之前写好的树形菜单,点击松开鼠标后没有相应的变红,交互不明显,不知道自己点击的是哪一个。

思路:用jq写一个方法,点击树形菜单任意一项,字体变红色,点击其他项时,除了被点击的其余全部恢复未被点击的样子。
分析树形菜单结构,每一项都是被<li>包裹的,但是<li>下面还有<span>和<div>,文字在<div>中。
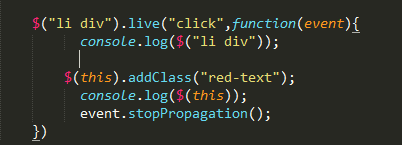
给li下的div一个点击事件,然后被点击的<DIV>addClass红色样式。查看了一下效果,发现这样的话每一个被点击的都会变红,然后就全红了。

哦对了,还要防止冒泡,所以加了“event.stopPropagation”。
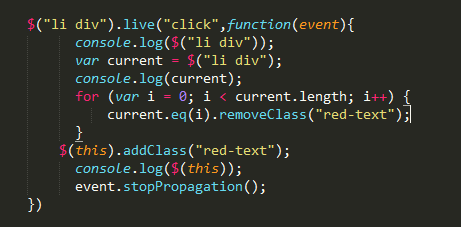
所以当点击下一个的时候,前面变红的那个应该清除一下样式,用for循环遍历一开始就给所有的<div>清除样式。



本次用到的知识点,JQ的 .live(),防冒泡,for循环遍历, removeClass([class|fn]),addClass([class|fn]),对于jq的基础很是很差,语法基本不熟悉。