (adding white to red creates pink) and adding black to a hue creates a darker value, or shade (adding black to red creates maroon). following figure shows value vs saturation:


当lightness为0%时,颜色为黑色,当lightness为100%时为白色,当lightness为50%时为该hue色的最清晰鲜艳的颜色。亮度越高越亮白,亮度越低越暗黑。
注意:HSB术语中的Brightness为色彩本身的亮度,当brightness为100%(饱和度为100%)时,对应着该hue的最纯色(对应HSL术语中lightness为50%,100%则成了白色!)
- Brilliance: Lightness of a color.
- contrast:对比度
对比度高将减少眼睛的疲劳,通过清晰地将具有对比度的元素布局于页面可以让读者的注意力集中。less中的contrast函数在确保任何底色中都能找到一种适合阅读的前景色非常有用
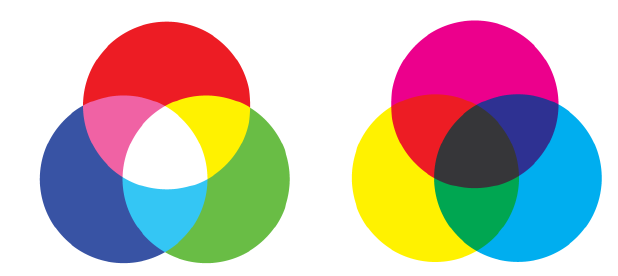
- additive/subtractive model
在计算机屏幕上显示的颜色(这也就是我们在web设计中要使用的颜色)是基于一种加法配色模型。在这种模型下,色彩是由RGB单色光混合不同的比例而形成的。如果我们将三种RGB都以最亮来混合,则形成白色。如果我们以R和G来混合,则形成黄色。
如果你使用过彩色刷笔,你可能对CMYK有一定概念(cyan,magenta,yellow,black)。无论是墨水喷墨打印机,激光打印机还是工业四色印刷,都使用上述CMYK四种颜料来混合形成的。这个过程使用减法配色模型。只使用CMY无法配出黑色。这也是我们为什么总要使用黑色作为补色的原因。

- Vibrancy:活力
颜色的活力表达着你设计的感情。亮丽的色彩使得用户感觉到能量,稍暗的颜色将使用户放松,并且注意力集中于其他的内容。
- Luminosity:亮度
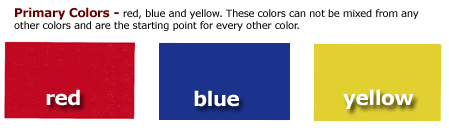
- Primary colors
- primary colors:主色 (The ultimate contrast of hue and the greatest luminosity. )
红,蓝,黄三种颜色不能被任何其他颜色混合而成,他们是所有其他颜色的起点,故而称之为主色。色谱轮上的任何其他色相(hue),理论上都可以由这三种纯色色相(hue)混合调制而成。这三种主色具有极限的色相对比度和最大的亮度(luminosity)
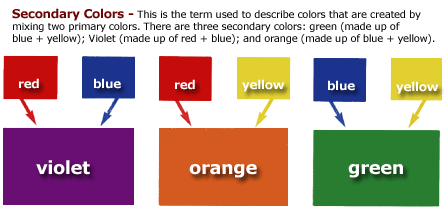
- secondary or Complementary colors。note: The second most contrast of hue, the intensity of colors diminishes as hues are further away from the primaries.
由两种primary color混合而成的颜色被称为secondary color,由于他们和红蓝黄三种主色互为互补色,所以又称为互补色(complementary colors)他们有三种分别为:
red+blue=violet红蓝紫
red+yellow=orange红黄橙
blue+yellow=green蓝黄绿

- Tertiary color(第三级色)由primary+secondary混合而成Blending complementary colors to create harmonious,neutral tones

- 亮度反应了单位时间内发射的能量
http://paletton.com/