前言
先从接口项目开始写,blog-api写完全部接口后再写后台blog-admin,再写前端项目blog这样的项目开发顺序
blog-api项目创建
这里自己用IDEA创建即可 目录结构
├── HELP.md
├── blog-api.iml
├── pom.xml
└── src
├── main
│ ├── java
│ │ └── cn
│ │ └── soboys
│ │ └── blogapi
│ │ ├── BlogApiApplication.java
│ │ └── ServletInitializer.java
│ └── resources
│ ├── application.properties
│ ├── static
│ └── templates
└── test
└── java
└── cn
└── soboys
└── blogapi
└── BlogApiApplicationTests.java
初始化项目git
本地项目初始化git
每次我都会把更新代码通过git进行版本记录,并且更新到github,这里要自行安装git 通过git --version 查看git版本是否安装成功

我这里已经安装成功,直接在idea里打开终端默认就是在项目目录的路径

通过命令git init初始化本地仓库

这样代表本地仓库初始化成功

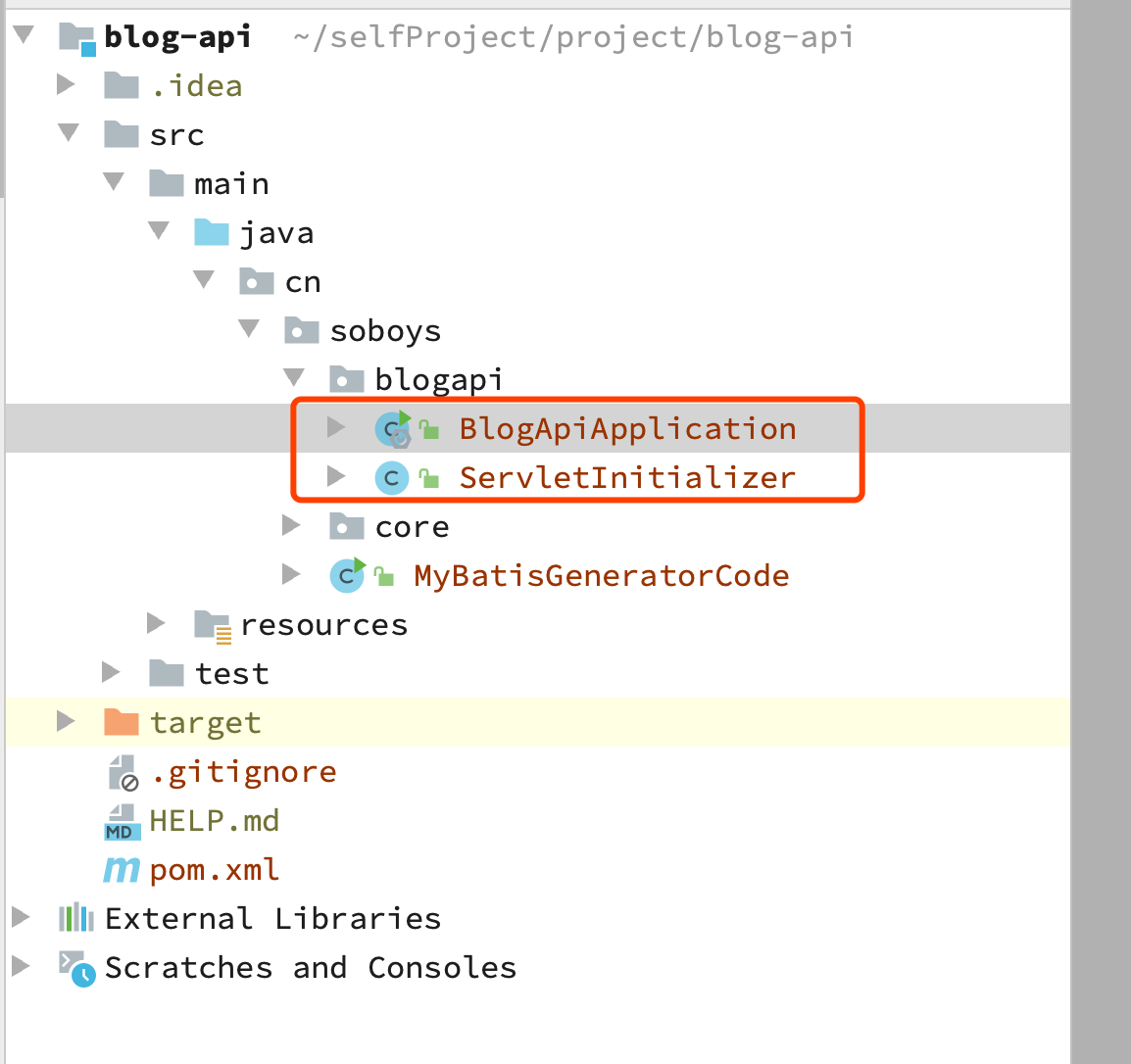
项目代码红色代表没有添加到git 本地仓库通过 git add .来添加点代表所有文件。添加本地仓库成功后,java文件会变成绿色

然后提交文件到本地仓库通过git commit -m "First commit" m后面表示提交的注释信息


到这里本地项目git就初始化完成
关联提交远程仓库
这里我们以GitHub作为项目远程仓库
- 先在远程仓库(如github)创建项目,为了避免错误,不要初始化 README, license, 或者gitignore文件 .

-
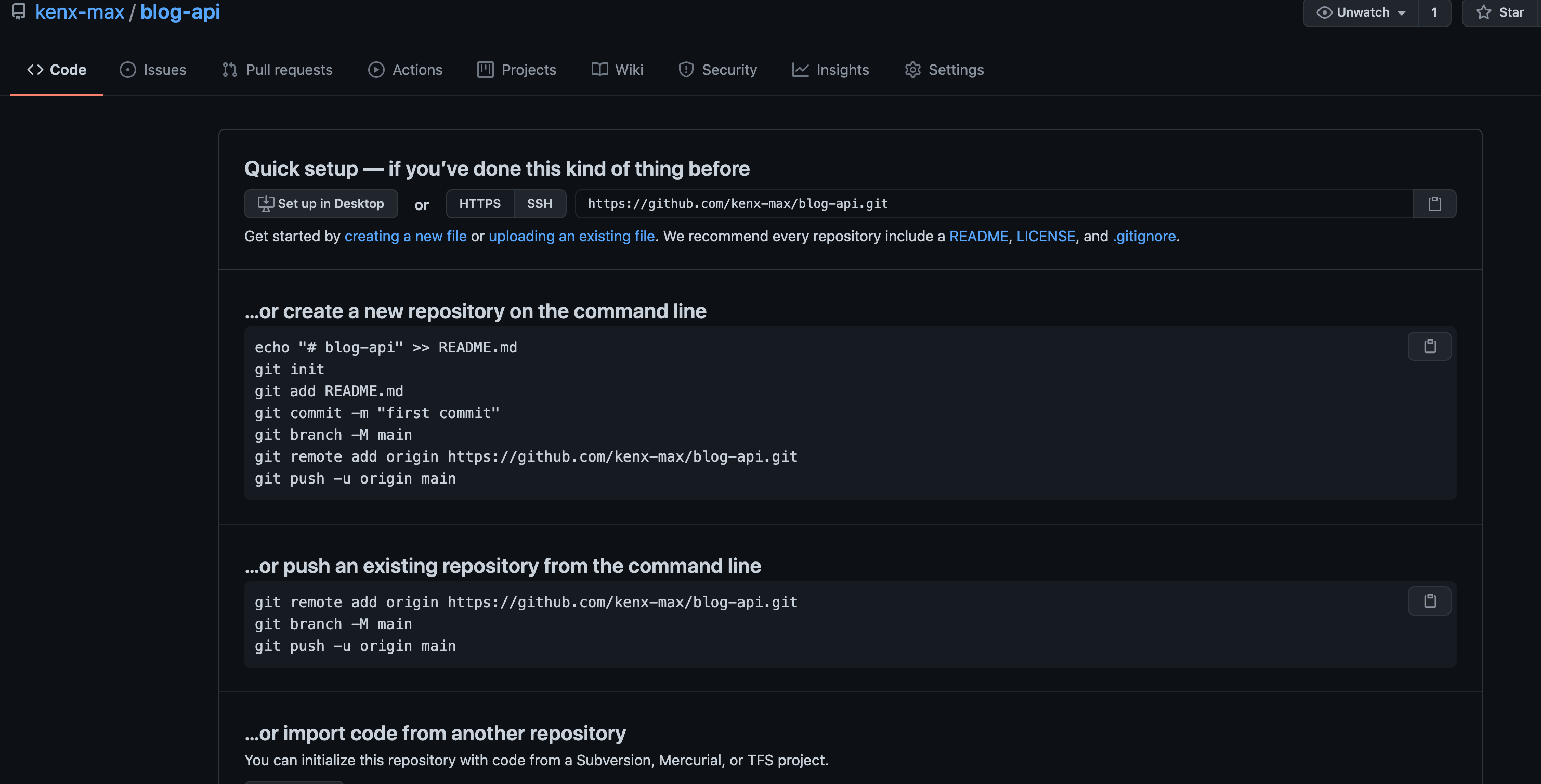
到远程仓库的页面上,复制仓库地址
这里可以使用https或者ssh两种远程连接方式,htts比较方便直接连接使用,ssh需要配置对呀key和toke,但是比http更加的安全,这里我为了方便就使用https,一般在公司项目都会使用ssh的 -
关联远程仓库地址到本地仓库
git remote add origin {远程仓库地址}
# Sets the new remote
- push到远程仓库
把本地项目代码push同步到远程仓库通过git push -u origin master命令来实现,master代表远程主分支。
由于是GitHub可能过程比较慢请耐心等待
关注公众号猿小叔获取更多干货分享
