最近在看刘博文的《深入浅出Vue.js》,看到一段代码,但不知如何用,书中也没有说,光这么看没感觉,我认为一段能跑到代码胜过很多话。于是上网查一下,书中的内容在网上很多地方都可以找到。这也很好,代码都有人代抄了。我只想知道如何用,可惜kevin-y没找到。自己摸索了一下,碰到几个钉子,不过很快整理出来了可以跑的代码。
我们把以下代码放在vuetest01.js文件中,内容如下:
function defineReactive(data, key, val) {
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get: function () {
console.log("getting...");
return val
},
set: function (newVal) {
console.log(`setting [.${key}] to ${newVal}`);
if (val === newVal) {
return
}
val = newVal
}
})
}
var base = {
name: "kevin",
age: 23
};
defineReactive(base, "name", "123");
let name = base.name;
console.log("after name = " + name);
base.name = "witty";
console.log("finish....");
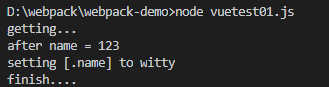
好了,如果你知道node.js,这个测试就容易了,如果不知道,要自己想办法弄个html测试一下。我在window10的命令窗口下执行“node vuetest01.js"

这个输出你仔细琢磨一下,相信你跟我一样多的感受。Object.defineProperty是为对象定义一个属性,一开始我并没有留意这个英文的含义。所以我定义的测试对象包含有属性。其实最适当的试应将
//var base = {
// name: "kevin",
// age: 23
//};
//最合适的做法是
var base = {};
并再使用Object.defineProperty中的各个属性及其初始值。
好了,我可以安心看书中的后续的章节了。