MSDN解释:
获取或设置一个值,该值指示 System.Windows.Controls.DockPanel 中的最后一个子元素是否拉伸以填充剩余的可用空间。
返回:如果最后一个子元素拉伸以填充剩余的空间,则为 true;否则为 false。 默认值为 true。
MSDN已经说的很清楚了,这个属性是用来是否最后一个元素是拉伸以填满整个剩余空间。而且默认值为true
所以如果在一个刚new出来的dockpanel中加入一个textbox,那么这个textbox是会撑满整个dockpanel的
此时我们若想让其靠右,设置textbox.dock=dock.Right. 你会发现是没有用的,因为LastChildFill属性默认为true,所以textbox还是会撑满整个dockpanel。灰色的是textbox.如下图:
代码:
<Window x:Class="WpfApp9.MainWindow" Title="MainWindow" Height="350" Width="525">
<DockPanel LastChildFill="True" >
<TextBox Background="Gray" DockPanel.Dock="Right"/>
</DockPanel>
</Window>效果:
要想达到靠右的效果的话,只要将LastChildFill设置成false即可。
或者不用修改 LastChildFill属性,在dockpanel中再加入一个元素,由于LastChildFill=true的缘故,这个新元素会自动充满,然后textbox也顺势被挤到了右侧。如下图,可以看到灰色的靠右停靠了
代码:
<Window x:Class="WpfApp9.MainWindow" Title="MainWindow" Height="350" Width="525">
<DockPanel LastChildFill="True">
<TextBox Background="Gray" DockPanel.Dock="Right"/>
<TextBox Background="Blue"/>
</DockPanel>
</Window>效果:
值得一提的是,无论此时怎么设置这个蓝色的textbox的dock属性,都不会改变现有的效果。即使是给蓝色的textbox设置固定的长宽也没用,蓝色textbox依旧会停靠在剩余空间的中间位置,只不过因为长宽不会撑满而已
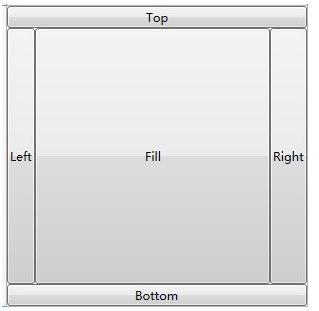
看到这里,我们应该了解了dockpanel的lastchildfill属性给了DockPanel两种截然不同的形态,若是默认情况下,既为true的时候,dockpanel往往呈现下图这个样子:
这也是设计者希望dockpanel应该变成的样子,既有上下左右停靠的一种布局方式,如常见软件会使用的菜单栏,状态栏,主要内容。非常适合dockpanel来发挥。
但有时候我们会希望某个小dockpanel中只有一个控件,让该控件靠左,此时就最好将lastchildfill属性设置成false。结合元素的margin属性可以达到各种效果,margin是可以设置成负数的,效果是会跑到dockpanel之外,但元素依然存在于逻辑树上。
如果设置了lastchildfill为false,又没有对textbox的dock属性作设置,那么textbox会默认靠左。
这个规则是按照左上右下的顺序来的,和margin还有pading属性是类似的。
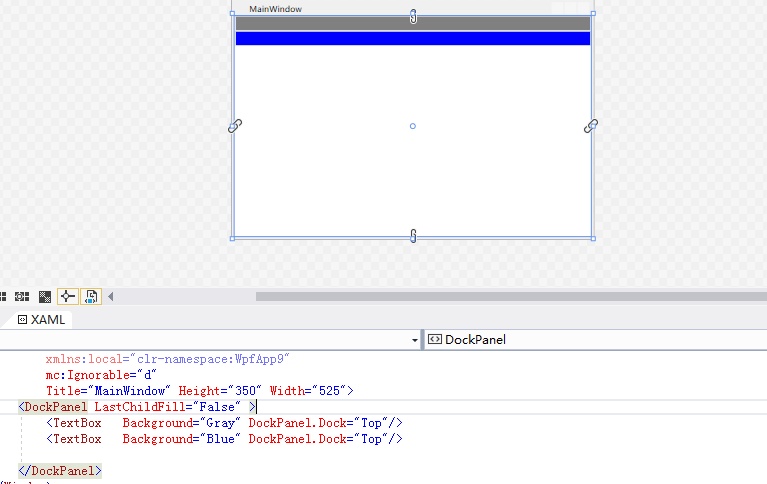
对两个元素同时设置dock属性,其停靠位置是会根据先加入dockpanel的顺序来决定,如下图:
可以看到,灰色的在上面,蓝色的在下面。