Jquery Mobile闻名已久,今天终于有亲密接触的机会。
通过动手写的demo,对它有了一个基本的认识:
自带的UI组件用起来简洁,方便;对旧版本的浏览器或移动设备能做到很好的优雅降级,而不影响页面性能;
基于AJAX的数据处理给人很好的用户体验:快速,高效,交互友好;
页面切换效果么么哒;
data-*属性的运用也十分便捷,易用,且功能强大。
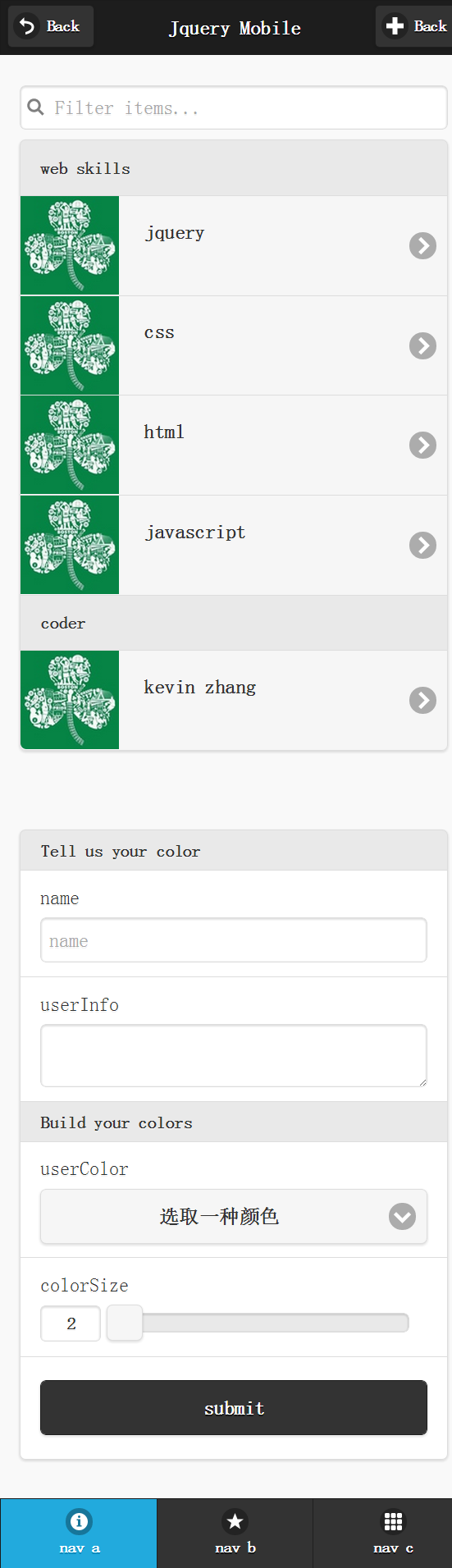
Demo:

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.min.css">
<link rel="stylesheet" type="text/css" href="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.theme.css">
<style type="text/css">
[data-role="footer"],[data-role="header"]{
text-align: center;
}
</style>
}
</head>
<body>
<div data-role="page">
<!--data-role="page" 告诉jquery mobile要把这个内容处理为一个完整的页面-->
<!--header-->
<div data-role="header" data-theme="b" data-position="fixed">
<!--返回按钮,data-theme="b" 增强显示效果-->
<a href="#" data-rel="back" data-icon="back" data-role="button" >Back</a>
<h1>Jquery Mobile</h1>
<!--添加按钮-->
<a href="#" data-icon="plus" data-role="button" data-theme="b" class="ui-btn-right" >Back</a>
</div>
<!--content-->
<div data-role="content">
<ul data-role="listview" data-inset="true" data-filter="true">
<!--
data-filter="true":为列表增加过滤器;
data-role="listview"告诉jquery mobile把它处理为一个列表视图
-->
<li data-role="list-divider"><h3>web skills</h3></li>
<li><a href="#">
<img src="http://pic1.zhimg.com/bdc11fd74_l.jpg" alt="bdc11fd74_l">
<!--只要添加图片,jquery mobile自身效果会帮你做其余的事情-->
<h3>jquery</h3></a>
</li>
<li><a href="#"><img src="http://pic1.zhimg.com/bdc11fd74_l.jpg" alt="bdc11fd74_l">
<h3>css</h3></a>
</li>
<li><a href="#"><img src="http://pic1.zhimg.com/bdc11fd74_l.jpg" alt="bdc11fd74_l">
<h3>html</h3></a>
</li>
<li><a href="#"><img src="http://pic1.zhimg.com/bdc11fd74_l.jpg" alt="bdc11fd74_l">
<h3>javascript</h3></a>
</li>
<li data-role="list-divider"><h3>coder</h3></li>
<li>
<a href="#"><img src="http://pic1.zhimg.com/bdc11fd74_l.jpg" alt="bdc11fd74_l">
<h3>kevin zhang</h3></a>
</li>
</ul>
</div>
<!--构建HTML5表单-->
<div data-role="content">
<form id="tartanator_form">
<ul data-role="listview" id="tartanator_form_list" data-inset="true">
<li data-role="list-divider">Tell us your color</li>
<li data-role="fieldcontain">
<!--
data-role="fieldcontain":增强表单时要把这个元素包含的域及其标签组合起来,此处包含label
-->
<label for="userName">name</label>
<input type="text" name="name" id="userName" placeholder="name"/>
</li>
<li data-role="fieldcontain">
<label for="userInfo">userInfo</label>
<textarea cols="40" rows="8" name="userInfo" id="userInfo" placehoder="userInfo"></textarea>
</li>
<li data-role="list-divider">Build your colors</li>
<li data-role="fieldcontain">
<label class="select" for="userColor">userColor</label>
<select name="userColor" id="userColor">
<option> 选取一种颜色</option>
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
</select>
</li>
<li data-role="fieldcontain">
<label class="select" for="userColor">colorSize</label>
<input type="range" min="2" step="2" max="72" autocomplete="off" value="2">
</li>
<li><button data-theme="b">submit</button></li>
</ul>
</form>
</div>
<!--footer-->
<div data-role="footer" data-position="fixed" data-theme="b">
<!--data-position="fixed" 让footer永远固定在页面最下方-->
<!--构造导航栏:data-role:navbar-->
<div data-role="navbar" >
<ul>
<li><a href="#" data-icon="info" class="ui-btn-active">nav a</a></li>
<li><a href="#" data-icon="star">nav b</a></li>
<li><a href="#" data-icon="grid">nav c</a></li>
</ul>
</div>
</div>
</div>
<!--js-->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.10.0/jquery.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.min.js"></script>
</body>
</html>