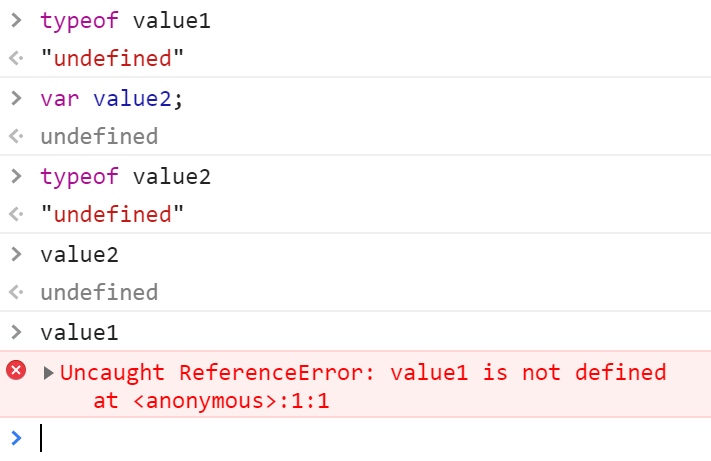
在chrome控制台测试typeof如下

从上面代码看出,在控制台无论有没有声明变量,使用typeof输出都是"undefined",但是直接在控制台输入 value1(未使用var声明)却报错
// 以下分析来自于 《你不知道的javascript(中)》
对于undeclared的变量,typeof照样返回“undefined”。因为typeof的安全防范机制
该安全防范机制堆在浏览器运行的js代码很有帮助,因为多个脚本文件会在全局命名空间中加载变量
例如,在程序中使用全局变量DEBUG作为“调试模式”的开关。在输出调试信息到控制台之前,我们会检查DEBUG变量是否已被声明。顶层的全局变量声明 var DEBUG = true只有在debugjs文件中才有,而该文件只在开发和测试时才被加载到浏览器,在生产环境中不予加载。
问题是如何在程序检查全局变量DEBUG才不会出现ReferenceError错误。这是typeof的安全防范机制就成了好帮手
// 这样会抛出错误
if(DEBUG) {
console.log("debugging is starting");
}
//这样是安全的
if(typeof DEBUG !== "undefined") {
console.log("debugging is starting");
}
//对于内建API也有帮助
if ( typeof atob === "undefined" ){
atob = function(){…}
}
还有一种不通过typeof的安全防范机制的方法,检查所有全局变量是否是全局对象的属性,浏览器中的全局对象是window
if(window.DEBUG) {
// …
}
if(!window.atob){
// …
}
与undeclared变量不同,访问不存在的对象属性不会产生ReferenceError错误
一些开发人员不喜欢window来访问全局变量,代码有可能运行在多种JS环境中(比如nodejs)
也可将typeof安全防范机制用于非全局变量
在自己的代码中引用其他模块的代码
function deSomethingCool() {
// 此处直接使用 FeatureXYZ 会报错,利用typeof 安全防范机制,可以检测出FeatureXYZ未声明防止程序报错
var helper = (typeof FeatureXYZ !== "undefined") ?
FeatureXYZ :
function() { /* .. default feature ..*/} ;
var val = helper()
}