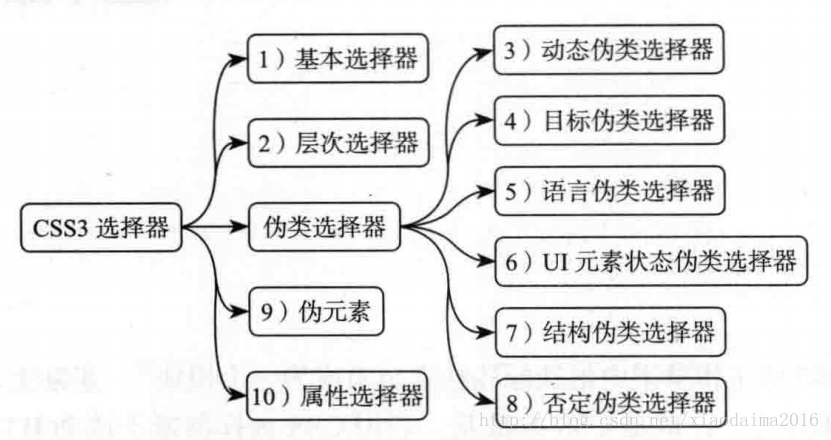
CSS3 选择器分类

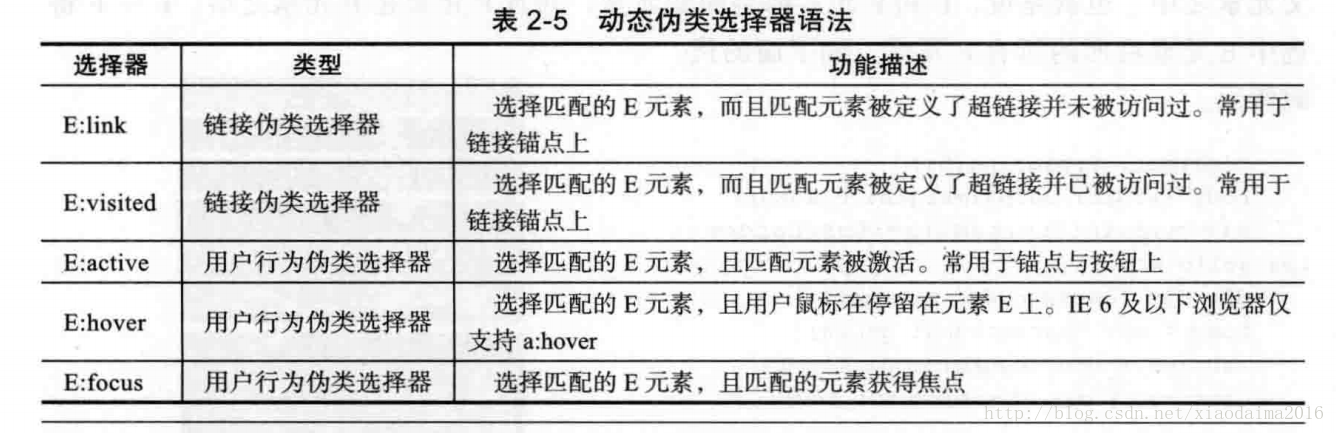
动态伪类选择器

锚点伪类的设置顺序必须遵守一个”LoVe/HAte”原则,也就是说正确的设置顺序为: a:link、a:visited、a:hover、a:active
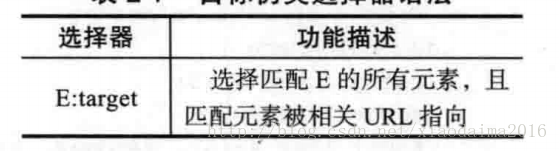
目标伪类选择器

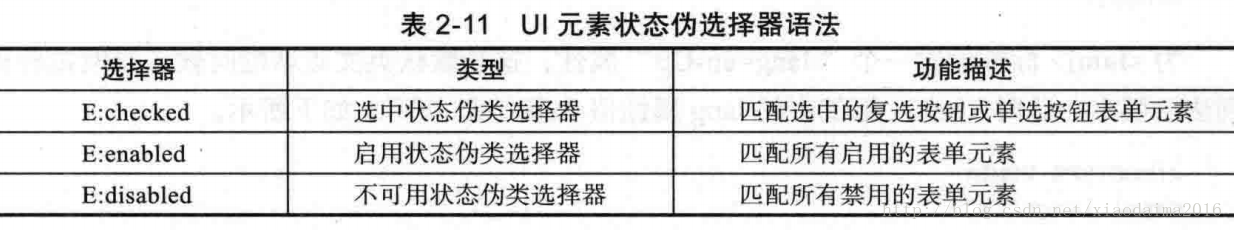
UI元素状态选择器

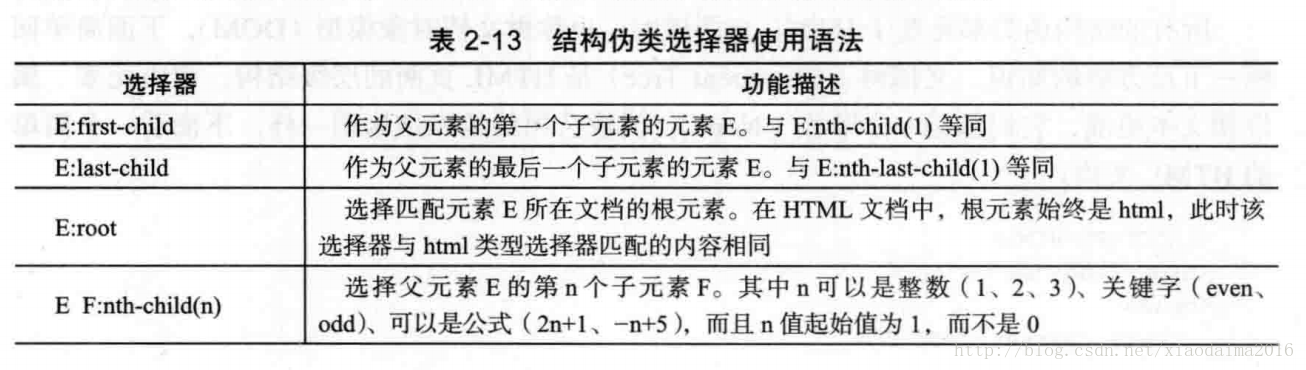
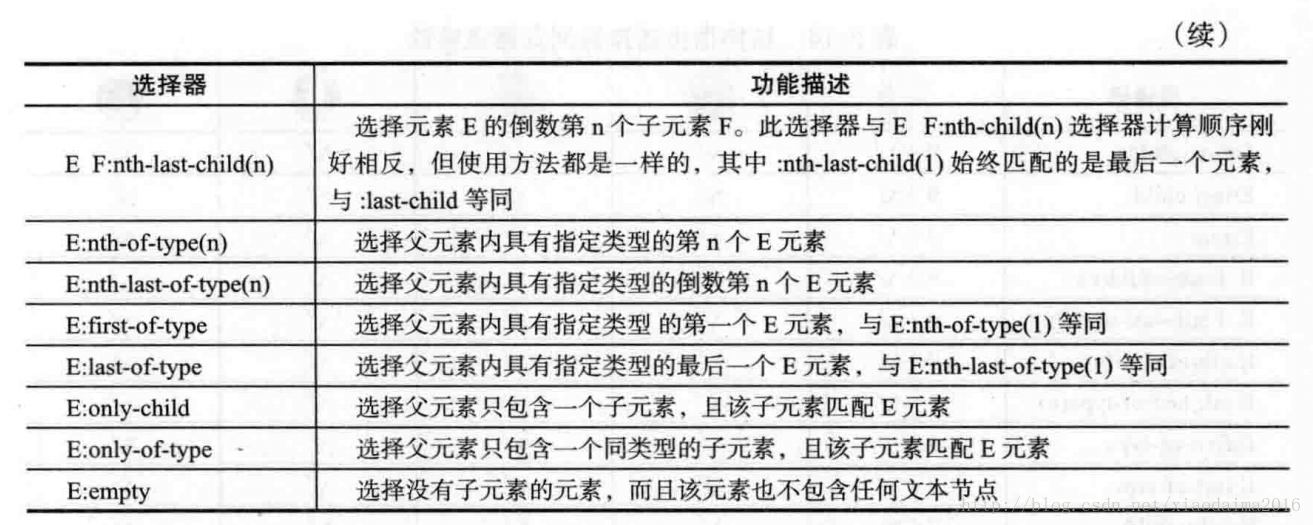
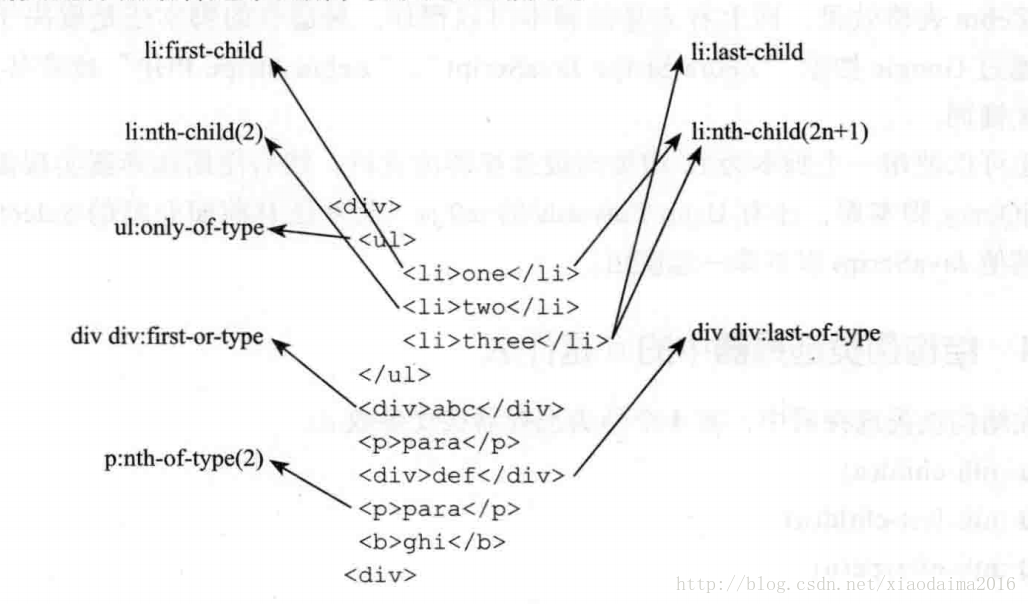
结构伪类选择器



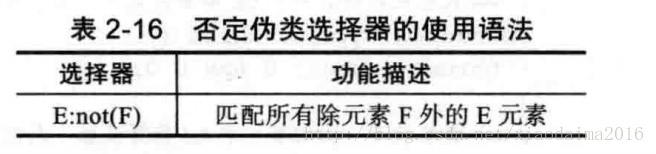
否定伪类选择器

选择器例子
选择非第一个元素
1 #hot-body > div:not(:first-child){ 2 margin-left: 15px; 3 }
1 <div id="hot-body"> 2 <div class="hot-item"><img src="../assets/image/hot-1.jpg" alt="1"></div> 3 <div class="hot-item"><img src="../assets/image/hot-2.jpg" alt="1"></div> 4 <div class="hot-item"><img src="../assets/image/hot-3.jpg" alt="1"></div> 5 </div>