使用bootstrap 2的轮播图遇到了一些小问题,在这里记录总结一下。
1.
问题:Uncaught TypeError: e is not a function。

原因:jquery.js没有放在bootstrap.js之前,按照要求以及JS的加载顺序来说,jq一定要放在bootstrap.js之前,查看代码果然是这个原因

2.
问题:点击圆点和左右切换按钮,没有效果,且不报错,但是轮播可以自动播放
原因:对bootstrap轮播图的不理解。
①控制图片切换的圆点属性“data-target”bootstrap已经绑定好事件了,而我这边只需要输入对应的容器ID给它响应事件就行了,我的data-target没有写对,所以无法跳转,并且出现:pause is undefined 错误。
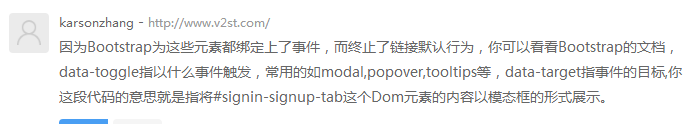
这里有个原理解释,为防止链接失效,截图保存

②上一页下一页的href要绑定容器的ID,我这里依然是没有绑定对ID
下图颜色标注为重点注意
