|
前言:
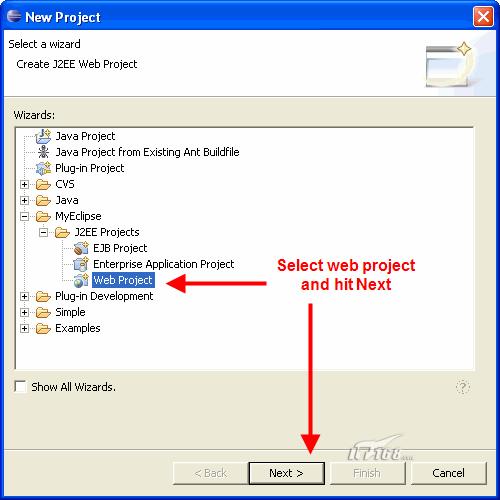
JavaServer Faces (JSF) 是一种用于构建 Web 应用程序的新标准 Java 框架。它提供了一种以组件为中心来开发 Java Web 用户界面的方法,从而简化了开发。JavaServer Faces 还引起了广大 Java/Web 开发人员的兴趣。“企业开发人员”和 Web 设计人员将发现 JSF 开发可以简单到只需将用户界面 (UI) 组件拖放到页面上,而“系统开发人员”将发现丰富而强健的 JSF API 为他们提供了无与伦比的功能和编程灵活性。JSF 还通过将良好构建的模型-视图-控制器 (MVC) 设计模式集成到它的体系结构中,确保了应用程序具有更高的可维护性。最后,由于 JSF 是通过 Java Community Process (JCP) 开发的一种 Java 标准,因此开发工具供应商完全能够为 JavaServer Faces 提供易于使用的、高效的可视化开发环境。 本文将通过使用MyEclipse来开发一个小的JSF Demo应用程序。从而能使读者快速上手来进行JSF开发。 一. 环境要求 • JDK 1.4+ (Sun or IBM) • http://java.sun.com/j2se/downloads/index.html • Eclipse 3.1 SDK • http://www.eclipse.org/downloads/index.php • MyEclipse 4.1 • http://www.myeclipseide.com/ContentExpress-displ......ay-ceid-10.html • Tomcat 5.x (5.5.9 Preferred, or other compliant Servlet/EJB container) • http://jakarta.apache.org/tomcat/index.html 二. 创建工程 我们需要在MyEclipse中创建Web Project,通过File > New > Other > Project > J2EE > Web Project来进行创建。如图2.1
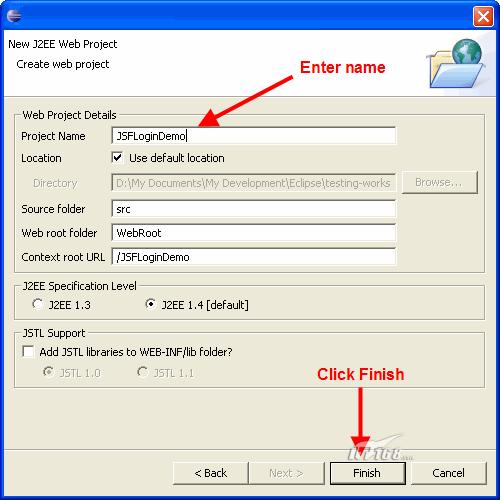
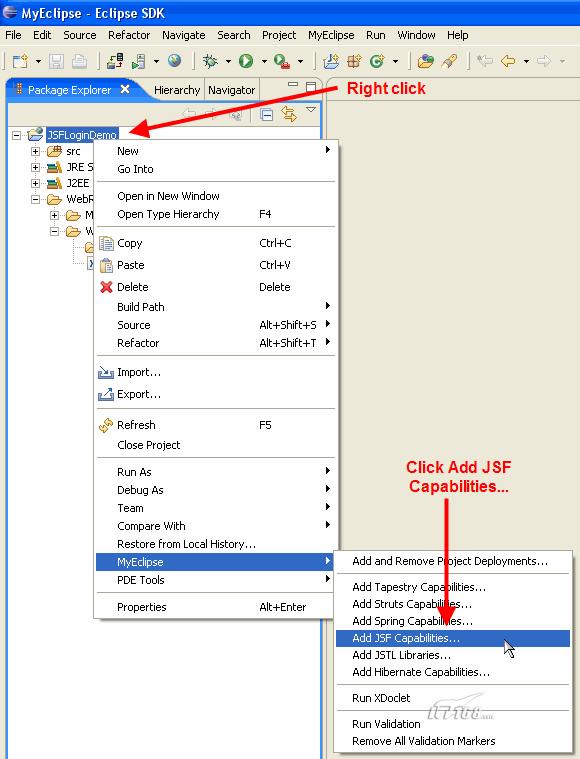
Figure 2.2: Web Project Wizard Dialog 注意:开发JSF应用程序推荐使用JSTL类库,因此在创建工程时选择“JSTL Libraries”,也可以在后面通过MyEclipse 内容的菜单中“Add JSTL Libraries”来添加。 工程创建好以后,需要添加JSF Capabilities,通过右键点击工程,选择MyEclipse > Add JSF Capabilities,如图2.3
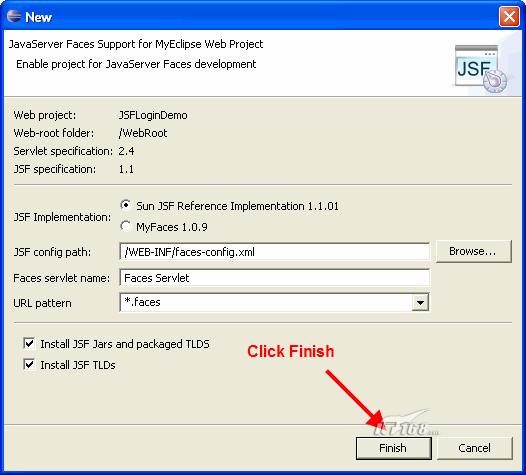
Figure 2.3: Adding JSF Capabilities to a Web Project 按照默认的设置,点击“Finish”
Figure2.4: Configuring JSF Capabilities 向导完成以后,工程结构会增加许多类库,如图2.5:
Figure 2.5: Project Layout After Configuration 至此,工程已经创建完了,下面我们要开始编辑和创建应用程序。 |
|
三. 创建Message Bundle
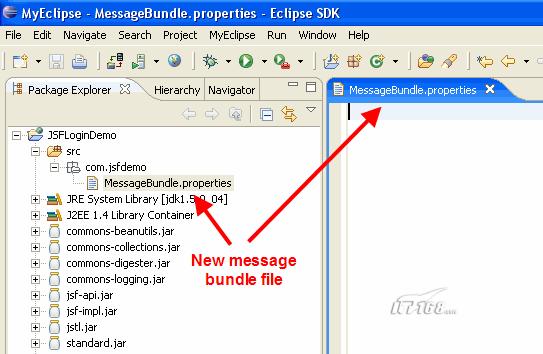
接下来添加h:inputSecret(不是lable)Message Bundle文件是一个简单的属性文件,存储与keys相关的消息,提供国际化支持,也可以用在JSP页面中。Struts也提供了类似的文件ApplicationResources.properties。 在JSF中,可以在页面中加载message bundle使用如下代码:<f:loadBundle basename="com.jsfdemo.MessageBundle" var= "bundle"/> 在创建message bundle文件之前,在src文件中通过右键选择“New > Package”来创建com.jsfdemo包。使用新键文件向导来创建message bundle文件,如图3.1:
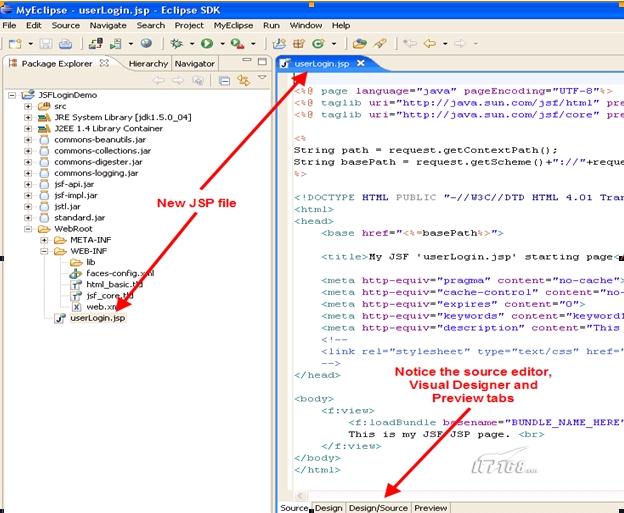
Figure 3.1: Creating the Message Bundle file 创建完MessageBundle.properties文件以后,要添加在JSP页面显示的每个标签的key/value对或者是文本字符串。可以复制下面中的内容到message bundle文件中。 MessageBundle.properties user_name_label=User Name: user_password_label=Password: login_button_label=Login MessageBundle.properties文件的内容 MessageBundle文件创建完以后,下一步,我们要创建ManagedBean以处理用户登录。 四. 创建 Managed Beans 这部分我们将创建Managed Beans来执行login操作,在这个Demo中,登录操作就是简单的核对用户名和密码是否都是myeclipse,并将页面转向到userLoginSuccess.jsp。 首先用MyEclipse JSF Editor打开faces-config.xml文件
Figure 4.1: Opening faces-config.xml file for editing 点击右上角的Add ManagedBean来添加新的bean,如图所示:
Figure 4.2: Launch the ManagedBean wizard from the Outline View 点击以后出现新的Managed Bean向导,如图所示添加值
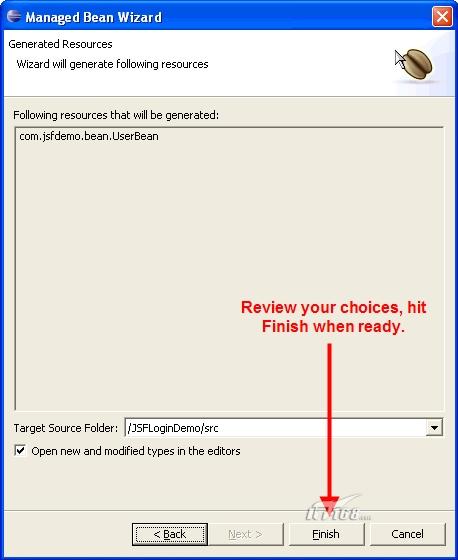
Figure 4.3: Setup the new ManagedBean's class and properties
Figure 4.4: Managed Bean Wizard Final Page
Figure 5.8 Adding new inputSecret component
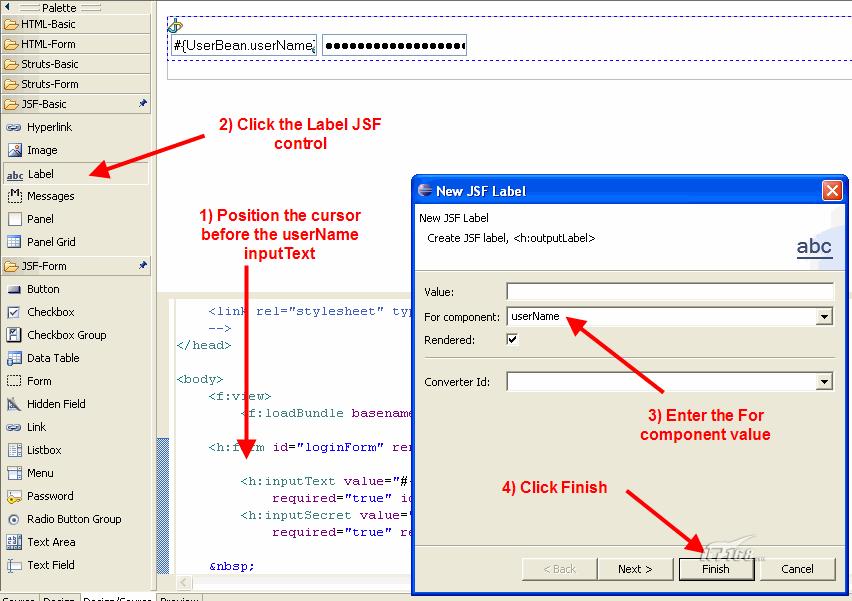
Figure 5.9 Adding new inputSecret component continued 现在添加username和password的输出标签.
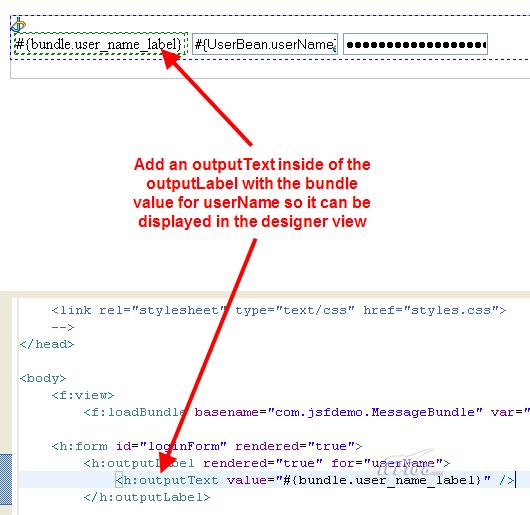
Figure 5.10: Adding outputLabel component to our userName component 以同样的方式来增加h:inputSecret标签,这些做完以后,手动改变h:outputLabel 和 h:outputText的位置,如下所示:
Figure 5.11: Adding outputText components to our labels 最后添加login按钮,添加的方式和前面差不多.
Figure 5.12: Adding a new commandButton component
Figure 5.12: Adding a new commandButton component
|
|
现在的页面如下所示:
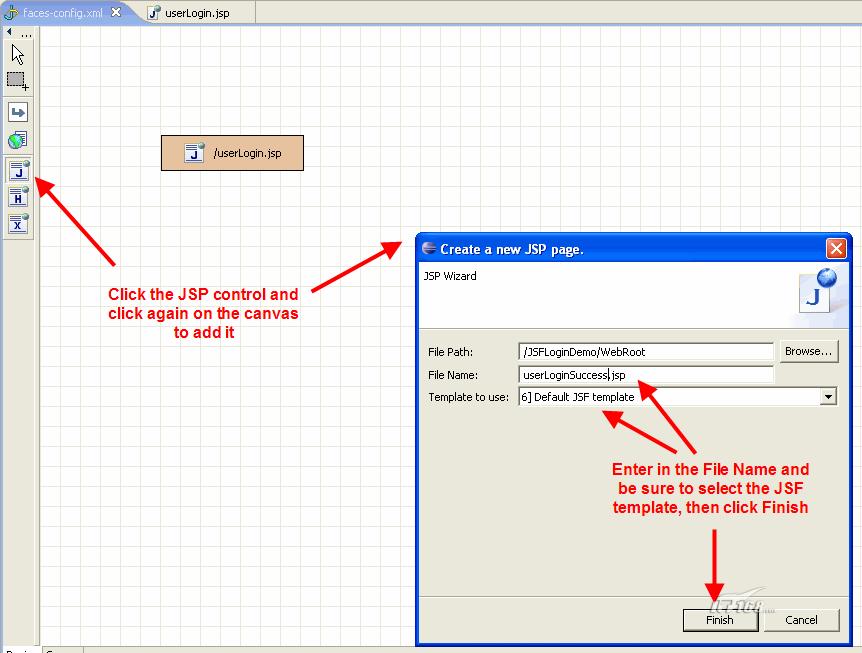
Figure 5.14: Our almost-complete userLogin.jsp page 至此, userLogin.jsp已经建立完毕, userLoginSuccess.jsp的建立更简单,简单的增加一个打印输出用户登录的姓名即可.
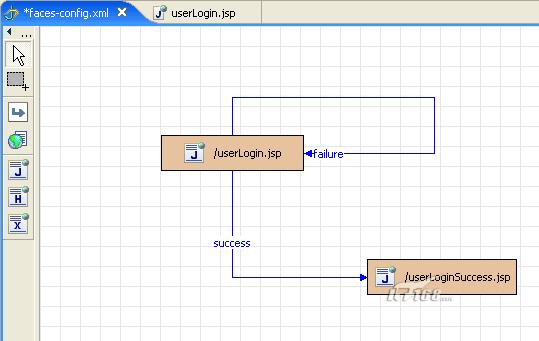
Figure 5.16: Making userLoginSuccess.jsp page print out the user's name 现在,这两个页面已经建立完毕,还有就是二者之间的关系还没有建立,打开faces-config.xml 的设计界面,按照以下步骤来进行关联: 1. 点击导航工具 2. 点击userLogin.jsp文件 3. 点击userLoginSuccess.jsp文件 4. 使用向导来快速创建转向 按照以下步骤来创建成功时的页面转向情况和失败时的页面转向情况.
Figure 5.17: Creating the success navigation case
Figure 5.18: Creating the success navigation case continued 二者成功创建以后的关系如图所示:
Figure 5.19: Reviewing navigation cases for our app 至此,整个应用中所需的文件都已经建立起来了.接下来就是部署和运行该应用程序. |
|
六.运行应用程序
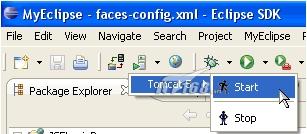
按照以下的方式来部署应用
Figure 6.2: Creating the new deployment for our project
Figure 6.3: Successful Deployment 启动Tomcat 5服务器.
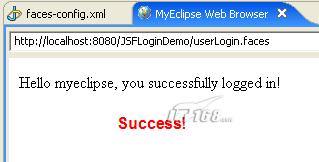
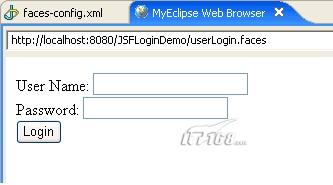
打开浏览器,在地址栏内输入: http://localhost:8080/JSFLoginDemo/userLogin.faces出现用户登录界面
Figure 6.4: Accessing the Example Application 输入用户名和密码,点击Login按钮
Figure 6.4: Logging in...
|






.gif)









 }
}















.gif)
.jpg)






.gif)